Chciałam pokazać Ci 2 page buildery Elementor i Divi, w których stworzysz swoje strony internetowe: strony lądowania, strony sprzedażowe, strony z materiałami dla Twoich kursantów.
W jednym z nich w zasadzie bez angażowania dodatkowych środków w momencie, kiedy masz już stronę zainstalowaną na własnym hostingu w oparciu o WordPressa.
Elementor
Tym rozwiązaniem jest wtyczka Elementor, która w wersji podstawowej jest bezpłatna.
Oczywiście z czasem możesz wykupić sobie jej wersję pro po to, żeby mieć dostęp do kolejnych szablonów, rozwiązań graficznych i dodatkowych opcji.
Ale w momencie, kiedy zaczynasz, kiedy dopiero sprawdzasz swój pomysł na biznes, możesz ruszyć z miejsca w zasadzie bezkosztowo, albo niskokosztowo przetestować swój pomysł, o czym mówię w osobnym kursie o tym, jak stworzyć swój pierwszy produkt online.
W przypadku Elementora nie musisz inwestować w jego płatną wersję w momencie, kiedy dopiero zaczynasz. Możesz oswoić się z tym narzędziem i przetestować je, tworząc w nim swoje strony, korzystając z wersji darmowej.
Możesz tu stworzyć zarówno stronę sprzedażową dla Twojego produtku online, czy nawet stronę z materiałami kursu, jak i stronę – wizytówkę Twojej marki w sieci w oparciu o darmowy szablon na wordpressa i wtyczkę Elementor, czyli taki page builder służący do składania stron z poszczególnych elementów. Jest to idealne rozwiązanie dla osób, które nie mają pojęcia o kodowaniu, ale też nie mają nieograniczonego budżetu na start.
Możesz też skorzystać z innego rozwiązania, które sama wykorzystuję na tej stronie do nauki języka francuskiego: BeataRed. – czyli DIVI.
Tu np moja strona np. z bezpłatnymi materiałami do nauki języka francuskiego, czyli kurs francuskiego dla początkujących na stronie BeataRed, zrobiony w Divi.
W ten sposób możesz ruszyć ze swoim pierwszym produktem bez jakichkolwiek dodatkowych kosztów (w momencie kiedy już masz swoją stronę na wordpressie).
DIVI jest to z kolei rozwiązanie płatne od samego początku, czyli page builder, w który inwestujesz, który równocześnie spełnia rolę Twojego szablonu na wordpressie, co dla niektórych będzie zaletą, dla innych będzie wadą. Więc to akurat zależy od punktu widzenia.
Ale to pokażę Ci go od kulis w dalszej części tego materiału. Oba page buildery działają na podobnej zasadzie.
Jak te dwa rozwiązania działają od kulis? Zapraszam do obejrzenia filmu:
No ale wróćmy do Elementora:
Tu takie 2 wyznaczniki Elementora, które są interesujące na początku:
Po pierwsze możesz skorzystać z niego za darmo, czyli możesz zacząć się z nim oswajać, możesz wykorzystać go do tworzenia Twoich witryn w sieci, korzystając z wersji bezpłatnej, czyli żeby pokazać to, co robisz, na czym sie się znasz w sieci nie musisz angażować żadnych kosztów, prócz tego, że masz stronę na wordpressie i w związku z tym masz wykupioną nazwę domeny i opłacasz hosting.
Elementor – możesz załadować go sobie na bloga na wordpressie jako dodatkową, bezpłatną wtyczkę, która w wersji darmowej ma już sporo całkiem sporo możliwości, a jednocześnie możesz dalej korzystać z Twojego szablonu, który już masz oswojony na blogu.
Bo jeżeli korzystasz na blogu z szablonu na wordpressa, który już dobrze oswoiłeś, te dwie rzeczy: szablon i Elementor w zasadzie powinny ze sobą współdziałać.
Jeżeli chodzi o Divi – wymaga ono w pewnym sensie wyłączności: musisz zainwestować w wykupienie licencji na Divi, a także nie możesz używać innego szablonu na wordpressa. Gdyż DIVI staje się jednocześnie Twoim szablonem. Czyli sam konfigurujesz to: jakiej czcionki używasz, jakie kolory wybierasz dla witryny swojej marki w sieci. Czyli nie masz tu już takiej wstępnej konfiguracji wynikającej z szablonu, który sobie załadowałeś na wordpressa. Co może być jednocześnie: i wadą, i zaletą.
Dla osoby początkującej – powiem może kontrowersyjnie – może nie jest to najlepsze rozwiązanie.
Dla osoby początkującej łatwiejszym rozwiązaniem wydaje mi się ładny szablon na wordpressa, który ogarnia treści na blogu od strony wizualnej, w przyjazny i estetyczny sposób plus do tego darmowa wtyczka Elementor.
Czyli rozwiązanie, które w zasadzie nie generuje dodatkowych kosztów, a możesz wystartować z Twoim pierwszym produktem online przy bardzo ograniczonej inwestycji, sprowadzającej się do inwestycji we własną stronę i hosting.
Jest to rozwiązanie, z którego korzystam na moim hobbystycznym blogu Moda na Bio, który jest poświęcony zdrowemu ożywianiu się i pasji do szydełkowania.
Tutaj mam zainstalowany Elementor, w ramach którego stworzyłam kolejne strony sprzedażowe dla moich ebooków (o diecie bezglutenowej-bezmlecznej, o glince zielonej) i szablon Blossom, który ogarnia ogólny wygląd bloga i poszczególnych wpisów na nim.
Ale teraz pokażę Ci od kulis, jak działa wtyczka Elementor.
Więc….
Elementor
Po zainstalowaniu i uaktywnieniu (włączeniu) tej wtyczki, w momencie kiedy chcesz stworzyć nową stronę, czyli np chcesz wykorzystać Elementor dla stworzenia strony lądowania Twojego bloga – strony głównej – wizytówki dla Twojej marki w sieci, czy stworzenia strony sprzedażowej dla Twojego produktu, czy strony na której rozmieścisz materiały do Twojego kursu:
W tym celu wchodzisz w zakładkę: Strony, Dodaj nową, tworzysz nową stronę.
W momencie, kiedy jesteś w edycji swojej strony, znajdziesz tu niebieski guziczek, który możesz wybrać, żeby dalej budować Twoją stronę w Elementorze. A jeżeli już stworzyłeś daną stronę w oparciu o Elementora, żeby dokonać w niej edycji, wchodzisz w Edytuj w Elementorze i edytujesz już bezpośrednio tu od strony wizualnej.
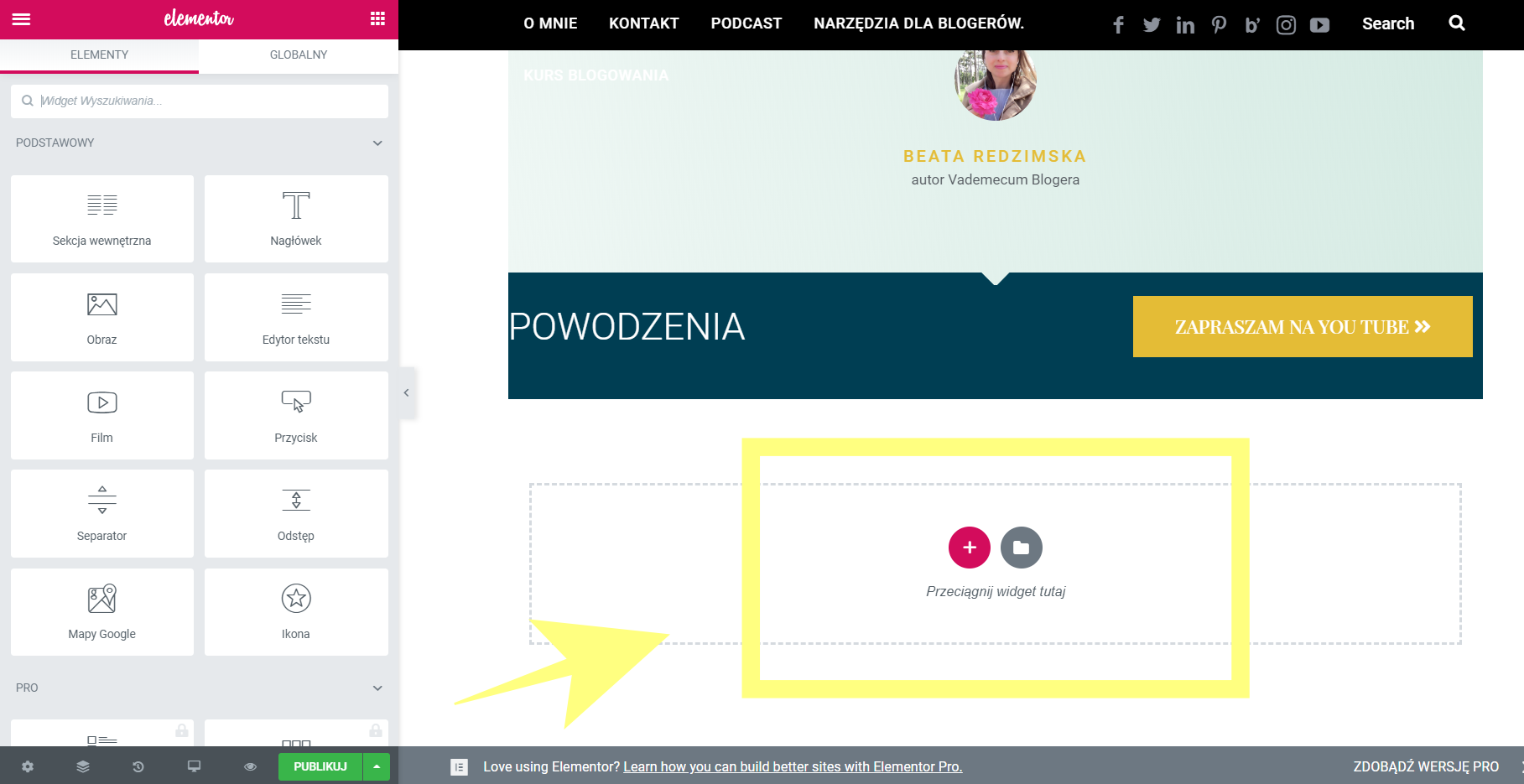
W momencie, kiedy wejdziesz na stronę, w edycję w Elementorze masz tu możliwość dodawania kolejnych elementów, modułów, czy nawet gotowych szablonów.
W tym celu klikasz na znaczek plus i możesz budować swoją kolejną stronę zupełnie do zera, albo możesz dodawać do niej np. kolejne bloki – moduły, które znajdziesz w sekcji Bloki, albo gotowe szablony całej strony.
W wersji pro tej wtyczki znajdziesz jeszcze dodatkowe moduły. Ale korzystając z wersji podstawowej już możesz stworzyć dowolną stronę element po elemencie.
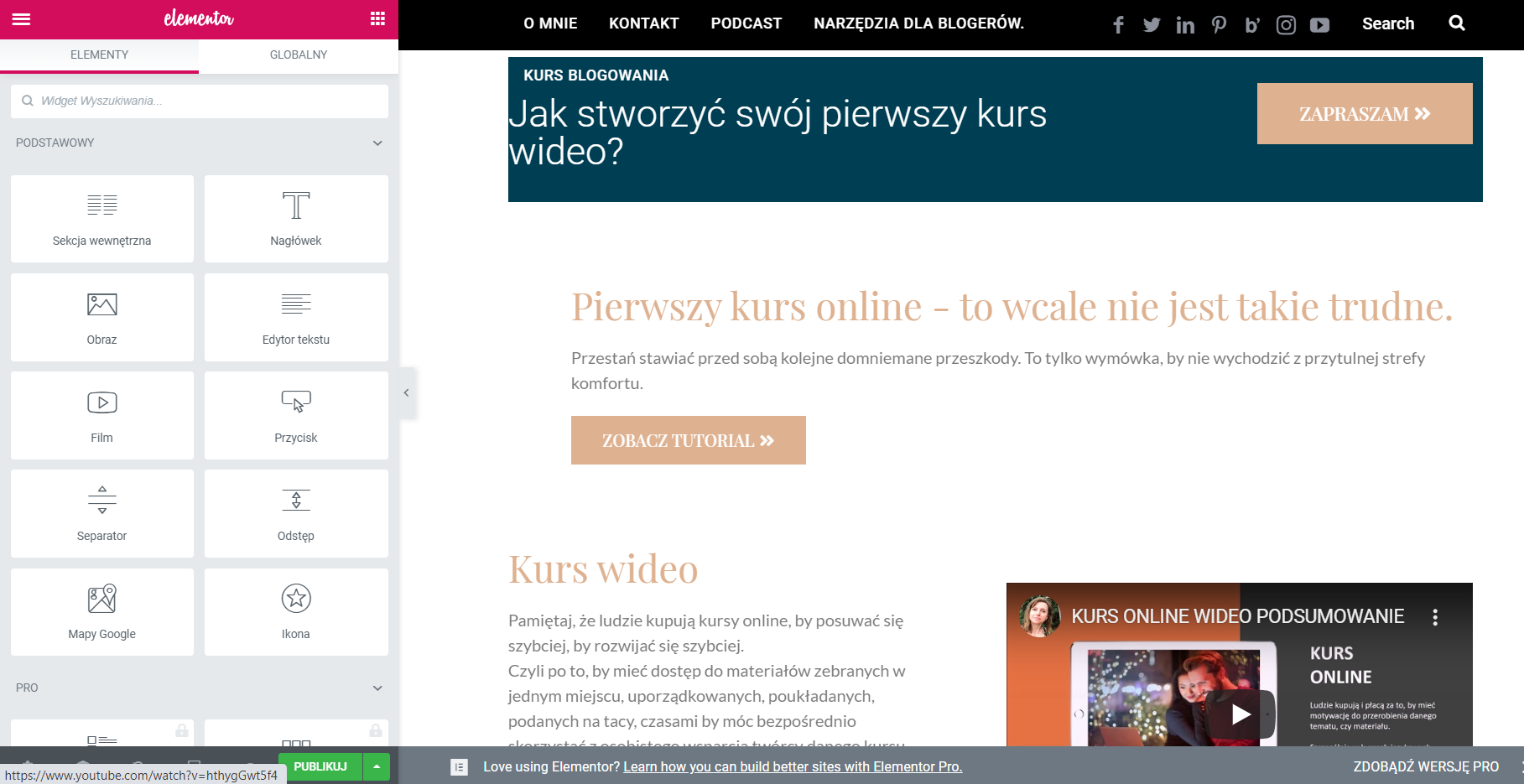
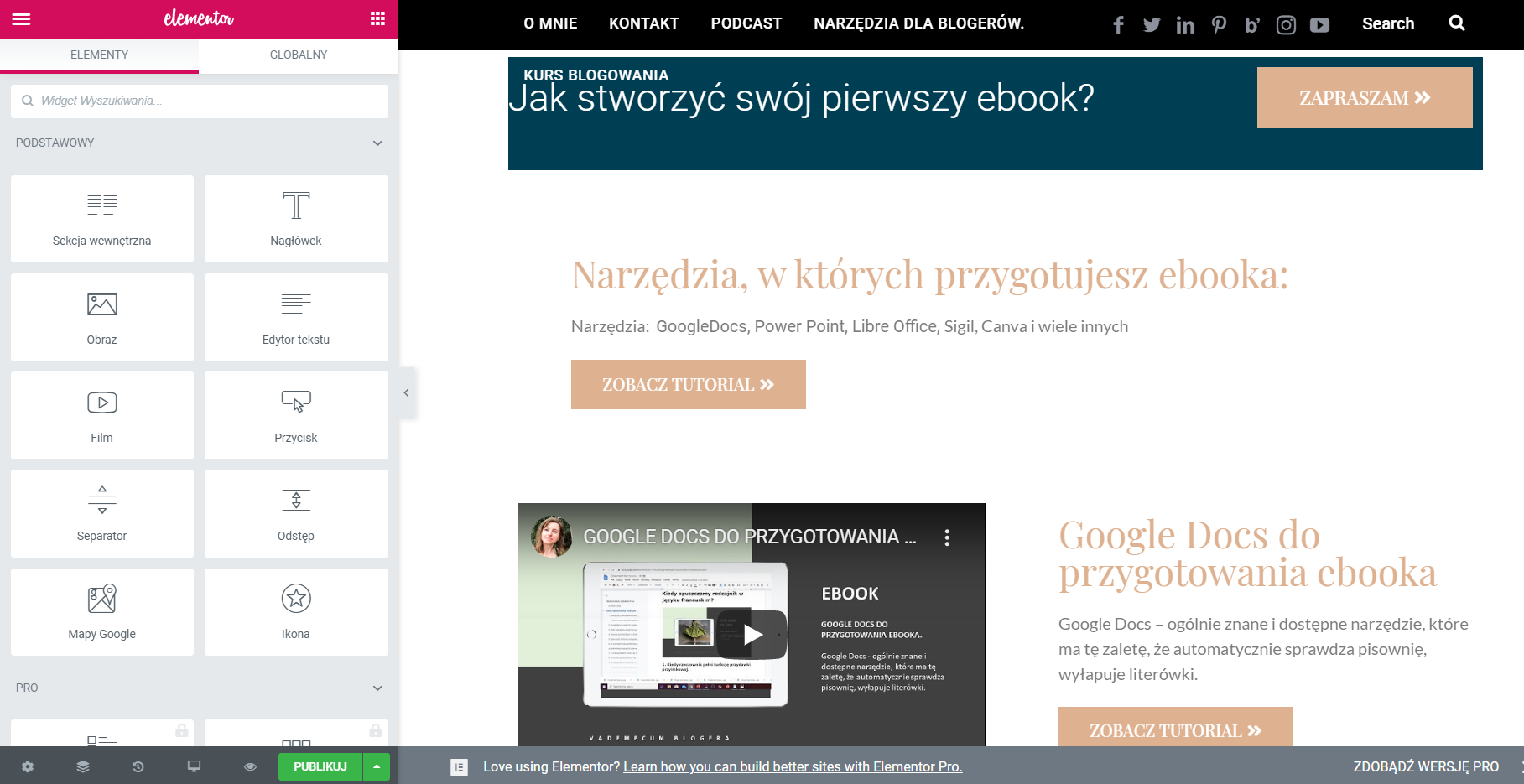
Możesz tutaj dodawać moduły, które są dostępne w sekcji podstawowej, czyli np możesz dodać stąd do budowanej strony: filmik, przycisk, czy blok tekstowy. W tym celu po prostu dodajesz kolejną sekcję i przeciągasz i upuszczasz w niej wybrany element.
Dalej, każdy taki element możesz edytować, klikając na ołówek.
W momencie, kiedy jesteś w edycji poszczególnych elementów, masz do dyspozycji 3 zakładki:
Treść, czyli to co zawiera dany element, czyli np tutaj możesz jeżeli edytujesz np moduł z przyciskiem podczepić pod niego link, prowadzący do strony, do której z tego miejsca chcesz skierować internautę.
Styl – tu możesz pobawić się, jeżeli chodzi o różne ustawienia danego modułu, kolor tekstu, kolor tła, które możesz np wymienić na kolor współgrający z kolorystyką Twojej marki (tu dobrze jest znać kolory marki, żeby konsekwentnie się ich trzymać i budować spójną również od tej strony wizualnej markę w sieci).
i dodatkowo zakładka: Zaawansowane.
Kolejną opcją w ramach edycji strony, zamiast tworzenia jej od podstaw, element po elemencie, kostka do kostki – to jest opcja może dla osób wprawniejszych, które już co nieco oswoiły się z Elementorem.
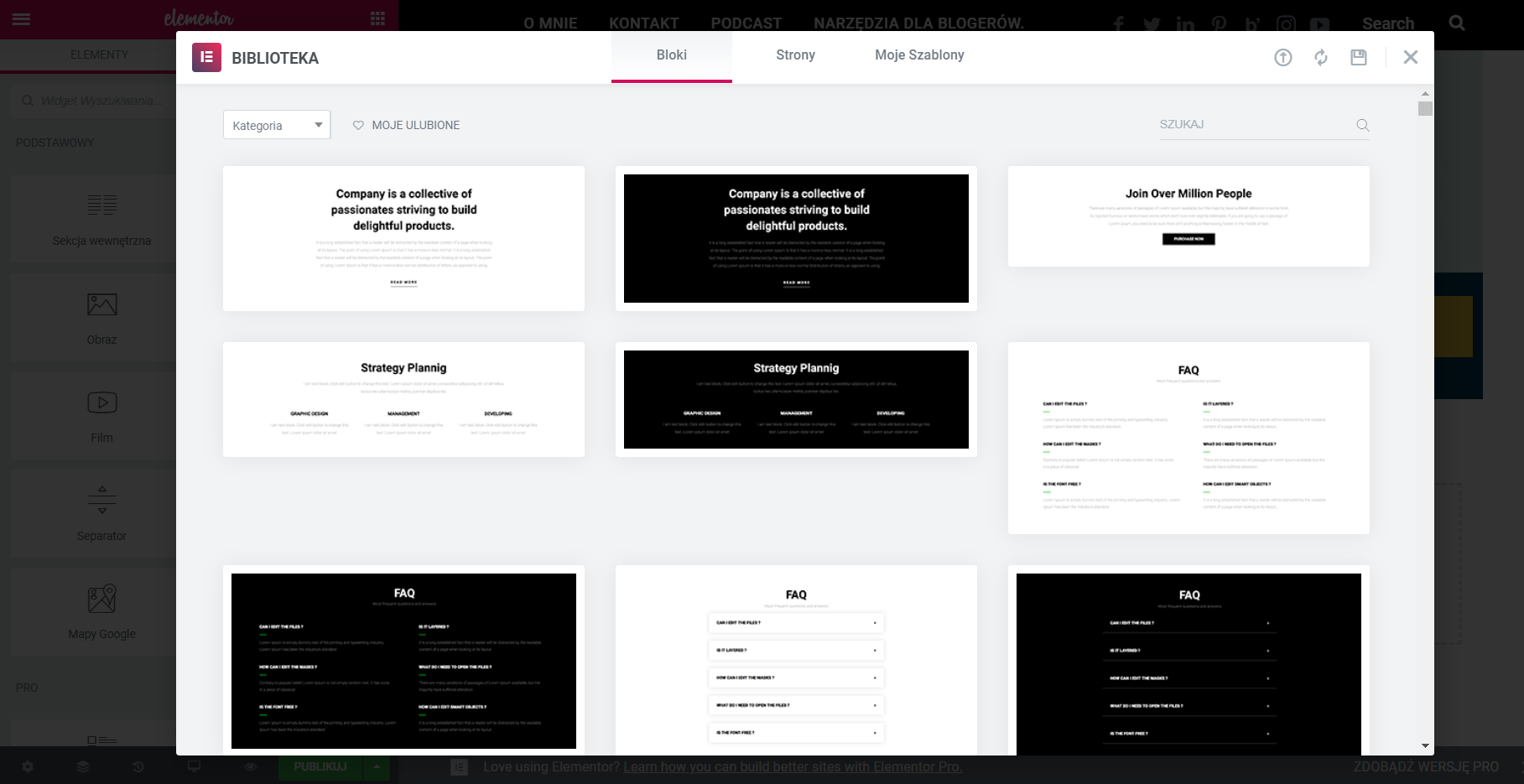
Bo dla osób początkujących, zaczynających pracę z Elementorem najłatwiejszym rozwiązaniem jest skorzystanie z gotowego szablonu (jednego z tych dostarczonych wraz z Elementorem) i wymiana w nim elementów na własne.
Tutaj z powodzeniem sprawę załatwi gotowy szablon, który wgrywasz na swoją stronę i w którym dalej element po elemencie będziesz podmieniać treści, czyli wstawiać swoje zdjęcia, swoje teksty, swoje kolory…
Również w wersji darmowej Elementora znajdziesz kilka fajnych takich całościowych rozwiązań w formie gotowego szablonu.
A jeszcze zanim zdecydujesz się na dany szablon, możesz podejrzeć, jak on wygląda. W tym celu klikasz sobie na plusik i możesz zobaczyć, czy widziałbyś swoją stronę w takim właśnie układzie.
DIVI
Teraz jeżeli chodzi o DIVI, ten z kolei wymaga wyłączności i nie może współistnieć na stronie z innym szablonem. Czyli Divi pełni jednocześnie funkcję szablonu, który ogarnia od strony wizualnej treści na blogu i narzędzia, w którym od zera, albo wychodząc z gotowego szablonu możesz tworzyć swoje strony lądowania, sprzedażowe, czy z materiałami kursowymi, czyli wykorzystać go jako narzędzie do tworzenia stron.
Np. sama wykorzystuję go na na stronie z materiałami do nauki języka francuskiego BeataRed.
Teraz w momencie, kiedy wykupisz sobie licencję na DIVI, instalujesz go sobie na stronie, dodajesz kolejną stronę i masz tu możliwość tworzenia tejże strony od podstaw w DIVI.
Divi działa podobnie. Czyli w momencie, kiedy oswoisz jeden taki page builder, one wszystkie dziażają na podobnej zasadzie komponowania strony z bloków, z modułów, które są dostępne w ramach danego narzędzia.
W momencie, kiedy masz zainstalowany na swojej stronie na wordpressie motyw DIVI, wchodzisz w użyj generatora DIVI, po to żeby taką stronę sobie stworzyć w Divi.
Tutaj podobnie jak w Elementorze masz możliwość budowania strony od zera, czyli moduł po module, ale możesz również skorzystać z gotowych rozwiązań i dopasować je do swojej marki, czyli możesz wybrać układ – szablon przygotowany przez twórców DIVI, czy sklonować istniejącą już Twoja stronę (jeżeli już raz opracowałeś szablon strony, z której korzystasz w ramach DIVI i raz wykonaną pracę, możesz wykorzystywać wielokrotnie).
DIVI oferuje rozliczne layouty (rozłożenia graficzne szablonów), które możesz wykorzystać i po prostu dowolnie edytować. Oczywiście możesz sklonować istniejącą stronę, żeby wykorzystać raz wykonaną pracę. Co ma tą zaletę, że kolejne strony Twojej marki budowane według tego samego szablonu wyglądają spójnie, czyli kojarzą się z twoją marką, a z drugiej strony tworzysz je dużo szybciej.
Taki szablon, zanim go sobie załadujesz na stronę, możesz podejrzeć na podglądzie, najeżdżając na niego, a on przewija się dynamicznie.
Skorzystanie z gotowego szablonu jest o tyle łatwiejsze, że zaczynając nie musisz tworzyć swojej strony od zera, kostka po kostce, cegiełka do cegiełki, tylko pobierasz gotową stronę i tylko edytujesz poszczególne jej elementy.
Tym bardziej, że w Divi znajdziesz naprawdę rozliczne rozwiązania w zależności od tego, w jakim celu tworzysz daną stronę – np. znajdziesz tu gotowe szablony: czy to dla agencji ślubnej, biura podróży, no ale możesz też skopiować którąś z już istniejących Twoich stron.
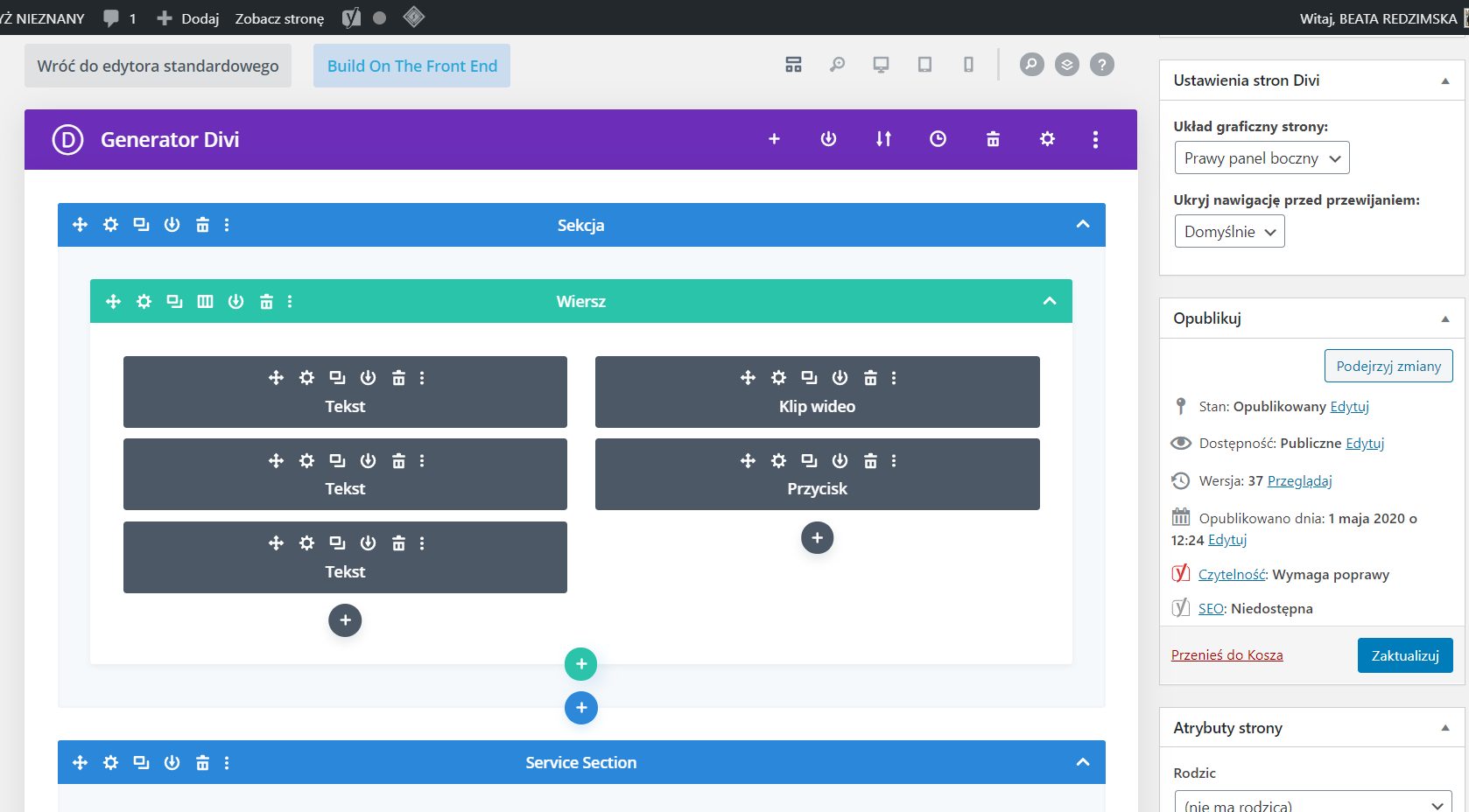
Jak taka strona wygląda po załadowaniu od strony wordPressa?
Taka strona składa się z sekcji oznaczonych na niebiesko, zielono i czarno. W ramach sekcji na zielono możesz umieścić poszczególne elementy.
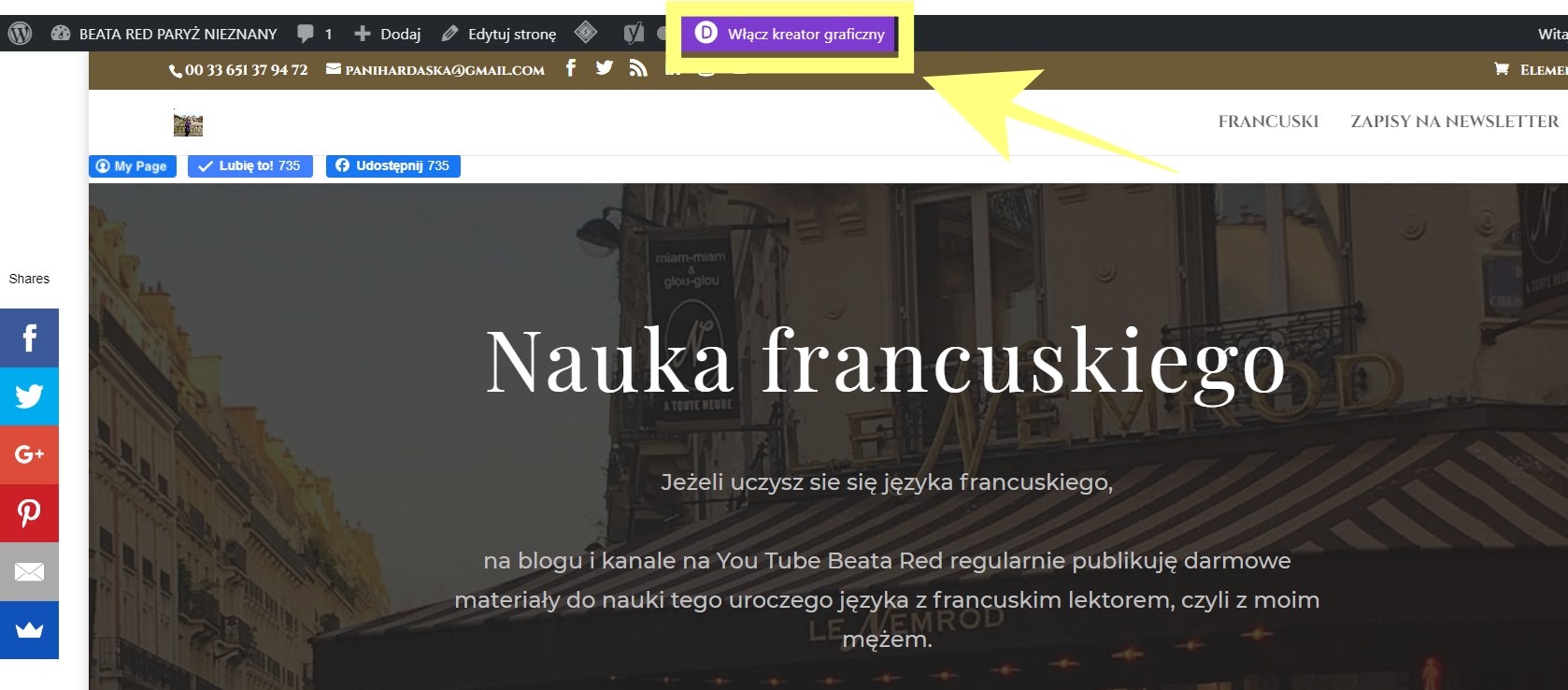
Ale dużo łatwiej pracuje się na DIVI od strony kreatora graficznego. Czyli w momencie, kiedy jesteś zalogowany na swoją stronę, do swojego kokpitu i otwierasz stronę, nad którą chcesz pracować, wystarczy że włączysz kreator graficzny i tutaj na bieżąco możesz ją sobie edytować.
Czyli klikasz: Włącz kreator graficzny.
Tu możesz zmieniać kolejne sekcje, masz możliwość dodawania kolejnych elementów, edytowania kolejnych sekcji.
Tutaj możesz dodawać nowe elementy do strony, klikając w tym celu na plusik.
Tutaj wybierasz kolejną sekcję np. w układzie 1, 2-, 3-… kolumnowym.
W tym momencie “wskakuje” Ci sekwencja z wybraną liczba kolumn.
W każdej kolumnie możesz dodać potrzebne Ci elementy.
W tym celu przechodzisz do czarnych plusików. Tutaj wybierasz sobie to, co chcesz dodać.
Divi w porównaniu z Elementorem
Bo żeby w ogóle zacząć oswajać z Divi, trzeba zainwestować i wykupić licencję: albo na rok, albo dożywotnio.
Divi w tym momencie zastępuje i page builder do konstruowania Twoich kolejnych stron i szablon na blogu. Co dla niektórych osób będzie zaletą, ale dla innych wadą.
Dla osoby początkującej może to być wręcz utrudnieniem. Bo szablony na WordPressa jednak ładnie automatycznie ogarniają treści blogowe od strony wizualnej.
Kiedy w Divi trzeba nad tym troszeczkę popracować – wchodząc w ustawienia strony -Wygląd, Dostosuj i tutaj możesz wybrać odpowiednie parametry dla Twojego bloga.
Ale w Divi, w momencie kiedy raz się wykupisz taką licencję, masz dostęp do wszystkich szablonów pro i elementów – co daje Ci szerszy wybór rozwiązań opracowanych przez grafików, które możesz edytować na zasadzie podmienienia tekstu i zdjęć na swoje. W najprostszej wersji.
Z kolei na darmowym Elementorze możesz poćwiczyć sobie tworzenie stron bez inwestowania, czyli możesz stworzyć tu swój pierwszy produkt, przebadać rynek, zobaczyć, czy jest zapotrzebowanie na to, co sobie wymyśliłeś i w takiej właśnie postaci. Wypuszczając Twój produkt jak najmniejszym kosztem – mvp – minimum viable product i sprawdzić, czy ludzie będą chcieli z niego korzystać. A dopiero później inwestować: czy to w płatną wersję Elementora, żeby mieć dostęp do większej liczby szablonów i elementów, czy może inny page builder jak np. Divi.
To zależy od Twoich indywidualnych potrzeb.
Na pewno Elementor jest dobrym rozwiązaniem na początek, bo to pozwala ruszać z miejsca i w zasadzie bezkosztowo. Takie strony: lądowania, sprzedażowe, a nawet z materiałami kursu możesz przy odrobinie cierpliwości wydłubać sobie samodzielnie i własnoręcznie, pobierając już opracowany przez twórców Divi, czy Elementora szablon i przerabiając w nim kolejne moduły.
Odwagi i powodzenia.
A ja chciałam zaprosić Cię na mój kurs:
KURS Jak stworzyć swój pierwszy produkt online?
W którym pokażę Ci, jak w prosty sposób z minimalnymbudżetem (korzystając z darmowych narzędzi) stworzysz swój pierwszy produkt online. Czyli jak opakujesz swoją wiedzę, swoje umiejętności w formie gotowego produtku – ebook, kurs online i jak prosto ruszysz z jego sprzedażą.
Więcej o kursie:
Jak przygotować swój pierwszy produkt online?
Przygotowałam dla Ciebie zestawienie narzędzi, w których jeżeli masz bloga w oparciu o wordpressa możesz w bardzo prosty sposób stworzyć swój pierwszy produkt online: czy to w formie ebooka, czy nawet platformy kursowej, na której umieścisz swoje materiały np w formie np prezentacji wideo / kursu wideo.
W tym kursie pokażę Ci narzędzia, które możesz wykorzystać zarówno do opracowania i opakowania Twoich materiałów kursowych, jak i do stworzenia Twojej pierwszej platformy kursowej bez generowania dodatkowych kosztów, po prostu wykorzystując narzędzia, które są dostępne w sieci za darmo.
Poprowadzę Cię przez nie krok po kroku.
A jednocześnie zaproszę do grupy, w której będziemy wspólnie pracować nad swoimi produktami, w ramach której będę wspierać moich kursantów smoim długoletnim doświadczeniem w sieci.
Jest to pierwsza i w zasadzie testowa edycja tego kursu, do którego materiały będę systematycznie uzupełniać w zależności od potrzeb kursantów.
A ponieważ kurs startuje w postaci zalążkowej, jego cena jest naprawdę atrakcyjna: 39,99 PLN plus VAT.
Ale obiecuję Ci, że kupując pierwszą edycję tego kursu będziesz miał dostęp do jego kolejnych aktualizacji i do dodatkowych materiałów, które z czasem będą powstawać w tym zakresie tematycznym, oraz do grupy mastermindowej na Fb, w której w kolejnych edycjach będą pojawiać się nowe osoby, budujące swój biznes w sieci (co oznacza nowe kontakty).
Serdecznie zapraszam.
Beata



























Mnie zawsze tworzenie własnej strony wydawało się tak trudne, że wolałam oddać tę robotę komuś innemu. Ale piszesz o tym tak prosto, że aż korci, aby spróbować samemu.
Cześć może mogłabyś mi pomóc bo widać że się na tym znasz:) a szukam wszędzie i nie umiem znaleźć odpowiedzi. Stworzyłam stronę na elementorze zapisałam jako szablon i teraz nie mam pojęcia co zrobić żeby wyświetlała się na konkretnym adresie.
http://elektrotechgliwice.pl/?elementor_library=glowna tak wygląda to co zrobiłam a chciałabym żeby to była strona główna http://elektrotechgliwice.pl
Mariola, z tego, co rozumiem stworzona w Elementorze strone chcesz opublikowac jako statyczna strone glowna: w tym celu wchodzisz w Ustawienia, Ustawienia Czytania i tutaj odhaczasz opcje statyczna strona glowna i z listy opublikowanych stron wybierasz wlasnie te strone. Pozdrawiam serdecznie Beata