Jak ustawić zdjęcie wpisu na Facebooku?
Miałam wrzucić na ten temat krótką notkę na Facebooku, ale stwierdziłam, że w jednej notce nie da się tego przekazać. Może raczej: ja nie umiem tego zrobić. Więc szybko wrzucam to jako osobny wpis. Ponieważ sama wymieniam fotki w starszych wpisach. To mozolna praca, ale chyba zrobiłam postępy w zakresie fotografowania, bo na moje fotki sprzed kilku lat nie mogę patrzeć.
Tymczasem po wymienieniu fotki i zapisaniu zmian, gdy na nowo chciałam podsunąć wpis na Facebooku, ten wciąż zasysa stare zdjęcie (sprzed wymiany). Oczywiście mogłam takie zdjęcie łatwo wymienić klikając na Dodaj obraz. Ale gdyby moim linkiem zechciał podzielić się ktoś inny. Lepiej zrobić to raz, a dobrze. I już o tym nie myśleć.
Dlatego pokażę Wam na szybko : jak zaktualizować fotkę, która pójdzie z danym wpisem w świat na fejsa.
Tutorial pierwszy: Jak ustawić zdjęcie wpisu na Facebooku?
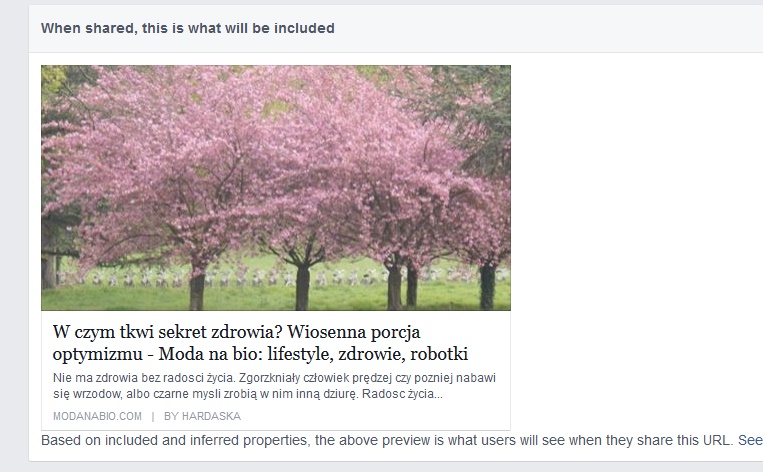
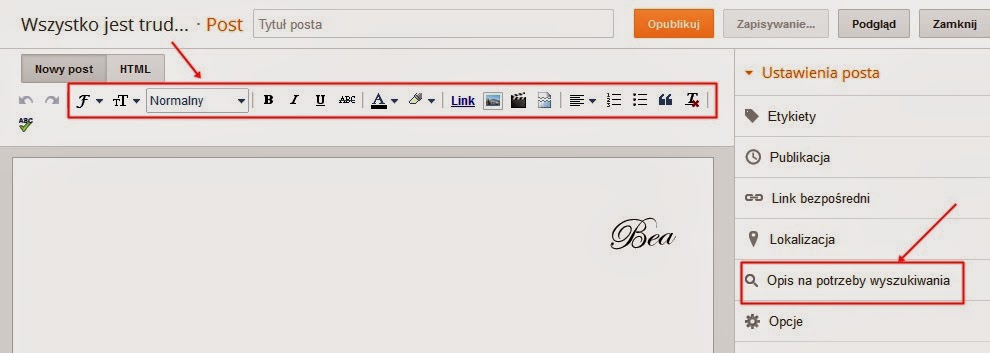
Tak wyglądał mój wpis w pierwotnej wersji. Zmieniłam tytuł pod kątem SEO i wybrałam fotkę lepszej jakości i w większym formacie. Zapisałam zmiany, wklejam link na Facebooka, a tu wyskakuje mi wciąż stare zdjęcie. Oczywiście mogę je tutaj wymienić ręcznie klikając na Dodaj obraz, ale … jak mówiłam chcę to zrobić porządnie i raz na zawsze (do następnej wymiany zdjęć na blogu).
Dlatego skorzystałam z narzędzia
[sociallocker id=”14984″] [/sociallocker]
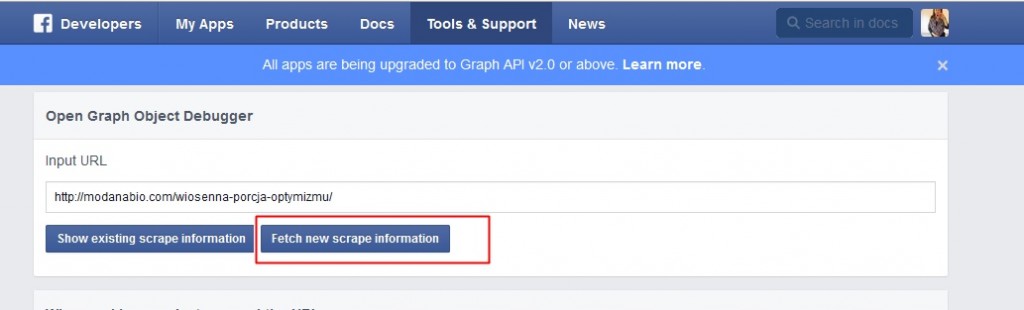
Tu wklejam link do wpisu i klikam na “Debug”.
Sprawdzam czy zadziałało. W tym celu zjeżdżam w dół strony i sprawdzam jakie zdjęcie zostanie pobrane, gdy wrzucimy link do wpisu na Facebooka czyli “When shared, this is what will be included”. Bez zmian, ciągle Facebook pobiera starą fotkę.
Ale, że jestem z natury nie ustępliwa cofam się na górę strony (tam gdzie wkleiłam link do mojego wpisu) i klikam tym razem na “Fetch new scrape information”, czyli poszukaj uaktualnionej informacji.
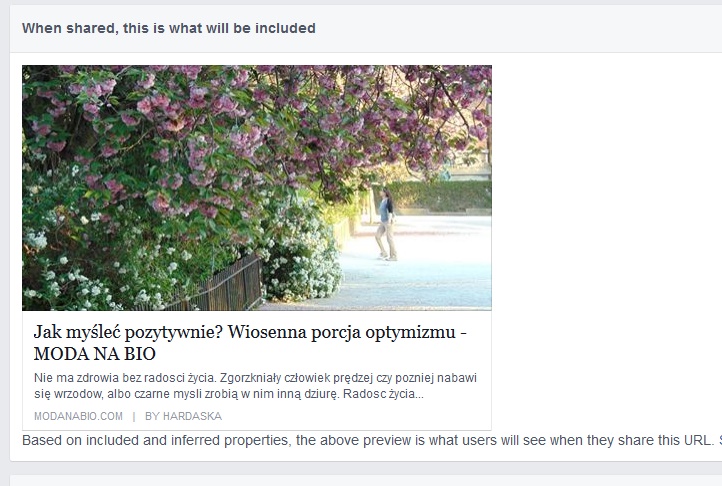
Ponownie zchodzę w dół strony do miejsca, gdzie wyświetla się nam zdjęcie, które zostaje podane na Facebooku z linkiem czyli When shared, this is what will be included. Jest już moja nowa wymieniona fotka. Alleluja.
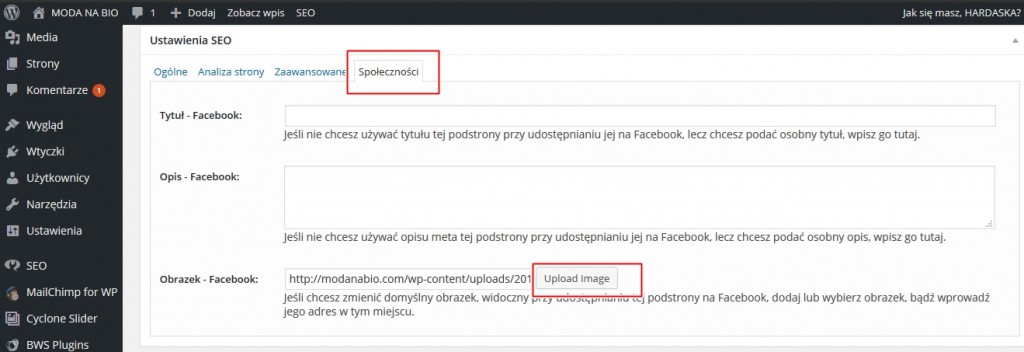
Jeżeli macie bloga na wordpressie, to gorąco polecam wtyczkę SEO by Yoast, która pomaga w lepszym przygotowaniu wpisu pod kątem SEO. Wybieramy słowo kluczowe, na które chcemy wypozycjonować dany post, a wtyczka sprawdza czy wystarczająco często użyliśmy go w tekście. A przy okazji przypomina o opisaniu fotek. Dodatkowo ma jeszcze inną fajną opcję: pozwala ustalić, które zdjęcie zostanie opublikowane przy danym poście w mediach społecznościowych. W tym celu gdy mamy zainstalowaną tę wtyczkę i jesteśmy w edycji naszego postu, zjeżdżamy w dół, klikamy na Społeczności i Upload image. A dalej zapisujemy zmiany we wpisie.
Czy wiecie jak znaleźć linka do postu na Facebooku ?
Może się Wam przydać (tak, jak mi dzisiaj) jeżeli macie komuś podesłać link do wpisu na Facebooku, lub chcecie podzielić się nim w jakiejś Facebookowej grupie. To fajny sposób na zdobywanie lajków na zasadzie wymiany z innymi blogerami.
Ale do tego potrzebny jest nam link opublikowanej na Facebooku notki. Jak go znaleźć?
To bardzo proste : klikamy na datę postu, żeby przejść do podstrony wygenerowanej dla tego postu i pobieramy jej adres URL.
Mam nadzieję, że komuś się te króciutkie i pisane na gorąco tutoriale przydadzą. Pozdrawiam serdecznie
Miłego weekendu
Beata
















Super! Ostatnio się z tym męczyłam. A czy wiesz jak zaktualizować zdjęcie wpisu na bloggerze? Od kiedy zmieniłam szablon kilka zdjęć ze wpisów (tych wyświetlanych w czytaj dalej) ma beznadziejną jakość.
To jest genialne! Ogromnie dziękuję 😀 Teraz tylko brać się do poprawek. Pozdrawiam 🙂
Przydał się link do postu! Dzięki wielkie, zawsze mam problem jak chcę coś komuś podesłać. Przeważnie się poddaję. A tu prosze – jakie to proste! Dziękuję bardzo <3
Ale z Ciebie zdolna bestia?
Zaraz sprawdzam, czy mam ta wtyczkę 🙂 Pozdrawiam Beatka, miłej majówki 🙂
Gosiu sa rozne wtyczki dla poprawienia SEO na blogu, wiele osob poleca wlasnie ta czyli SEO by Yoast. Jest jeszcze inne All in one SEO. Wystarczy, ze bedziesz miala jedna z nich i sprawdzisz, ktora najlepiej Ci pomaga. Pozdrawiam serdecznie i rowniez zycze milej majowki. Beata
Nie znałam tej ostatniej sztuczki z FB 🙂 dzięki wielkie 🙂
Bardzo przydatne informacje, być może kiedyś wykorzystam:)
Stanowczo się przyda, bo troszkę chcę zmieniać na blogu 🙂
Dziękuję Beatka za ten wpis <3 U mnie jest podobny problem, często kiedy wklejam link na fb nie zasysa się zdjęcie z linka z ostatniego wpisu, tylko jakieś stare sprzed miesiąca 🙁
Najbardziej ubolewam, że jeśli kliknę ‘edytuj post’, to mogę sobie edytować tylko i wyłącznie to, co ja napisałam, a nie udostępniony link, żeby właśnie podmienić zdjecie i tekst.
A możesz podpowiedzieć mi, jak zmienić zdjęcie ‘ogólne’ bloga? Kiedy wklejam na FB link do http://bambusowysen.pl/ – wstawia się automatycznie zdjęcie z jednego z postów – akurat książki. Chciałabym je zmienić na zdjęcie bambusów. Jak to zrobić?
Musiałabyś użyć wtyczki lub zmodyfikować kod sekcji head tak, by dla strony głównej bloga, kategorii (i innych miejsc, gdzie jest dużo różnej treści) również wyświetlał tag og:image z wybraną przez Ciebie grafiką.
Mam ten sam problem co Sylwia ale nic z tego nie rozumiem co napisałeś
Jakiś czas wykorzystałam pierwszy punkt Twojego wpisu, dziś wykorzystałam drugi. 🙂 Dzięki za przydatne rady. 🙂
Witam:) Mam pytanie. Chciałabym edytować wpis na facebooku, w którym uprzednio było wyłącznie zdjęcie z opisem. Chciałabym, zachowując polubienia, wkleić do wpisu link do posta na blogu, który dotyczy tego wpisu, aby wyświetlał się on tj. post (czyli ze zdjęciem i przekierowaniem- jak posty w twoim artykule). Niestety rezultat moich prób jest taki, że nie “zaciąga posta”. Czy jest to możliwe? Jeśli tak, to jak?
dzięki! zastanawiałam się mogę mieć link do postu na fb i okazuje się taki prostu trik 😀
WIELKIE, wielkie dzięki za ten mini tutorial! Dostawałam już szału, gdy zaciągało mi jakieś zdjęcia nie wiadomo skąd. Uffff. Ale fajnie 🙂
Baaaardzo dziękuję! Przyda się, bo właśnie dopiero co zastanawiałam się nad tym problemem!
Bardzo dziękuję za ten post! Przydał mi się;)
wszystko fajnie tylko, że teraz do obrazu z linka przyczepiła się treść komentarza. można to usunąć?
A mi od pewnego czasu wstawiają się linki ze zdjęciem, i owszem, ale jest to mój baner główny bloga. I żadne tutoriale nie pomagają. Się załamię zaraz. 🙁
Aniu, ale Fb zassysa Ci jakies zdjęcie (baner bloga), to znaczy, ze mozesz je wymienic i wybrac DODAJ (zanim opublikujesz post na Facebooku). Pozdrawiam serdecznie Beata
Beato, właśnie tak zaczęłam robić. Chyba sobie jeszcze pododaję zdjęcia do starszych wpisów. W każdym razie dziękuję za wszystkie podpowiedzi! 🙂
Niestety u mnie nie reaguje Debuger 🙁 ehh
Czasami trzeba kilka razy kliknac Fetch new scrape information, zanim zadziala. Pozdrawiam serdecznie Beata
Dziękuję, spróbuję jeszcze raz 🙂
Dzięki! Przydało się :).
Mam wtyczkę Yoast SEO, ale nie widzę tych ustawień, o których Pani pisze 🙁 Tzn. jest pod wpisem możliwość edycji “zajawki”, wpisania słów kluczowych i jest analiza treści. nie ma za to tych ustawień Facebookowych. Może one są tylko w wersji premium albo w jakiejś starszej wersji te wtyczki?
Ech a ja się zawsze męczę z tym zdjęciem na fb ale zaraz będzie świeżutki post i zobaczymy czy Debuger zadziała 🙂
Utworzyłem czymś dokument na FB ten po lewej 🙁 a po formacie HDD i nowym systemie 🙁 Robiłem to automatycznie 🙂 tylko czym ? Po prawej standardowy 🙁 i nie rozumie HTML 🙁
Chciałem zrobić Menu w mojej Grupie 🙂 Jak wiecie jak to napiszcie 🙂 Dzięki 🙂
dziękuję, bardzo mi pomogłaś :*
A jak zrobić żeby po podzieleniu się konkretnym postem wyświetlało się również zdjęcie a nie tylko link?
Niby podstawy, a sporo nie wiedziałem. A wydawać by sie mogło, ze dziś obsługa FB to umiejętność powszechna