
W każdym poradniku dla blogerów przeczytacie, że należy ułatwić Waszym czytelnikom dzielenie się Waszymi tekstami. Najlepiej podać im «na tacy» tzn w bardzo widocznym miejscu przycisk, za pomocą którego będą mogli to zrobić tzn udostępnić Wasz wpis na swoim profilu np na Facebooku czy Twitterze.
Choć po prawdzie z mojego kilkuletniego doświadczenia blogowego, taki czytelnik, który spontanicznie i bezinteresownie poda dalej (podsunie swoim znajomym) Wasz wpis, to perełka. Ale jeżeli jakimś cudem taka perełka się Wam trafi to lepiej, by miała pod ręką odpowiednie narzędzia.
Dlatego obowiązkowo na każdym blogu powinny być ikonki mediów społecznościowych. I to dwóch rodzajów :
Follow – odsyłające zainteresowanych czytelników na Wasze profile w wybranych mediach społecznościowych.
W końcu każdy lubi zdobywać nowych followersów, bo to przyjemnie utwierdza nas w przekonaniu, że to co robimy ma jakiś sens i komuś służy. Jak je przygotować dowiecie się z wpisów:
- Jeszcze prostszy sposób na zrobienie ikonek mediów społecznościowych.
- Samodzielnie robimy ikonki mediów społecznościowych.
Share – umożliwiające czytelnikom podanie dalej Waszych wpisów w wybranych mediach.
Istnieje sporo różnych narzędzi za pomocą których można to zrobić. Część jest płatna, albo np posiada darmową wersję podstawową i płatne dodatkowe opcje. Biznes is biznes.
Przez jakiś czas używałam Add This (i bardzo mi się podobały ich statystyki). Ostatnio testuję na moich obydwu blogach (na Blogerze i na wordpressie) narzędzie o nazwie GET SOCIAL. Ma ono 2 podstawowe moim zdaniem zalety:
- jest bardzo proste do zainstalowania na blogu,
- pozwala na taki dobór ikonek (możemy bawić się tu kolorem, rozmiarem, ustawieniem), by pasowały do szaty graficznej bloga.
Urządzenie jest darmowe w podstawowej wersji plus ma płatne bardziej zaawansowane opcje. Można zaisnstalować je zarówno na Bloggerze, jak i na wordpressie. Dla zainteresowanych krótki tutorial jak to zrobić.
Na wordpressie możecie zainstalować wtyczkę o nazwie WTYCZKA WP SHARE BUTTONS + ANALYTICS BY GET SOCIAL.
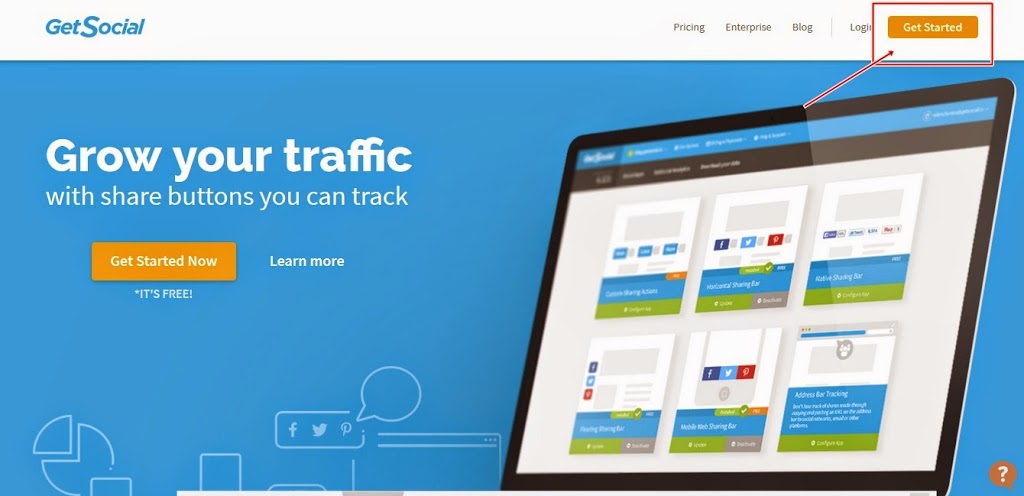
Jeżeli macie bloga na Bloggerze po prostu udajecie się na stronę GET SOCIAL
Tutaj kilkacie na Get Started, czyli Zaczynamy.
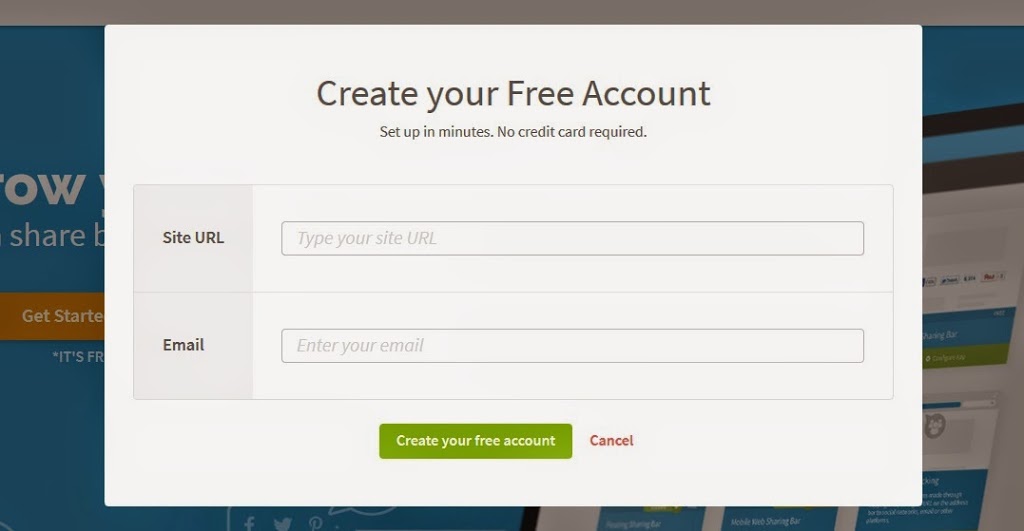
Dalej tworzycie swoje darmowe konto podając adres bloga i e mail. Można przypiąć kilka blogów pod jednego maila.
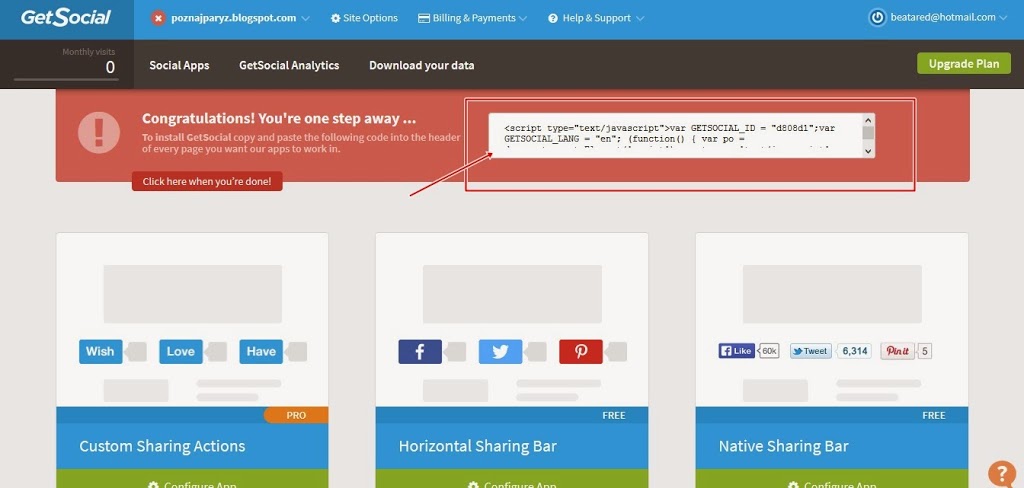
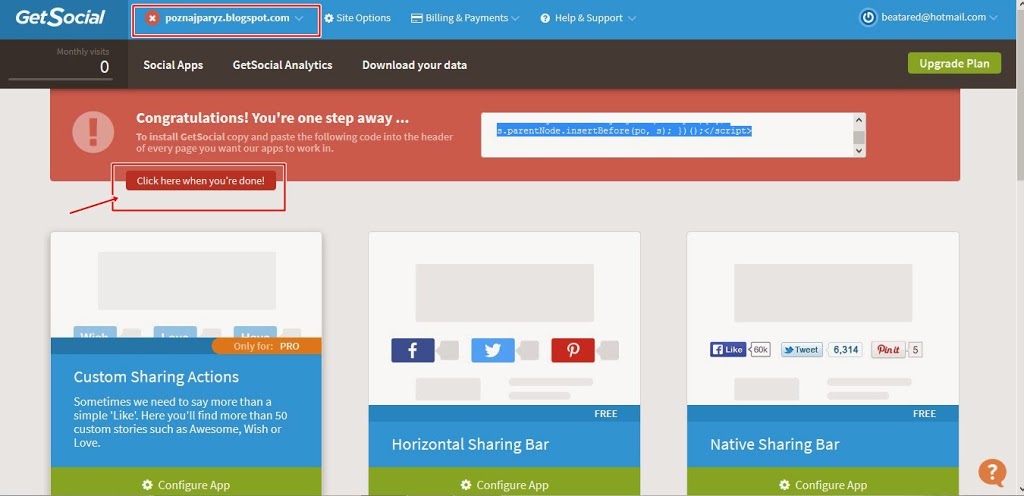
Teraz otrzymujecie kod do wklejenia na Waszą stronę. Póki nie zostanie to zrobione przy nazwie Waszego bloga widnieje czerwone kółko (u góry z lewej strony).
Aby wkleić kod z Get Social na Waszego bloga na Bloggerze po prostu wchodzicie w Układ, Dodaj gadżet i pobieracie gadżet HTML/Java Script. Tam wklejamy kod.
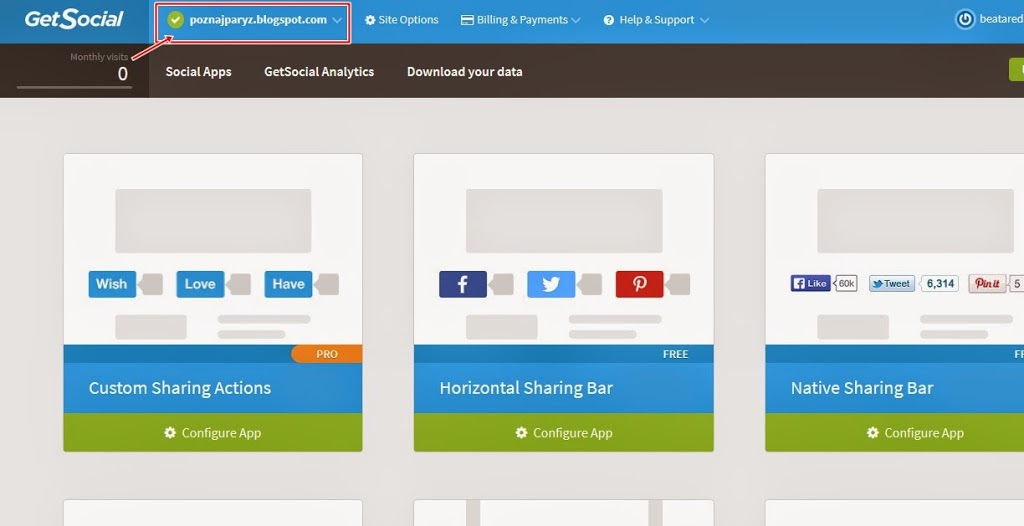
Teraz wracamy na stronę Get Social i klikamy w zaznaczone miejsce, by potwierdzić, że kod został wgrany na bloga.
Czerwone kółko przy nazwie Waszego bloga powinno zmienić kolor na zielony.
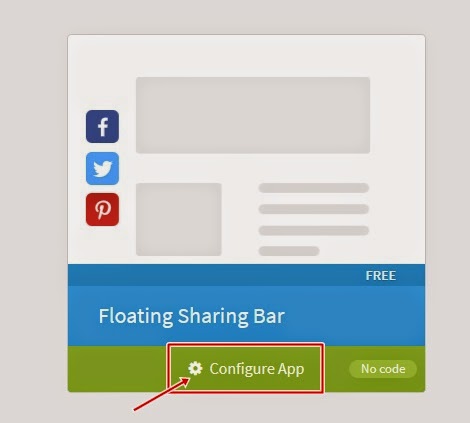
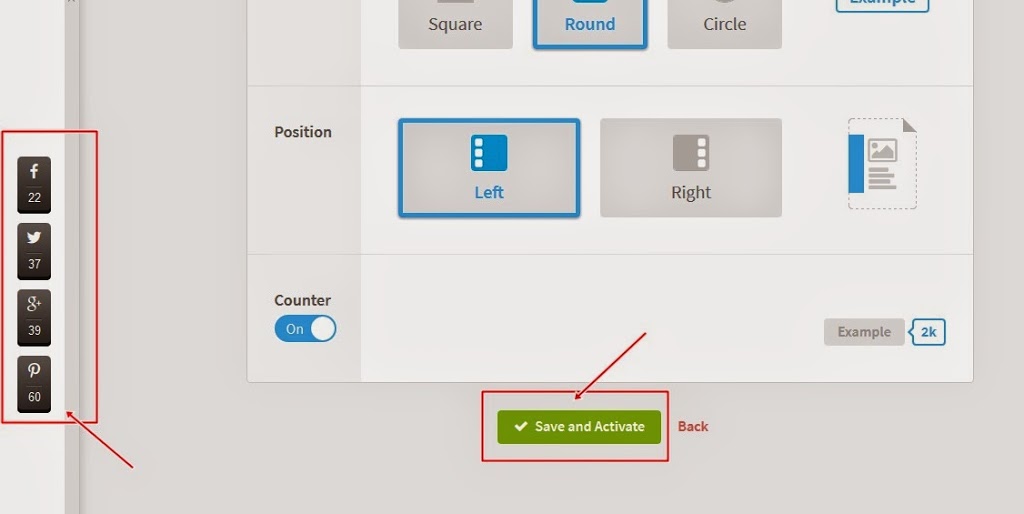
Teraz wybieracie, który typ ikonek chcecie zainstalować u siebie na bloga poziome (horizontal), pionowe floating tak jak u mnie, itp. W tym celu klikacie na Configure App.
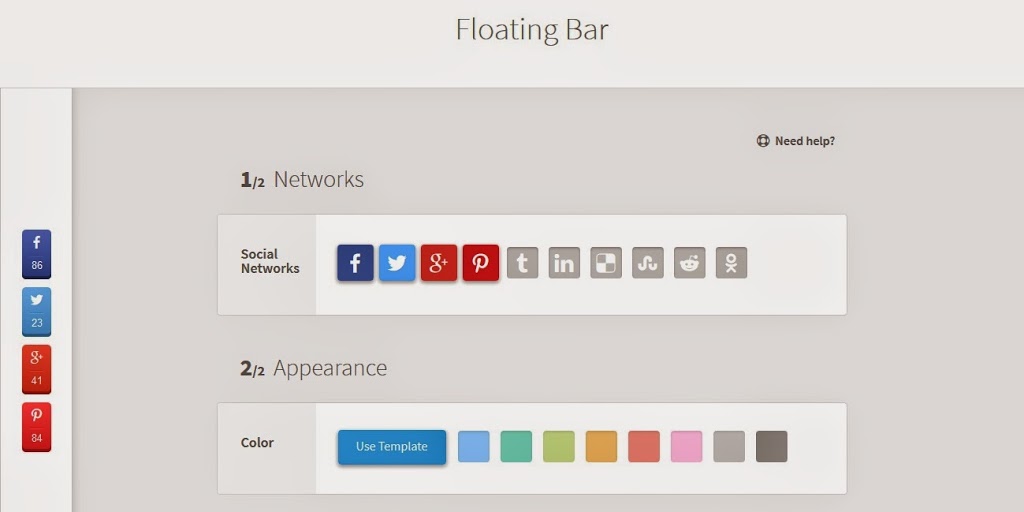
Tu możemy bawić się ustawieniami. Po pierwsze wybieramy jakie ikonki chcemy umieścić na stronie. Ja ograniczyłam się do Facebooka, Twittera, Google Plus i Pinterestu, ale są inne. Wystarczy je zaznaczyć. Następnie dobieramy kolory. A jednocześnie macie ikonki na podglądzie. Ja wybrałam całe czarne, by pasowały do mojego szablonu, ale macie kilka innych kolorów do dyspozycji.
Teraz zapisujemy ustawienia (Save and Activate) i udajemy się na bloga, by sprawdzić co to dało.
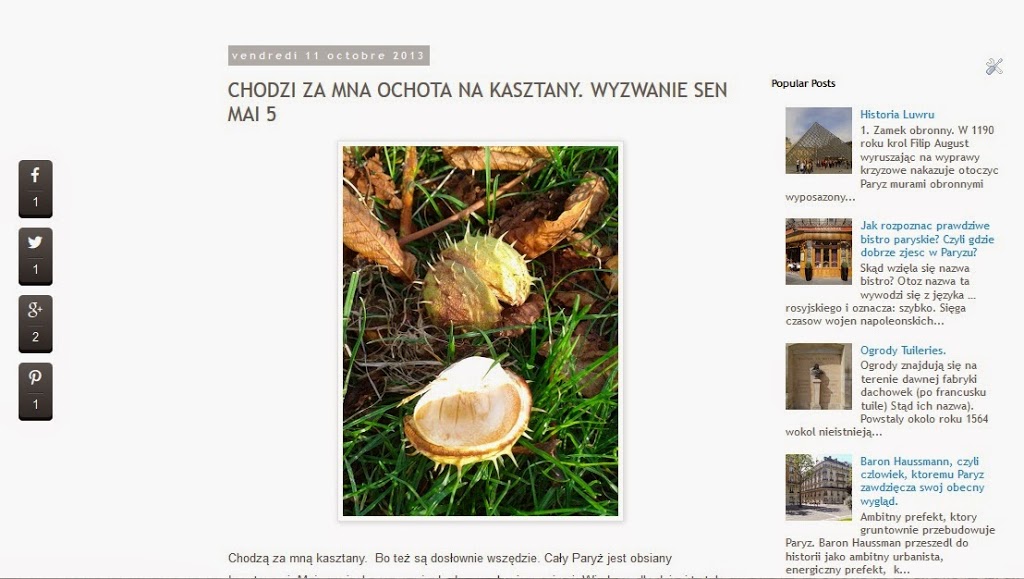
I gotowe. Kiedy wchodzimy w dowolny wpis ikonki pojawiają się nam (u mie po lewej stronie) i możemy z ich pomocą udostępnić np własne wpisy w różnych mediach.
PS. Jednocześnie w wersji darmowej macie dostępne statystyki dla bloga.
Pozdrawiam serdecznie
Beata
Jeżeli pomogłam, zaciekawiłam lub rozbawiłam proszę polub mnie na FB:




















Chyba czas skorzystać z takiej instrukcji 😉 Chodzi mi to po głowie od jakiegoś czasu, ale wiecznie nie mam serca żeby się za to zabrać.. 🙂 a już najbardziej za szukanie tego jak to zrobić 😉 Dzięki za podanie gotowego przepisu 🙂 Zapisuję sobie link do Ciebie i mam zamiar zrealizować to zadanie w wolnej chwili 😉
Właśnie ja podobnie nie mam serca do tej roboty… Widać, że Beatka to po prostu jest w swoim żywiole, kiedy pisze o tych sprawach 🙂 Nie mniej – nigdy nie mówię nigdy! Może jeszcze z parę miesięcy będę przekopywała “Vademecumblogera” w poszukiwaniu tych informacji, tym bardziej, że coraz bardziej mnie kusi założenie jeszcze jednego bloga… Ale znając siebie, to jeszcze trochę potrwa, zanim pomysł na dobre się wykluje…
Beatko, ale co mają ikonki do produktów, które każda kobieta powinna mieć?
Kazda kobieta blogerka powinna miec u siebie na blogu, takie bylo moje zalozenie. Pozdrawiam serdecznie Beata
Ok, nie pogniewaj się, ale dość ciężko to tak odebrać (bo sama piszesz, że obowiązkowo na każdym blogu powinny być – czyli na każdym, niezależnie od płci blogującego). Ten dzień wyzwania dodatkowo był wyzwaniem fotograficznym, co ma zdjęcie jakiejś pani w parku do ikonek? I cytat, który osoby przybywające do Ciebie od Uli może tylko zniechęcić by tu zostać – bo wygląda jakbyś sama sobie przeczyła. Prowadzisz świetnego bloga i ja nie rozumiem zupełnie po co takie dodatkowe wejścia, które mogą potencjalnego nowego czytelnika zniechęcać by zostać? Przykro mi, bo na mnie trochę tak to działa 🙁 (i to nie pierwszy taki post, który bardzo trudno pod dany temat podciągnąć). Nie obraź się proszę i nie uznaj mnie za hejterkę – doceniam Twoją pracę, uważam jednak, że tworząc vademecum blogera powinnaś unikać czegoś takiego, co przez czytelników może być odbierane jako jedynie zbieranie sobie wejść na bloga.
Podobno z dobrymi fotkami jest jak z dobrymi kawałami, jak trzeba wyjaśniać, to już nie są takie dobre. Poddaję się moja nie jest dobra. To zrzut z mojego wpisu z bloga: jest kobieta, która siedzi przy stole, popija kawę i może pisze albo rozmyśla nad kolejnym wpisem na bloga, a obok na czerwono zaznaczone ikonki (by pokazać jak one działają), bo zdaniem specjalistów od blogowania ikonki to takie must have, obowiązkowo trzeba je mieć. Kreatywnie wyciągałam temat za uszy, by pasował do tematu bloga, bo wyzwanie u Uli z założenia jest kreatywne. Pewnie trochę działam według zasady: głupie nie są rzeczy, które wymyślam, głupie jest to że ich nie realizuję. Więc realizuję. A że nie zawsze do czegoś dobrego to prowadzi. Ale pewnie masz rację, chyba odpuszczę sobie wyzwanie u Uli, bo bardzo wyczerpuje mnie pisanie tyle wpisów w tygodniu. Kiedyś już napisałam, że chcę iść swoją drogą, w swoim rytmie, nie zarywać nocy na blogowanie, nie podkopywać sobie zdrowia, ale znowu dałam się wciągąć do zabawy. Stare przyzwyczajenia zostają. Pozdrawiam serdecznie Beata
Beatko, mi nie chodzi o to, byś nie brała udziału, tylko dla mnie (może jestem jedyna) związek z tematem nie był ewidentny i mi ciężko było mi go znaleźć. Wydaje mi się, że do wyzwań Uli najlepiej podchodzić nieco na luzie, to są zazwyczaj lekkie i świeże tematy.
Tak czy siak tym wpisem mnie zmotywowałaś do pracy nad swoim blogiem i przeszedł on lekką metamorfozę 🙂
Tylko co to się u Ciebie porobiło? Coś w szablonie chyba się popsuło…
Jak zwykle bardzo przydatne ;D Mi add this nie działa, więc może to się uda.
kolejny super post. 🙂
dzięki za kolejną bardzo przydatną instrukcję…
pozdrawiam
Bardzo przydatne, muszę kiedyś się tym zająć:)
maga przydatne:) właśnie zastosowalam do swojego bloga:)
Jak zwykle bardzo przydatne informacje. Ostatnio ciągle grzebie przy moim blogu także na pewno skorzystam.
Jak zwykle bardzo przydatne informacje. Ostatnio ciągle grzebie przy moim blogu także na pewno skorzystam.
W wolnej chwili muszę to koniecznie wypróbować.
znów szukałam przydatnego poradnika i znów u Ciebie 🙂 zaraz będę testować na swoim blogu. pozdrawiam
Dobrze wiedzieć o tym narzędziu 😀
Dobrze wiedzieć o tym narzędziu 😀
Hello Beata,
This is Joao Romao, CEO at GetSocial.io
I’d like to thank you for this amazing post about GetSocial. You rock.
Thanks,
Joao
Ciekawe narzędzie. Właśnie zainstalowałam na swoim blogu, jednak nadal nie wiem, jak sprawić, by ikonki pokazywały się pod każdym postem, a nie tylko na stronie głównej? Korzystam z bloggera i pod postami nadal mam standardowe ikony (jak na zdjęciu).
kolejny wpis, który bardzo mi pomógł 🙂
mam już ikonki 🙂
tylko tak jak niżej ktoś napisał… spodziewałam się, że będą się dodawały automatycznie
Strona GET SOCIAL chyba już nie jest darmowa….
Hej, polecasz jakąś inną wtyczkę do social? Bo ta już nie jest darmowa niestety 🙁
Bardzo pomocny post 🙂
Bardzo dziękuję za ten wpis 🙂
Potrzebuję pomocy. Po skopiowaniu kodu ze strony GET SOCIAL i po weryfikacji niestety czerwone kółko przy nazwie mojego bloga nie zmieniło koloru z czerwonego na zielone. Co może być tego przyczyną?