Obiecuję, że będzie bardzo prosto, bez grzebania w kodzie HTML, bez formatowania szablonu i takich innych wywołujących u niektórych gęsią skórkę. Sporo osób pytało się mnie ostatnio jak dodałam na blogu spersonalizowane grafiki (spersonalizowane kategorie w nagłówku strony czy w panelu bocznym). A ja chciałam odpisać coś inteligentnego, ale nie będę owijać w bawełnę. Takie grafiki można w na prawdę bardzo sposób zrobić i dodać na bloga. Dlatego po prostu pokażę Wam jak to zrobiłam. A ta moja (przetestowana przeze mnie na blogu) metoda jest tak prosta, że każdy niezależnie od umiejętności komputerowych czy graficznych może z niej skorzystać. Zresztą jak zawsze pokażę Wam wszystko krok po kroku. Zaczynamy?
Jak dodać spersonalizowane kategorie w nagłówku bloga?
Jedną z metod jest tu oczywiście skorzystanie z gadżetu Etykiety (wchodzicie w Układ, dodaj gadżet i wyszukujecie z listy Etykiety), przeciągnęcie jej nad obszar pisania tekstu. A następnie wejście w Szablon, Dostosuj, Zaawansowane, tło kart i tekst kart i dopracowanie Waszych Etykiet od strony graficznej. Opisalam to we wpisie: Jak dodac etykiety w naglowku bloga?
Ale jeżeli chcecie mieć Wasz własne (odlotowe lub nie) spersonalizowane grafiki (bo jesteście podobnie jak ja, taka Zosia samosia) to pokażę Wam inną (bardzo prostą) metodę.
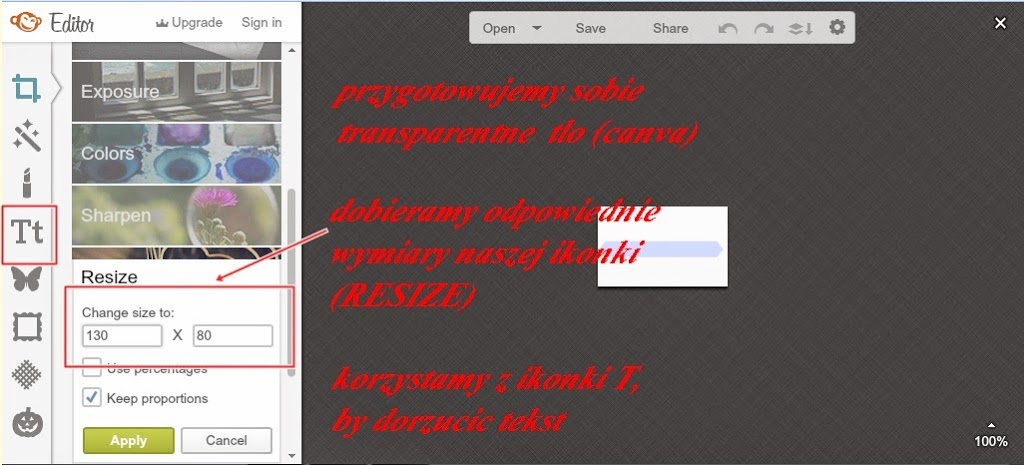
Przygotowujemy sobie grafiki. Ja zrobiłam to w Picmonkey. ( To bardzo prosty, intuicyjny i darmowy program dostępny on line). Po prostu otwieracie PicMonkey, wchodzicie w Design, wybieracie Transparent canva (i apply po to by ja włączyć). Dokładnie tę metodę opisałam w we wpisach Jak dodac spersonalizowane zakladki “O mnie”, “O blogu”, “Kontakt”, “Wspolpraca”? oraz Jak przygotowac prosty banerek na bloga?
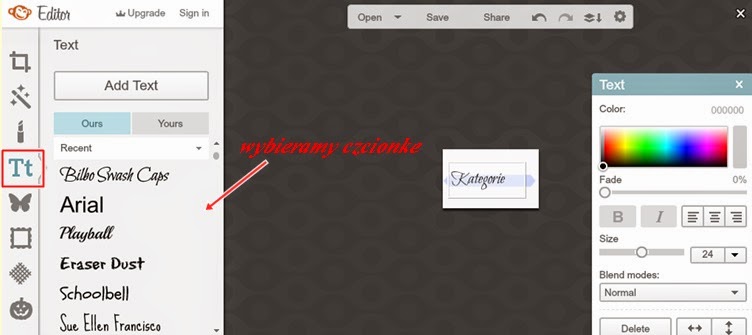
Etykiety dla poszczególnych kategorii przygotowujemy sobie osobno. Najlepiej zrobić sobie “własną matrycę” czyli wymarzoną formę etykiety, zapisać ją, a następnie kolejno wpisywać nazwy kolejnych kategorii (i oczywiście zapisywać je).
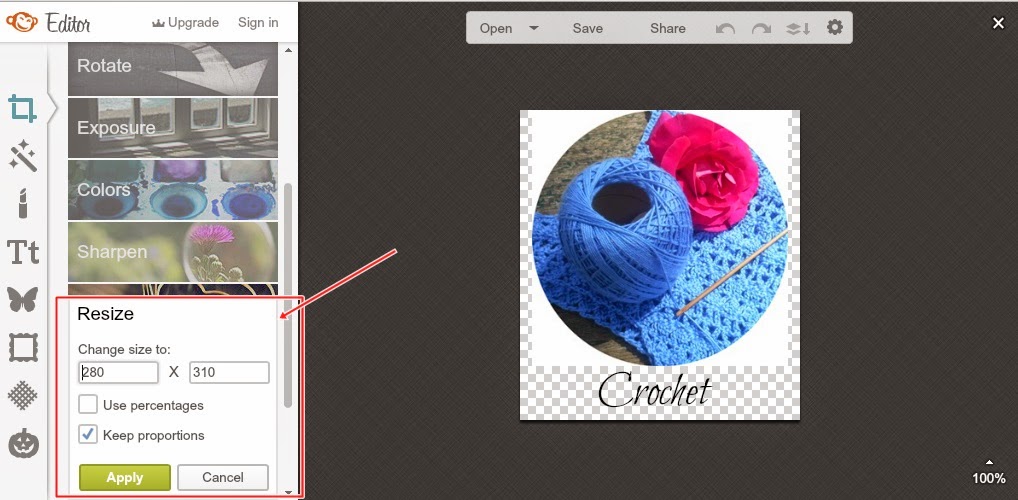
Dobieramy odpowiedni rozmiar etykiet, korzystając z opcji RESIZE.
Przedetem możecie sprawdzić jakie są wymiary Waszego bloga. Wchodzicie w Szablon, Dostosuj i zaglądacie do rubryki Dostosuj Ustawienia szerokości. Ja np przygotowałam sobie etykiety (lub raczej ich matrycę) o wymiarach 130 na 80 pikseli. W ten sposób udało mi się zmieścić na całej szerokości nagłówka 7 etykiet.
Gdy etykiety są gotowe, otwieramy nowy wpis w Bloggerze i pobieramy do niego kolejno nasze etykiety.
Tu taka mała podpowiedz. Jeżeli chcecie, by etykiety ustawiły się Wam w jednej linii pobieramy je będąc w trybie HTML. Tu bowiem macie możliwość zaznaczenia opcji Brak wyrównania i oczywiście oryginalny wymiar. Po to przecież wcześniej robiliśmy mozolne obliczenia: ile etykiet o długości x zmieści się na długości y (wymiary bloga). Kłania się odrobina matematyki, ale nie żeby zaraz panikować widząc takie równanie z dwoma niewiadomymi. Tu matematyka zupełnie nie gryzie.
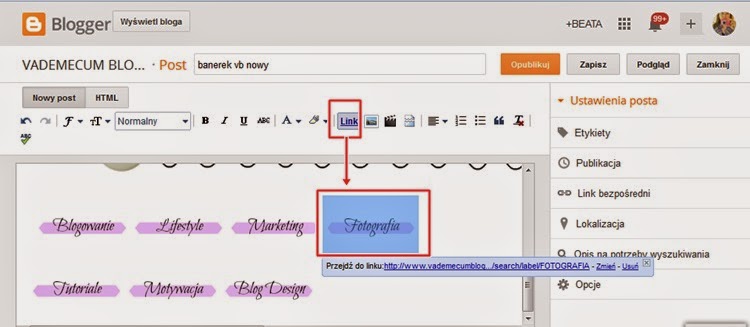
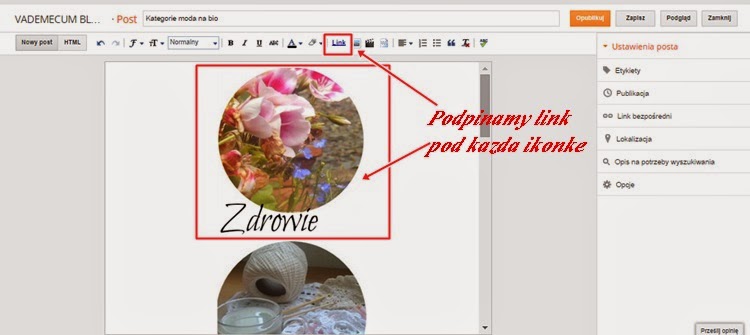
Teraz, gdy mamy już etykiety ustawione w odpowiedniej kolejności w naszym wpisie na Bloggerze, podczepiamy pod nie odpowiednie linki. Jeżeli nie wiecie jak stworzyc etykiety zajrzyjcie do wpisu: Jak upiekszyc bloga 3.
A jezeli nie wiecie jak podczepic linki pod obrazek do wpisu : Jeszcze prostszy sposob na zrobienie ikonek mediow spolecznosciowych
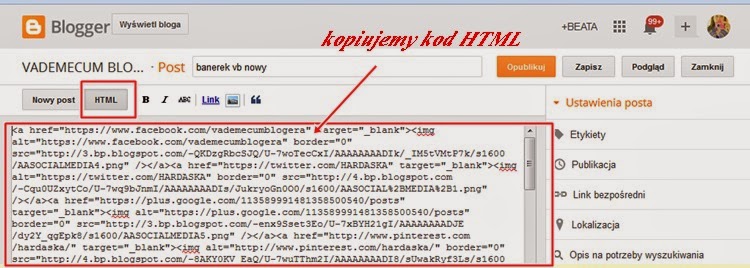
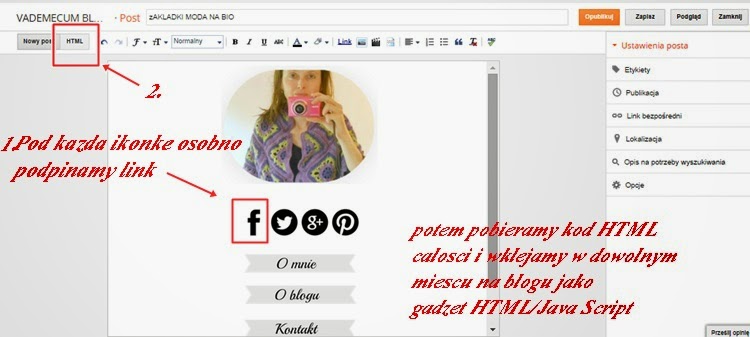
Teraz przełąnczacie się na tryb HTML (ikonka w lewym górnym rogu obok Nowy post) i kopiujecie tak uzykany kod HTML.
Udajemy się do zakładki Układ, Dodaj gadżet, wybieramy HTML/Java Script, zapisujemy do niego nasz pobrany uprzednio kod, gadżet przeciągamy nad obszar pisania tekstu, zapisujemy rozmieszczenia i rozkoszujemy się świeżutkim liftingiem naszego bloga.
Jak dodać gadżet nad nagłówkiem bloga?
No może w mojej metodzie nie do konca można tak to nazwać (ja wrzuciłam to pod wyszukiwarki), bo po prostu obeszłam ten problem. Ale powiedzmy sobie, że marzy się Wam umieszczenie ikonek mediów społecznościowych nad banerkiem bloga. Na pewno jednym z rozwiązan jest wbudowanie ich w banerek (tę opcję przerobimy wkrótce). Ale mozna zrobic to inaczej, a mianowicie tak:
Wrzuciłam do jednego wpisu na Bloggerze: i moje ikonki (z odpowiednimi linkami), i banerek, i kategorie (też odpowiednio podlinkowane). Pobrałam kod HTML całości (czyli tego galimatisu) i wrzuciłam go w Układzie (tak jak opisałam powyżej) nad obszar pisania tekstu.
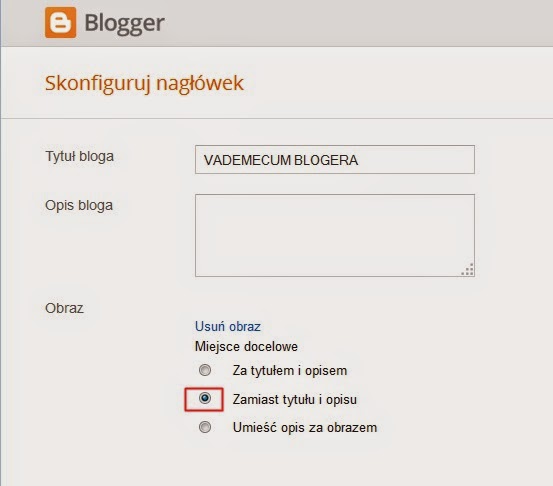
Teraz powiecie pojawia się problem tytułu i opisu bloga, który w tym miejscu pojawia się automatycznie nad banerkiem. Mam tu 2 propozycje rozwiązania:
Pierwsza: Wejść w Szablon, Dostosuj, Zaawansowane i tam, gdzie mamy tytuł bloga ustawić go na 0 (zero) pikseli, czyli uczynić niewidocznym, a opis bloga zrobić transparentną czcionką. Podobno tak się kiedyś pozycjonowało strony pisząc jeden tekst widoczny dla ludzi, a inny widoczny dla wyszukiwarek, który wkomponowywał się w tło. Ale ponieważ od tamtego czasu wyszukiwarki nie lubią jak się robi je w głupa, a opis bloga (pod wyszukiwarki) dobrze mieć, wymyśliłam inne rozwiązanie.
Po prostu przygotowujecie sobie niewidoczny banerek. Ja np zrobiłam taki transparentny 1 na 1 pikseli i wstawiacie go na bloga, zaznaczając przy tym, że banerek jest w miejsce tytułu i opisu bloga.
Teraz jeszcze pokrótce jak dodać spersonalizowane kategorie w panelu bocznym?
Posłużyłam się tu tą samą metodą. Dodam, że dodatkowo wykorzystałam ją na moim worpdressowskim blogu Moda na bio. (Tam też macie gadżet Tekst, gdzie możecie wkleić dowolny kod HTML). Tyle że na wordpressie jest tyle rożnych wtyczek pokazujących najnowsze posty że nie bardzo widzę sens takiej zabawy.
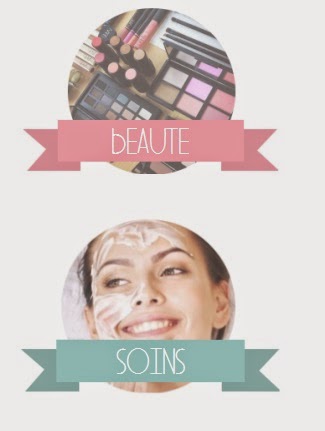
Przygotowałam sobie ozdobne etykiety dla poszczególnych kategorii w PicMonkey.
Mogą to być np linki do wybranych wpisów, które w pierwszej kolejności chcecie podsunąć czytelnikowi i niekoniecznie umieszczając je w panelu bocznym, ale np na stronie “O mnie”. Dobrze wrzucic na niej linki do swoich najlepszych wpisów, by dać próbkę tego, co macie do zaoferowania nowemu czytelnikowi.
Następnie wrzuciłam ikonki do nowego postu na Bloggerze i podlinkowałam do odpowiednich kategorii. Pobralam kod HTML (jak w przykładzie powyżej). Teraz możecie wejść w Układ, dodaj gadżet, wybrać HTML/Java Script i ustawić w dowolnym miejscu na stronie.
Podobnie można wstawić własne zdjęcie, linki do stron “O mnie”, czy “Wspołpraca”, a także ikonki mediów społecznościowych. Co Wam się rzewnie podoba. Zresztą już wkrótce zabieram Was w podróż po ładnych blogach, by trochę popodglądać jak to robią inni i może trochę się poinspirować.
A to już kulisy mojej zakładki “O mnie”.
Red lipstick
Z bloga le blog de vaneta
No i z mojego francuskojezycznego bloga Anavella
A poza tym kilka podobnych wpisow:
Jak wstawic zdjęcie w nagłowku bloga na Bloggerze Jeden z pomysłow na stworzenie banerku na bloga
Jak wybrac odpowiednią szatę graficzną dla Twojego bloga?
Jak stworzyc favikon i dodac na bloga?
































Ale Ty jesteś mądra. Kiedyś spróbuję to zrobić. Pozdrawiam
Świetny post ,postaram się go wcielić w życie .Dziekuje również za tutorial ,jak zrobić baner na bloga w Picmonkey.
Dla takiego laika jak ja to nie lada wyzwanie.
Pozdrawiam Izabela
Ojej Beatko świetnie, że napisałaś ten post 🙂 Bardzo przydatny, ale i tak nie wiem czy się w tym wszystkim nie pogubię 😀 hehe
Świetnie to opisałaś! Kiedyś spróbuję to zrobić 🙂
Niestety Pickmonkey nie współpracuje z urządzeniami, które mam w domu 🙁
Uwielbiam Twoje wpisy! Bardzo mi pomagają w tworzeniu własnego, spersonalizowanego bloga. 🙂 Dziękuję
Witam
Bardzo dziękuję za cenne porady dotyczące prowadzenia i ulepszania bloga. Kilka dni temu założyłam blog na blogerze i bardzo mi pomogły Pani rady. Wcześniej prowadziłam blog na bloxie i uważam, że bloger daje dużo więcej możliwości i przyjemniej się będzie na nim pisało. Pozdrawiam i jeszcze raz bardzo dziękuję.
Ale się ciesze, że natrafiłam na Twojego bloga. Bardzo pomocne informacje dla takich jak ja początkujących blogerów.
Dziękuję za pomoc! Najlepsze tutoriale blogowe ever!:) Czytam skrupulatnie każdy Twój artykuł/ instrukcję i wdrażam:). Idzie mi powoli, ale widzę efekty! Gdy już skończę (czy to w ogóle kiedyś następuje, hehe) nie omieszkam się pochwalić i wysłuchać konstruktywnej krytyki:). W końcu baardzo przyczyniasz się do tworzenia mojego małego miejsca w sieci! Pozdrawiam serdecznie! Życzę dużo uśmiechu!
Jesteś wielka 🙂
Brawo! Naprawde swietny blog. Bardzo duzo przydatnych postow dzieki ktorym wszystko staje sie prostsze 😉 Numer jeden na mojej liscie! Dziekuje
Mi się bardzo podobają Twoje przyciski udostępniania pod postami,a le u mnie coś nie wychodzi 🙁
Na wordpressie zapewne nie da się tak zrobić? 🙁