Nie jestem jakąś szczególną wyznawczynią sliderów (przewijających się slajdów na blogu). Choć w mój obecny szablon jest wbudowany slider i z niego korzystam. Ale chyba bardziej dla bajeru niż dla jakiegokolwiek pożytku. Po prawdzie mam do nich mieszane uczucia. Bo chociaż zawsze narobią mi apetytu na przeczytanie jakiegoś wpisu, który właśnie uciekł mi przed oczami i wściekam się na slider, że nie mogę go odnaleźć. Ale czasami właśnie dlatego zaczynam buszować po danym blogu w poszukiwaniu tego interesującego mnie wpisu, który mignął mi w sliderze. Nie wiem czy moja reakcja jest reprezentatywna dla jakiejkolwiek grupy docelowej. A może po prosu mam nierówno pod sufitem. Proszę, wspaniałomyślnie oszczędzcie mi tej diagnozy.
Niemniej na moim wordpressowskim blogu kulinarnym skusiłam się ostatnio na wtyczkę do dodawania slajdów do wpisu. Wykombinowałam sobie, że może to być ciekawa forma promocji powiązanych tematycznie postów.
Wtyczek do robienia sliderów jest na wordpressie sporo. Większość płatnych (przynajmniej mam takie wrażenie)… Ale w tym wpisie pokażę Wam jak działa darmowa wtyczka CYCLONE SLIDER 2
Krótki tutorial jak dodać pokaz slajdów na blogu na wordpressie i jak działa wtyczka Cyclone Slider 2?
Instalujemy i włączamy wtyczkę Cyclone Slider 2.
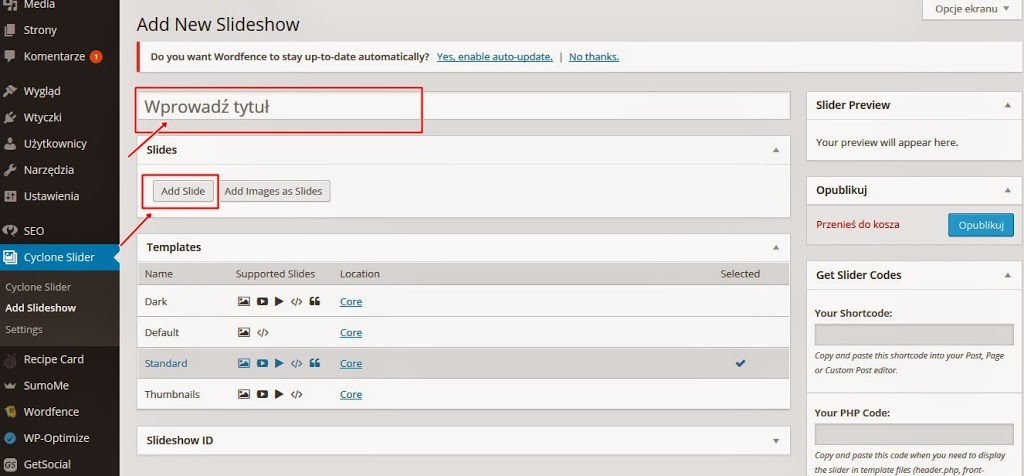
Po zainstalowaniu znajdziemy ją w panelu bocznym po lewej stronie. Po to by stworzyć nasz pierwszy slider czyli pokaz slajdów klikamy na Add Slideshow.
Otwiera nam się obszar pisania podobny do tego od pisania postów. Dodajemy tytuł dla naszej pierwszej porcji slajdów (tytuł roboczy dla naszej wiadomości) i klikamy na Add Slide (dodaj slajd).
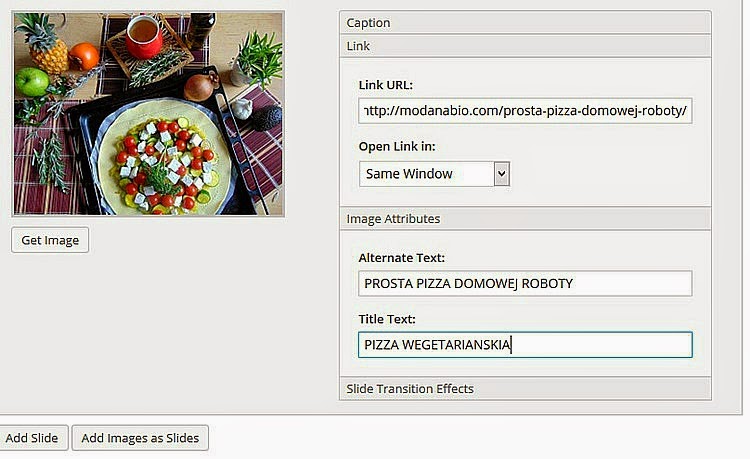
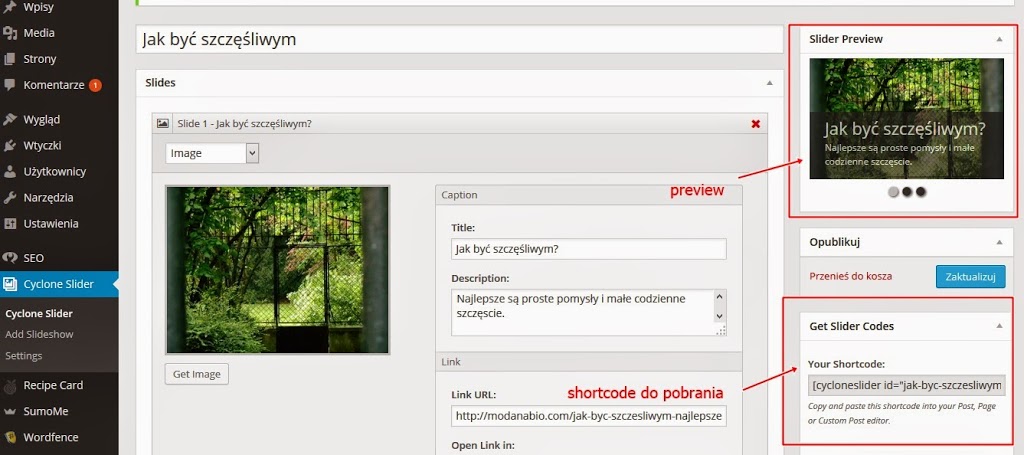
Teraz pobieramy kolejne zdjęcia do naszego pokazu slajdów. Możemy podczepić pod nie link do kolejnych wpisów, dodać opis (Caption) i Image Atributes (opis zdjęcia pod wyszukiwarki, które nie zdjęć, tylko czytają podany im opis – to jest dobre z punktu widzenia SEO).
Jeżeli chcemy dodać kolejne zdjęcie do naszego pokazu slajdów wybieramy Add Slider.
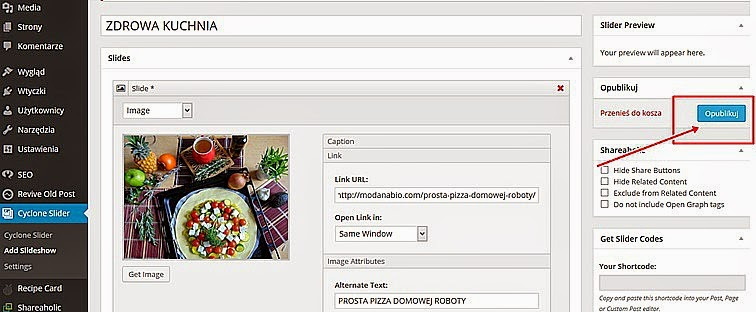
Teraz musimy opublikować nasz slider (pokaz slajdów). Przypomina to publikowanie kolejnych wpisów.
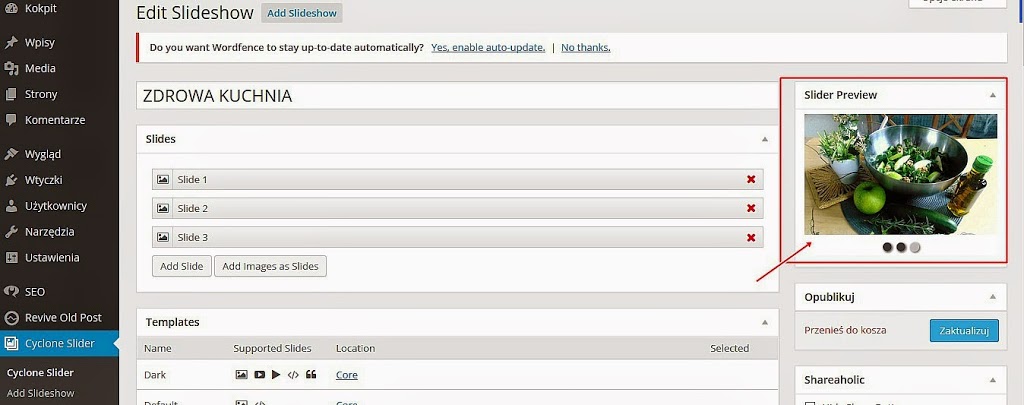
Na podglądzie widzimy jak wygląda nasz slider.
Do naszych sladjów możemy dodać opis, który wyświetli się na zdjęciach i po części przykryje je, albo nie. Robimy to w rubryce Caption.
Gdy slider jest gotowy możemy pobrać jego tzw shortcode, czyli slider zapisany pod postacią kodu do wstawienia w dowolnym miejscu dowolnego wpisu.
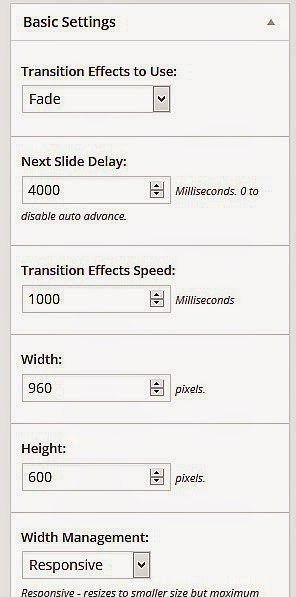
Jednocześnie możemy dalej dopieszczać jego ustawienia. Poniżej znajdziecie rubrykę Basic Settings, która do tego służy.
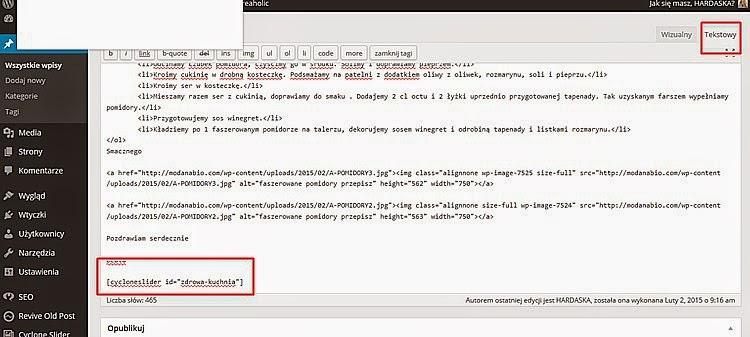
Teraz wchodzimy do wpisu, w którym chcemy dodać nasz przygotowany pokaz slajdów, przełączamy się na tryb tekstowy i wklejamy nasz kod.
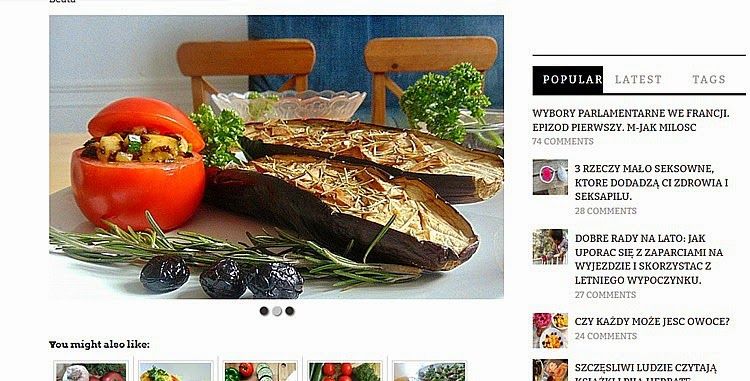
Po wklejeniu do wpisu wygląda to tak. W ten sposób chciałam podlinkować powiązane tematycznie wpisy kulinarne. Ale to zawsze jedna wtyczka więcej. Warto się zastanowić czy to tylko zbędny bajer czy konieczność.
 |
| Tutaj slider pokazuje cykl wpisow pt”Co można zrobić z cukinii?” |
A tu link do posta, w którym wykorzystałam ten slider czyli
lub
Pozdrawiam serdecznie
Beata
Jeżeli pomogłam, zaciekawiłam lub rozbawiłam proszę polub mnie na FB:





















W sumie, może ona zachęcić do przeszukania danej strony. Właśnie przypominam sobie sytuacje, w których dzięki niemu jakiś artykuł wpadł mi w oko, a później jeszcze jeden itd:) Gadżet jednak nie na mojego blogspotnowego bloga.
Fajnie to wygląda, ale powiedz Beatko, czy każdy taki kolejny gadżet nie spowalnia nam trochę bloga?
Ja już kilka razy miałam slider. Zawsze miałam wbudowany w szablon. W obecnym także jest, ale po jakimś czasie go wyłączyłam. Twój wpis Beato wywołał na nowo temat. Pomyślałam sobie, że slider do mnie nie wróci, ale ostatnio patrzyłam jak wygląda moja strona na urządzeniach mobilnych i okazuje się, że na wejściu (bez przewijania strony) widać właściwie tylko tytuł i teraz myślę, że taki slider może mieć duże znaczenie właśnie na urządzeniach przenośnych. Myślę, że jednak go ponownie uruchomię. Dzięki Beato 🙂
Rozumien, że klikając w slaida nie przenosi nas do wpisu na ten temat, ponieważ nie ma dodatkowej wtyczki? Szkoda.. 2 wtyczki na to o już za dużo i obawialabym się, że strona będzie się ładować wolniej.
Dobra wtyczka
Spróbowałam, działa, dzięki Beata 🙂
Bardzo pomocne, dziękuje!
Czy jest możliwość wstawienia tego na stronę główną?
A jak zrobic, zeby slider na urzadzeniu mobilnym mial wysokosc calego ekranu telefonu oraz uciete boki?
Zabieram się do pracy. Dziękuję