Na szybko przed wyjazdem – jak w prosty sposób, bez drogich programów przygotować ikonki mediów społecznościowych na bloga. Bo prawdą jest, że jak Cię widzą, tak Cię piszą. Tzn nie wystarczy samo pisanie najlepszych tekstów. Dobry (profesjonalny) wygląd bloga pomaga, by czytelnicy i ewentualne firmy zainteresowane współpracą potraktowały nas poważnie. U mnie wygląd bloga kuleje. Ale postanowiłam to zmienić. Inspirując się tym, co podoba mi się w blogosferze (a co? kopiować nieładnie, ale inspirować się tym, co robią inni jest jak najbardziej wskazane). Zresztą nikt nie ma monopolu na dobre pomysły. Ale pragnę to zrobić korzystając z darmowych (i ogólnie przystępnych narzędzi), by udowodnić, że każdy bloger może stworzyć ładnego (i profesjonalnie wyglądającego bloga). To moje wyzwanie na najbliższe miesiące. Mam zamiar dzielić się z Wami moimi postępami prac. I jednocześnie zachęcić Was do pójścia moim śladem, czyli do dopracowania (dopieszczenia) wyglądu bloga. Tak, by odpowiadał Waszej osobowości (i temperamentowi) i stał się miejscem, do którego każdemu (tj. autorowi i czytelnikom) miło będzie zaglądać.
A tymczasem na szybko przed wyjazdem wzięłam na warsztat ikonki mediów społecznościowych. To takie must have na blogu. Jednocześnie dobrze by współgrały z klimatem bloga i by maksymalnie je zindywidualizować. Szczęśliwie nie trzeba być tu artystą-grafikiem. Możemy skorzystać z gotowych ikonek za free.
Gdzie znalezć ikonki mediów społecznościowych?
Oto kilka stron, na których znajdziecie całe pakiety ikonek mediów społecznościowych do pobrania:
50 free social media icons
44 must have free social-media-icon-packs
free-social-media-icons
Ikonki ze strony Dribbble
Jak zrobić ikonki mediów społecznościowych?
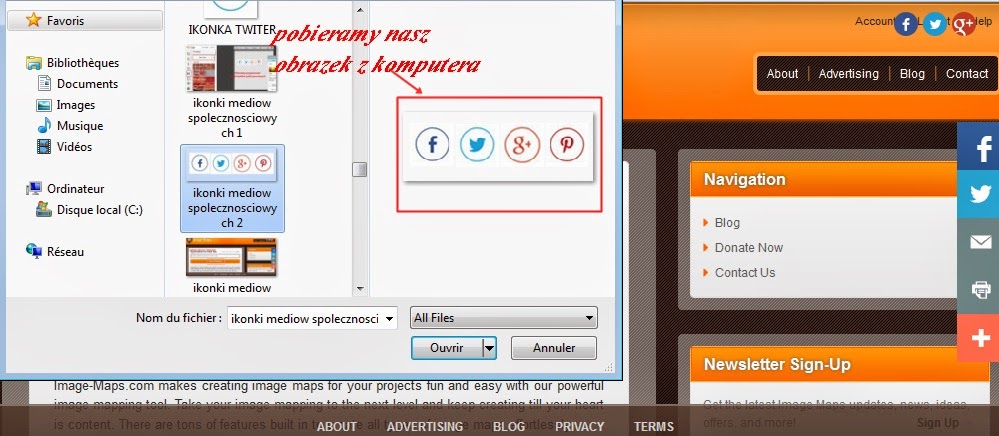
Po wybraniu najbardziej pasującej nam od strony estetycznej planszy, kopiujemy ją i zapisujemy na komputerze.
Następnie w dowolnym programie graficznym wycinamy te, które są nam potrzebne. U mnie były to ikonki z Facebooka, Twittera, Google Plus i Pinterestu.
Zeby było jak najprościej możecie skorzystać z ogólnie dostępnego programu jakim jest Picmonkey.com. Trochę trzeba będzie w nim pogrzebać. Ale czyż istnieje lepsza metoda, by się czegoś nauczyć?
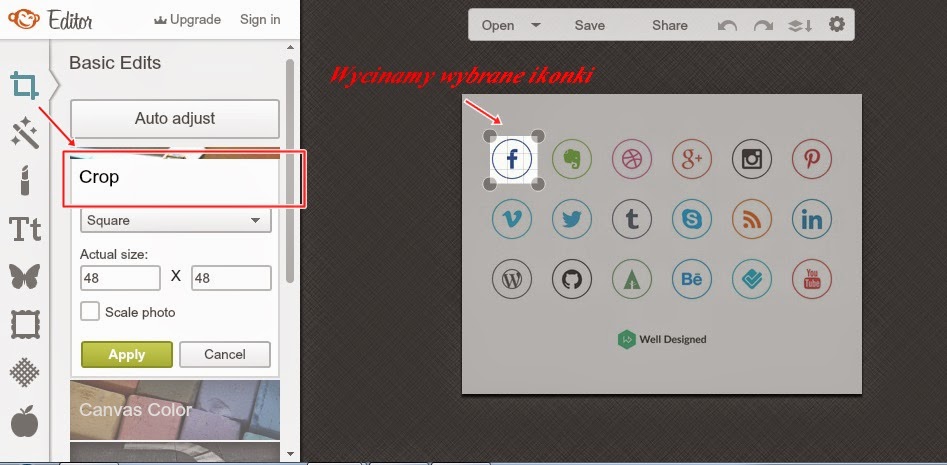
Wchodzimy do Picmonkey, wybieramy Edit, pobieramy zapisaną planszę z ikonkami. Za pomocą opcji Crop wycinamy potrzebne nam ikonki. Ja wycięłam je w formie kwadratu i pilnowałam, by miały jednakowe gabaryty. Zapisujemy każdą z ikonek pojedynczo.
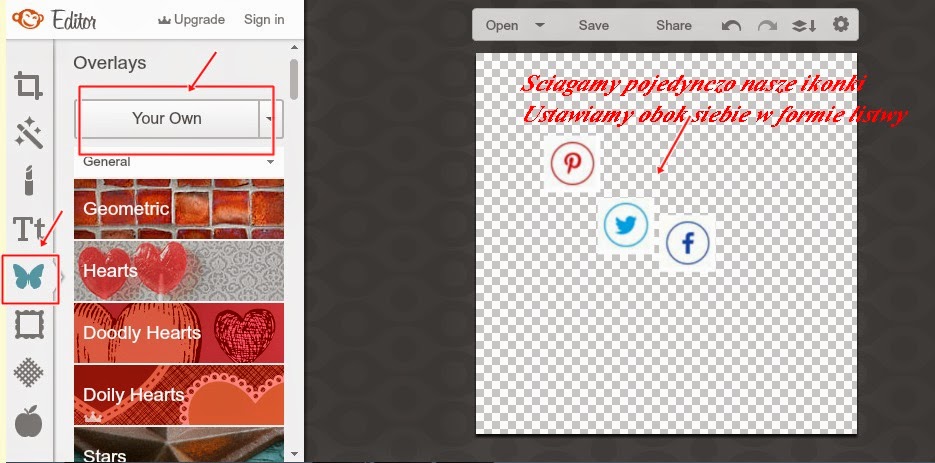
Kiedy mamy już przygotowane nasze ikonki, składamy je w całą listwę. Tu rownież posłużyłam się Picmonkey. Tym razem weszłam w Design. Sciągamy zapisane pojedynczo ikonki (w tym celu wybieramy ikonkę z Motylkiem). Ustawiamy je w formie listwy. Przycinamy (za pomocą opcji Crop) i zapisujemy.
Pamiętajmy o tym, by odpowiednio przewymiarować naszą listwę ikonek. W PicMonkey mamy w tym celu opcję Resize. Ta opcja jest dostępna w części Edit. Czyli jeszcze raz otwieramy PicMonkey, wybieramy Edit, pobieramy do niego naszą listwę i wybieramy odpowiednie wymiary (w zależności od szerokości naszego panelu bocznego, jeżeli do niego chcemy wstawić nasze ikonki). Ja wybrałam szerokość 200 px.
Jak dodać ikonki mediów społecznościowych?
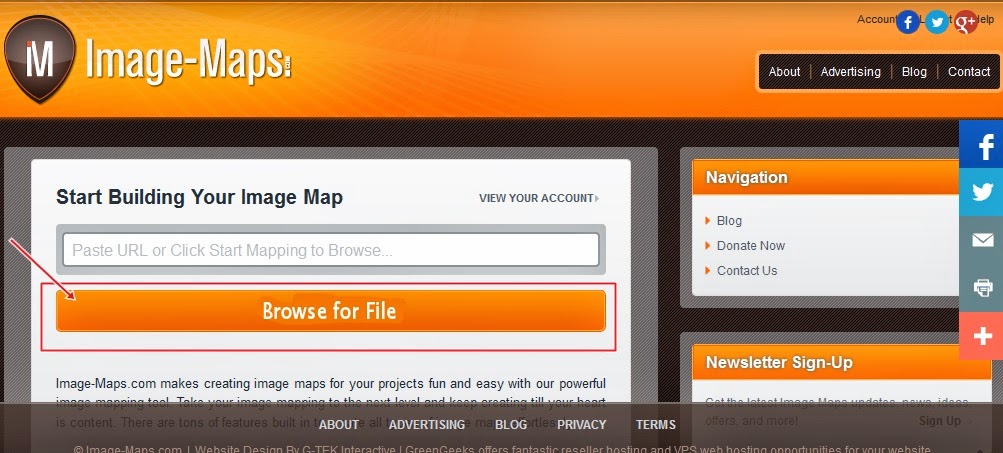
Teraz skorzystamy z programu Image-maps.com po to, by do każdej ikonki z naszej listwy dorzucić odpowiedni adres URL (prowadzący na nasz profil w wybranym medium). Sam program jest bardzo intuicyjny. Wszysto opisałam na zdjęciach.
Sciagamy naszą uprzednio przygotowaną w PicMonkey listwę z ikonkami.
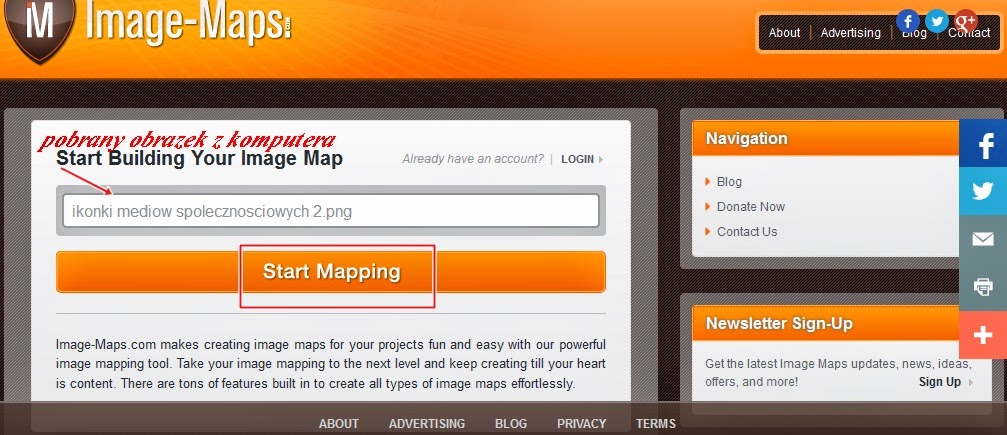
Kiedy obrazek został pobrany, możemy zacząć przygotowywanie jego Mapy z adresami URL, do których ma prowadzić.
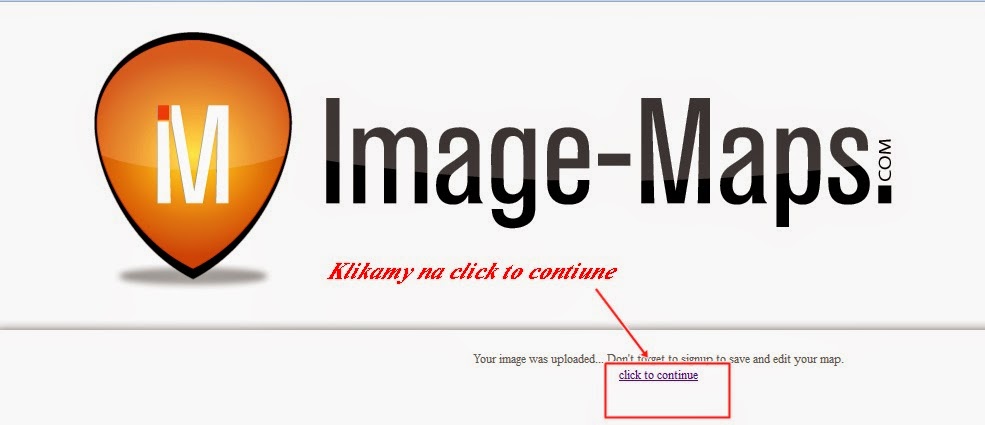
Kolejna plansza do przejścia.
Obrazek jest już wgrany, czeka na obrobkę (u mnie przykrywa go żołty komunikat). Teraz klikamy na niego prawym klikiem myszki i wybieramy Create Rect (czyli stworz prostokąt).
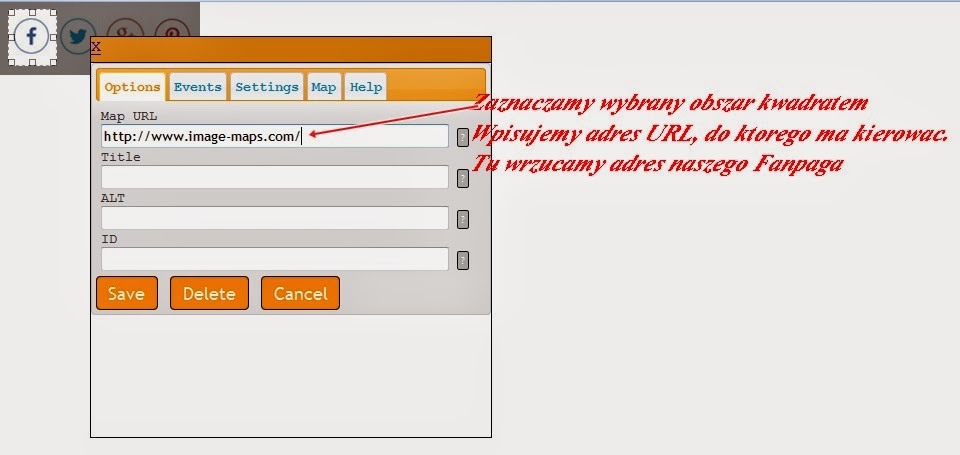
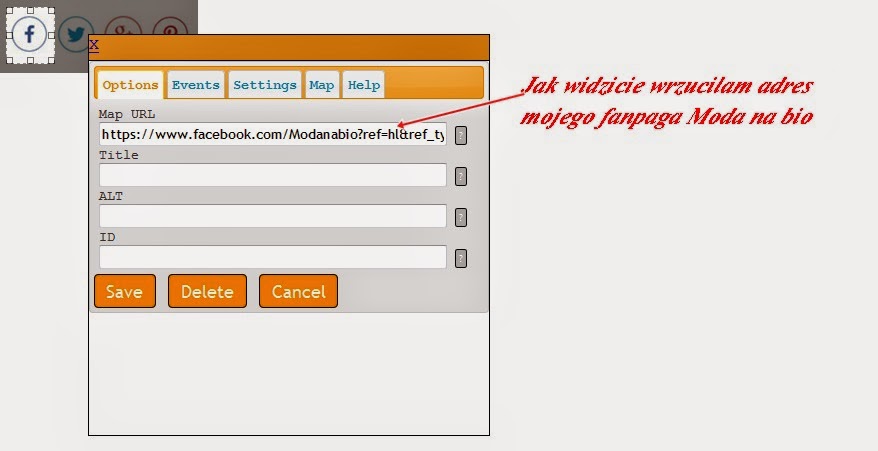
Zaznaczamy (tym wcześniej zamowionym przez Create Rec) prostokątem naszą pierwszą ikonkę i wpisujemy adres URL do jakiego ma prowadzić. Musicie tu po prostu wejść na Waszego fanpaga i pobrać jego URL, a następnie wkleić w rubyrkę Map URL. Postępujemy podobnie z pozostałymi ikonkami.
Tak to wygąda po wpisaniu właściwego adresu (tu mojego fanpaga Moda na bio)
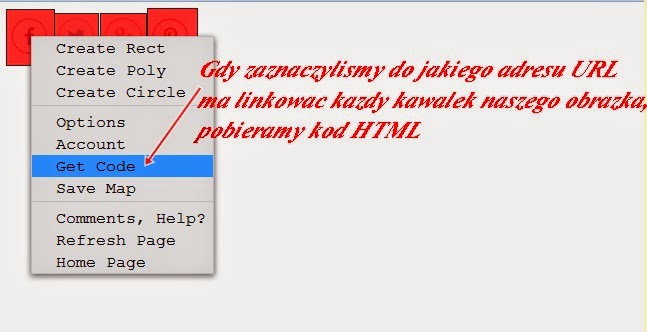
Gdy każda ikonka jest już opisana (u mnie wszystkie zaznaczone na czerwono) pobieramy kod do wklejenia na blogu.
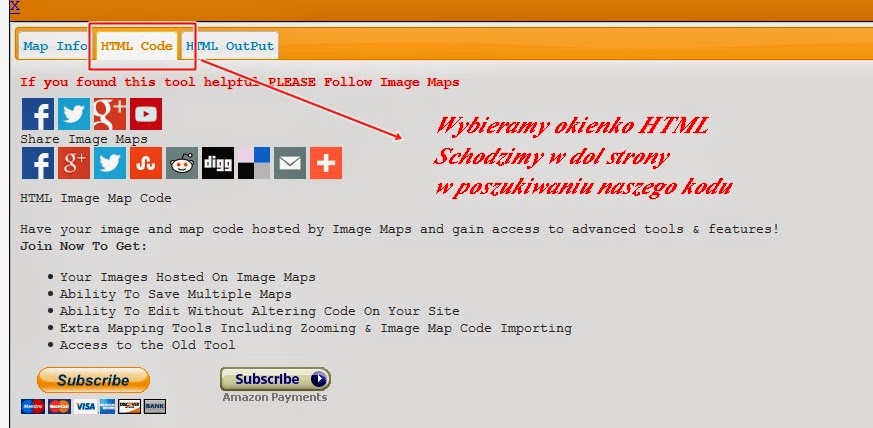
Wybieramy opcję HTML Code.
Teraz wchodzimy do Bloggera, wybieramy Układ, dodaj gadżet i wybieramy HTML/Java Script i wklejamy nasz pobrany powyżej kod.
Miłej zabawy w ozdabianie bloga.
Pozdrawiam serdecznie
Beata























Twój post jest odpowiedzią na moje potrzeby! Właśnie zastanawiałam się, jak to inni robią, że mają takie fajne ikonki na blogu? Super post! Ja zamierzam popracować nad oprawą graficzną mojego bloga 🙂 Mam już nawet rozpisany mój wielki plan i zebrane ręce do pomocy 🙂 Fajnie, że jest ktoś, kto ma podobny cel 🙂 dzięki temu łatwiej będzie mi się zmobilizować. Pozdrawiam!
P. S. Miło mi się widzieć w Twoich “Podczytywanych” 😉
Fajny sposób na wgranie unikatowych ikonek społecznościowych. Jednak osobiście wolę gdy po najechaniu na poszczególną ikonkę będzie jakaś reakcja (podświetli się, pojawi się napis dokąd link prowadzi, albo chociaż pojawi się link w lewym dolnym roku przeglądarki).
ciekawy sposób jednak, dla mnie prościej zrobić to w programie graficznym 🙂
świetny post, bardzo praktyczny
super blog, bardzo dobry post – mega praktyczny!
Dołączam do wyzwania, bo i mój blog potrzebuje solidnego remontu 😉
Pozdrawiam
Heh..mam podobny post przygotowany w ramach akcji upiększania blogów:P Mimo wszystko go zamieszczę w przyszłym tygodniu bo trafiają pewnie do mnie inne osoby:)
Mam nadzieję, że nie będziesz miała nic przeciwko jeśli tu napiszę, że dzisiaj się kończy konkurs u mnie w którym do wygrania jest zaprojektowany przeze mnie główny baner blogowy.
Ściskam!
Karolina
Ciekawy post, dla mnie może okazać się przydatny, bo chodzi mi po głowie, aby usunąć linki do portali społecznościowych z listy stron i przenieść je gdzieś indziej. A przy okazji można zachować konsekwencję stylistyczna ikonek:)
Beatko, coraz ładniej tu się robi. Gdyby nie mąż spec, to pewnie bym skorzystała z Twojej instrukcji. Pozdrawim serdecznie.
Bardzo ladne ikonki a dotego fajnie pokazane jak je zrobic.
Poczatkujacym napewno sie przyda
Też mi się marzy nowy wygląd bloga, ale ja to chyba jednak powierzę specjalistom.
Fantastycznie, nareszcie trafiłam na fajne, czytelnie napisane blogowe rady. Człowiek się niekiedy gubi w tym e-projektowaniu a tu prosto i na temat. Wielkie dzięki:)
Wow! Wspaniały artykuł, pięknie krok po kroku wyjaśnione, z takimi radami każdy sobie poradzi; )
Pozdrawiam!
Mam pytanie, czy ten Image Maps jest darmowy, bo wydaje mi się, że widziałam tam jakieś kwoty. Jeśli tak, to czy jest inny darmowy program do mapowania?
Beatko: wydaje mi sie, ze ten program jest darmowy (przynajmniej ja skorzystalam z niego za darmo, ale moze tak jak ze wszystkim sa jakies opcje podstawowe bezplatne i inne w wersji pro (odplatne). Jezeli szukasz jakiejs dobrej opcji do stworzenia ikonek mediow spolecznosciowych, to moge jednoczesnie polecic Add This (bo dodatkowo – oprocz ikonek masz informacje o tym ile razy likowano Twoje wpisy). Jak dobrze pogrzebac to w Add This mozna rowniez wstawic wlasne obrazki lub skorzystac z dostarczonych przez nich ikonek. Kiedys przygotowalam o tym wpisy
http://www.vademecumblogera.pl/2013/11/jak-dodac-listwe-przyciskow-follow-me.html#.U-4WU0CRlos
i
http://www.vademecumblogera.pl/2013/09/jak-dorzucic-przyciski-mediow.html#.U-4Xv0CRlot
ale cos tam sie teraz na Add This pozmienialo. Musze do tego przysiasc i na nowo rozpracowac. Pozdrawiam Beata
Wielkie dzięki, jeszcze raz spróbuję ten Image Maps bo jest genialnie intuicyjny. Muszę też rozejrzeć się za nowymi szablonami na bloggera /inspiracja też od Ciebie/ bo te, które są w wersji podstawowej wg mnie są słabe graficznie.
Coco to Napoleon mody. Dzięki niej dziś my kobiety nosimy spodnie:)
Pozdrawiam ciepło Beata
Działa 🙂 hihi 🙂 mam ikonki 🙂 jakiż ze mnie informatyk!
dzieki wielkie znow zapozyczylem cos od ciebie 🙂 fajnie ze wrzucasz tutaj swoje instrukcje, sa bardzo przydatne! Zajrzyj sobie jak cos do mnie i zobacz co zdzialalem:) Szału nie ma, ale zawsze to coś:) http://www.wksgymsport.pl
wooooow! dopiero zaczęłam pisać bloga i bardzo chciałam go upiększyć, bardzo się cieszę, że trafiłam na Twój poradnik, jestem pod wrażeniem, bo dowiedziałam się, że jednak da się! 😀 Pozdrawiam i dziękuję!
fajnie, że jest taki blog, jak Twój, nieoceniona pomoc w tworzeniu własnego 😉 dziękuję i pozdrawiam 🙂
Droga Beatko! Świetny artykuł!
Mam jednak małe pytanie: czy te instrukcje mogą być użyte tylko na platformie Blogger? Otóż postępowałam zgodnie z nimi w WordPressie, czego skutkiem jest przesunięcie obszarów klikania na “nie tą ikonkę co trzeba”, albo danie obszaru klikania w zupełnie innym miejscu. Czy mogłabyś pomóc? Pozdrawiam