Dzisiejszy post będzie dla tych, ktorzy nie są grafikami komputerowymi, nie mają Photoshopa, ani nawet innego programu graficznego, a chcą szybko stworzyc minimalistyczny banerek na bloga.
Proponuję Wam tu skorzystanie z bardzo intuicyjnego, dostępnego za darmo on line programu Picmonkey. Znajdziecie w nim sporo najrożniejych czcionek i ikonek. A co z nimi zrobicie? Tu już możecie luzno puscic wodze fantazji. Potraktujcie ten wpis jako porcję inspiracji i zachętę do sprobowania własnych sił może w czyms zupełnie nowym. Do odważnych swiat należy. Zaczynamy?
To dopiero pierwszy z pomysłow na banerek z wykorzystaniem Picmonkey. A na koncu wpisu znajdziecie dodatkowo małą porcję inspiracji (w tym nurcie) pozbieranej po rożnych blogach.
Jak przygotować prosty baner na stronę czy bloga w PicMonkey?
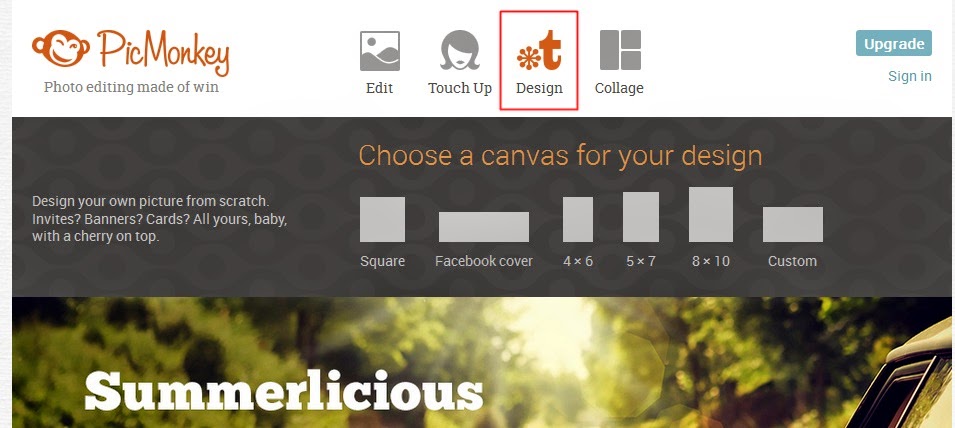
Wykorzystamy tutaj częsc graficzną Picmonkey. W tym celu klikamy na okiengo DESIGN.
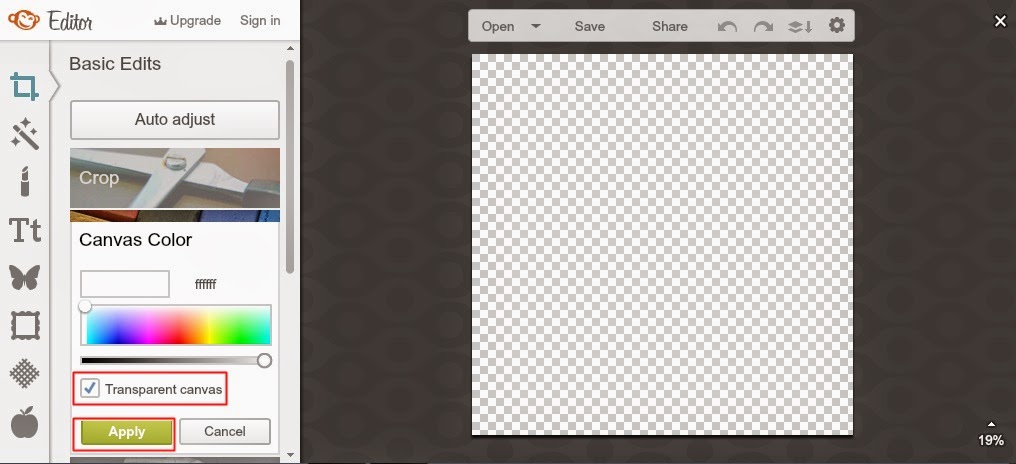
Zaczynamy od wybrania pod nasz banerek przezroczystego tła. W tym celu zakreslamy opcję Transparent Canvas i potwierdzamy kilkając na Apply.

Teraz musimy sobie przygotować odpowiedni format banerku. W tym celu powinnismy sprawdzić jak ustawilismy sobie szerokosć calego bloga. Na Bloggerze możemy zrobić to wchodząc w Szablon, Dostosuj, a dalej Dostosuj ustawienia szerokosci. Ja przyjęłam sobie, że moj banerek będzie miał wymiary 1200 na 300 pikseli. By takie wymiary uzyskać korzystam z opcji Resize. Przy czym upewniam się, że okienko Keep proportion nie jest zaznaczone.
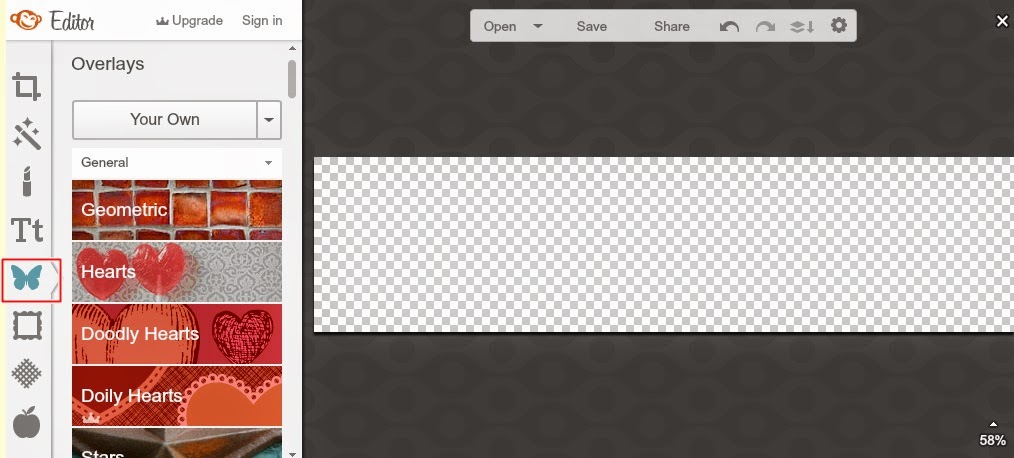
Teraz kiedy mamy już gotowe nasze płotno, możemy zacząć na nim malować. Polecam Wam skorzystanie z Overlays (ikonka motylka). Gdzie macie duży wybor darmowych (bądz płatnych) ikonek (platne – to te z koroną), lub też możecie pobrać cos z własnych zasobow na komputerze (kliknijcie na Your Own).
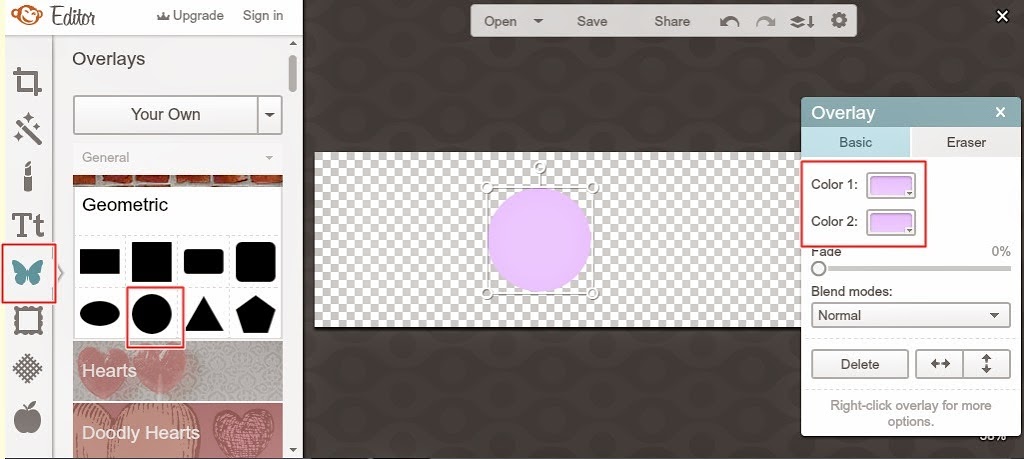
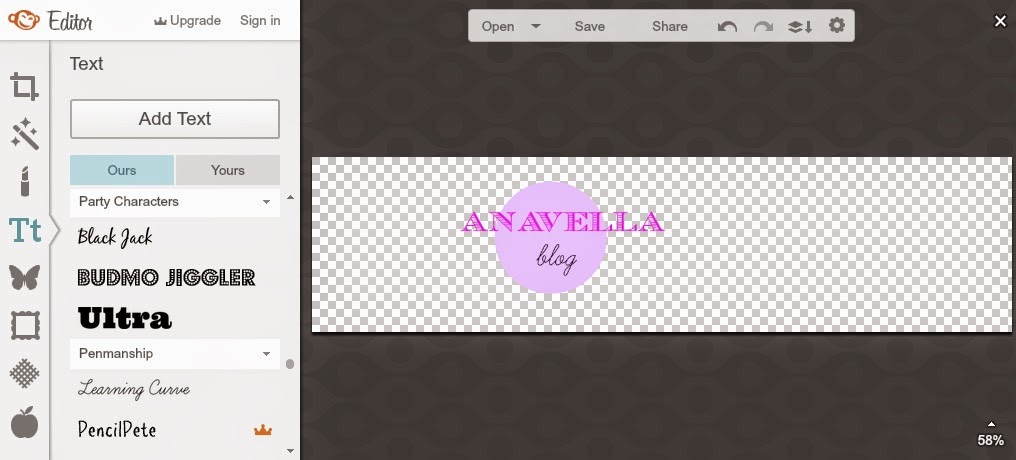
Ja niezbyt kreatywnie wybrałam koło (ale w założeniu – oczywiscie moim) miało być prosto i minimalistycznie.
Choc macie tu na prawdę spory wybor elementow. Tyle że potrzeba trochę czasu, by przeczesać dodatkowe opcje. Mi na początek taki banerek starczy – na mojego raczkującego francuskojęzycznego bloga – a co tam pochwalę się.
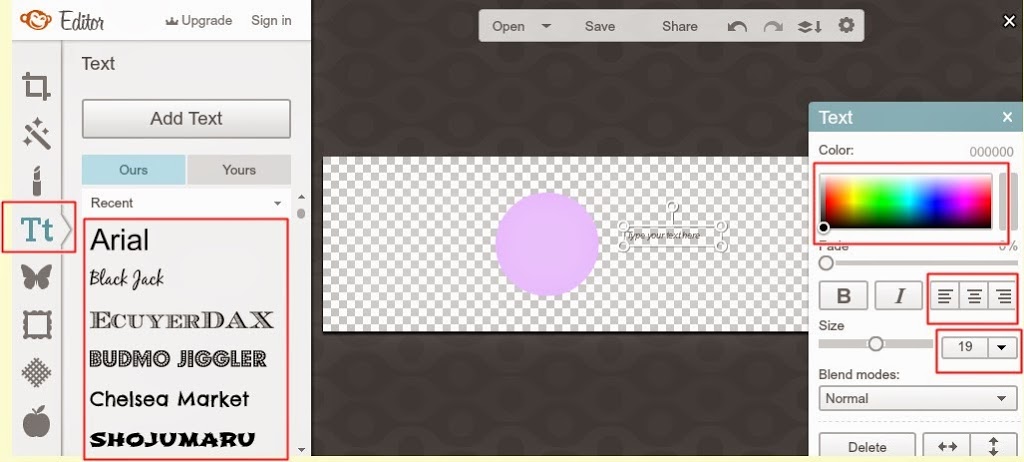
Teraz przejdzmy do czcionek. W tym celu klikamy na ikonkę T. A skoro mowią, że od przybytku głowa nie boli, bierzmy stad garsciami.
Kiedy dopiescilismy nasz banerek, pora zapisać go na komputerze, klikając na ikonkę Save (u gory nad obrazkiem).
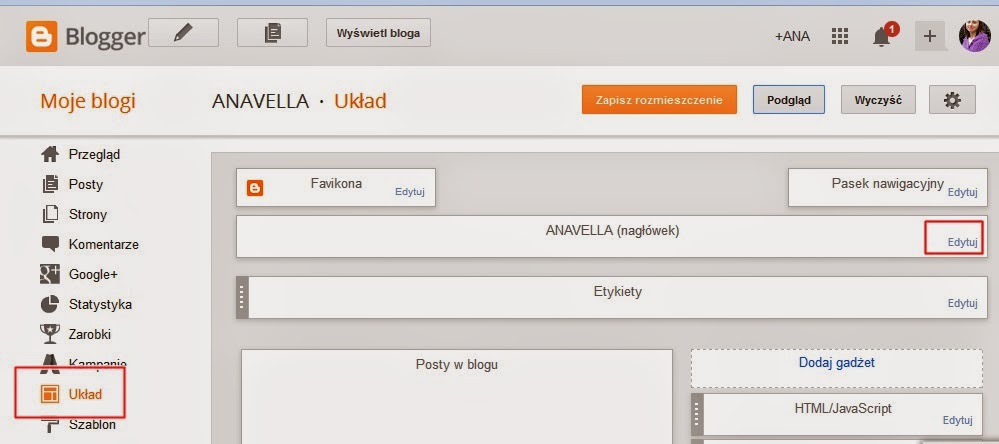
Sporbujmy teraz wstawić swiezo przygotowany banerek na bloga, by sprawdzić efekt koncowy. W tym celu na Bloggerze wchodzimy w Układ i edytujemy Nagłowek.
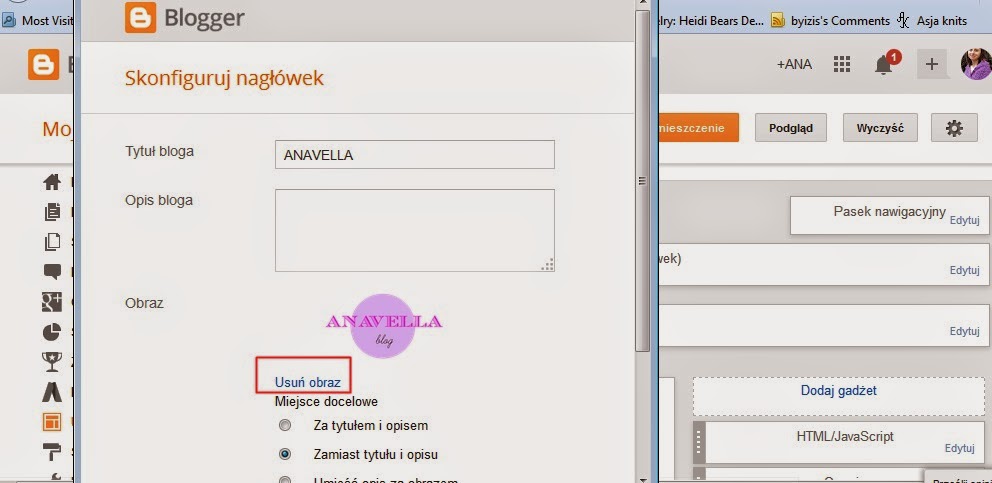
Ja miałam inny banerek. Usunęłam go więc i pobrałam nowy.
W pierwszym podejsciu nie spodobało mi się, że nie ma wolnej przestrzeni między banerkiem i kategoriami, więc zmniejszyłam moje kołko.
A teraz mała porcja inspiracji w podobnym stylu zaczerpnięta z blogosfery (francuskiej). Ich autorką jest Mina (pisząca bloga Girly blog).
http://www.girlyblog.fr/
http://www.redlipstick.fr/

http://myleebeaute.blogspot.fr/
http://www.larevuefeminine.com/
http://www.girlsenfete.fr/
PS. Jeszcze ostatnia podpowiedz jak dopasowac literki tekstu do zawijanej linii.
Pozdrawiam serdecznie
Podobny wpis Jak przygotować baner na stronę czy bloga w PicMonkey?
































Wyobraźnia + PicMonkey i można zdziałać cuda 😉
Jedyną wadą tego narzędzia jest mała ilość polskich czcionek. Gdyby wszystkie dostępne obsługiwały polskie znaki to byłaby bajka 😉
Nawet w Wordzie jest bardzo mało polskich czcionek 🙁 ja dzisiaj chciałam w Photoshopie przygotować cytat na Fb i więcej mi zeszło na szukaniu fajnej czcionki z polskimi znakami, niż na samym pisaniu… Beata, a może coś poradzisz w tym temacie? Gdzie szukać polskich czcionek?
Weronika – no to musze nad tym popracowac. Pozdrawiam serdecznie Beata
Uwielbiam picmonkey.com. Przy odrobinie wyobraźni można w nim cuda wyczarować. Mi się przydaje szczególnie, gdy muszę korzystać kompa, który jest za słaby na phtoshop’a 🙂
Ściskam!
Karolina z Żyj Kochaj Twórz
Korzystam z Picmonkey bardzo czesto, to fantastyczny program a opcji jest tyle, ze nawet nie trzeba siegac po te platne.
Pozdrawiam, Ola.
bardzo fajny poradnik!
nigdy nie używałam tego programu. chyba czas nadrobić zaległości 🙂
Pewnie w tygodniu skorzystam z tej porady. Wczoraj poprosiłam męża, aby nauczył mnie korzystać z photoshopa, ale widzę, że wcześniej skorzystam z Twoich porad odnośnie PicMonkey 🙂
Ah, z tymi czcionkami :/ Mam upatrzoną, nawet wgrałam na worda ale z pickmonkey się tak nie da 🙁
Nie używałam nigdy tego programu, ale zaciekawiłaś mnie i chętnie skorzystam. Pozdrawiam serdecznie 🙂
co ja bym zrobiła bez Pickmonkey…
Ja należę do użytkowników Photoshopa, ale z chęcią nauczyłam się czegoś nowego.
ja sam wykonałem sobie grafikę do mojej strony to link http://bileter24.pl
Twój wpis bardzo mi pomógł. Nie wiedziałam jak zmienić tytuł bloga i zrobić inspirujący szablon, dziękuje, że taki wpis znalazł się na Twoim blogu.
Super wpis! Wyjaśnione tak, że nawet taka komputerowa łajza jak ja zrozumiała:) dzięki bardzo:)
W Pic Monkey faktycznie można bardzo wiele zdziałać. I to w darmowej wersji. Duży zasób czcionek, efekty, banery co kto lubi. Dużą część banerków, przycisków czy innych drobiazgów robię w tym programie 🙂 Świetnie się sprawdza do naprawdę wielu zadań. Niezła jest też canva.com z ich blogiem, na którym jest sporo fajnych poradników.
Bardzo dobry wpis, widać, że włożyłaś w niego dużo pracy. Super, że pozwalasz innym czerpać ze swojego doświadczenia. Natomiast jeśli chodzi o projektowanie banerów to czasem jednak lepiej pójść na skróty i zamówić gotowca, przykładowo na tej stronie http://www.designer.pl/projektowanie-banerow-internetowych można zamówić bez bólu 🙂
Świetny wpis! Już dawno próbowałam zrobić banerki ale nigdzie nie było tak jasno napisane jak u Ciebie! Czułam się prowadzona za rączkę! 🙂 Pozdrawiam
Właśnie takiego mini poradnika szukałam 🙂 Dziękuję bardzo 🙂 Bardzo mi pomogłaś! Nie wiedziałam nawet o istnieniu picmonkey. Teraz już wiem i mam zamiar z niego korzystać 🙂 A efekt można zobaczyć na stronie mojego sklepu internetowego z odzieżą dla dzieci https://www.mamitu.pl/ 🙂
Super praktyczne porady! Świetnie, że dzielisz się swoją wiedzą! 🙂
Idealna instrukcja 🙂 Skorzystałam 🙂 Efekt na http://robotkowyswiatkasi.blogspot.com/