– See more at: http://allbestuto.blogspot.fr/2012/07/comment-ajouter-le-gadget-flottant-fans.html#sthash.mcIitLNw.dpuf
– See more at: http://allbestuto.blogspot.fr/2012/07/comment-ajouter-le-gadget-flottant-fans.html#sthash.mcIitLNw.dpuf
<iframe src=”http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/AllBestTuto&
– See more at: http://allbestuto.blogspot.fr/2012/07/comment-ajouter-le-gadget-flottant-fans.html#sthash.mcIitLNw.dpuf
Zaklinałam się, że takiego wyskakującego, a raczej naskakującego Facebooka czyli fachowo Pop-up Box z Facebooka nie dodam. Ale dodałam. Póki co jako eksperyment, żeby sprawdzić czy mój facebookowy licznik zacznie bić trochę szybciej.
Dlaczego się na to zdecydowałam? Zdałam sobie sprawę, że czytając inne blogi na komórce, najczęściej zapominam o polubieniu ich strony facebookowej. Z drugiej strony, jak wyskakuje mi taki naskakujący pop-up box, dla świętego spokoju na niego klikam. No tak, żeby móc pójść dalej, póki mam połączenie. No cóż korzystam z komórki, może i nienajlepszej, stąd pewnie ta refleksja.
W internecie znajdziecie pełno wpisów o tym jak dodać takiego wysuwanego like boxa. Niemniej z kronikarskiego obowiązku wrzucam opis, jak ja to zrobiłam.
Zgodnie z mottem mojego bloga: “Wszystko jest trudne, nim stanie się proste”. Czyli diabeł nie taki straszny jak go malują. Tymbardziej, że wystarczy pobrać gotowy kod i wstawic do niego URL własnego fan paga.
Ale zacznijmy krok po kroku.
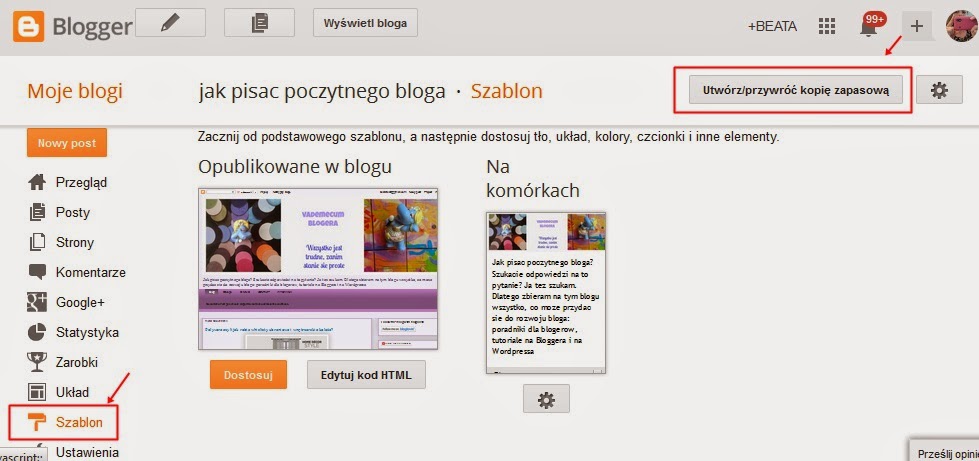
Ponieważ będziemy musieli zrobić małą manipulację przy szablonie bloga, warto zrobić sobie przedtem (na wszelki wypadek) jego kopę zapasową. W tym celu wchodzimy w Szablon, a następnie klikamy na Utwórz/przywróć kopię zapasową.
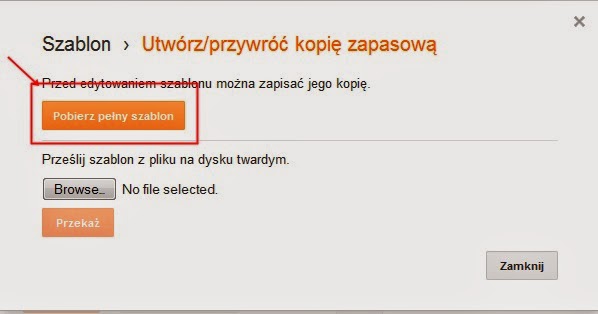
- Teraz wybieramy Pobierz pełny szablon, który zapiszemy na dysku twardym komputera. Pomyślcie o nadaniu mu takiej nazwy, by się Wam kojarzyła (i by w razie gdyby coś nie poszło jak po maśle, odpukać 3 razy w niemalowane, łatwo było ją odnalezć).
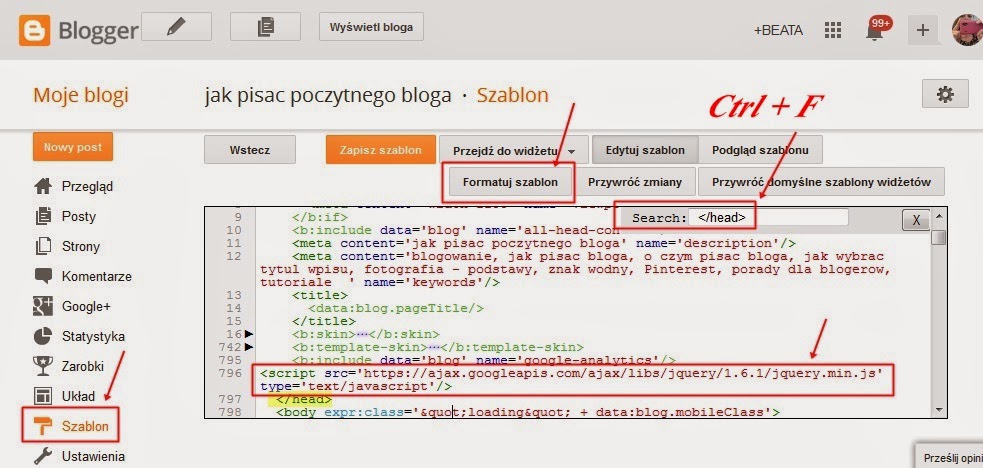
- Teraz wchodzimy w Szablon, Formatuj szablon i za pomocą klawiszy CTRL + F szukamy </head> (koniec sekcji head) i tuż przed nią wklejamy
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js’ type=’text/javascript’/>
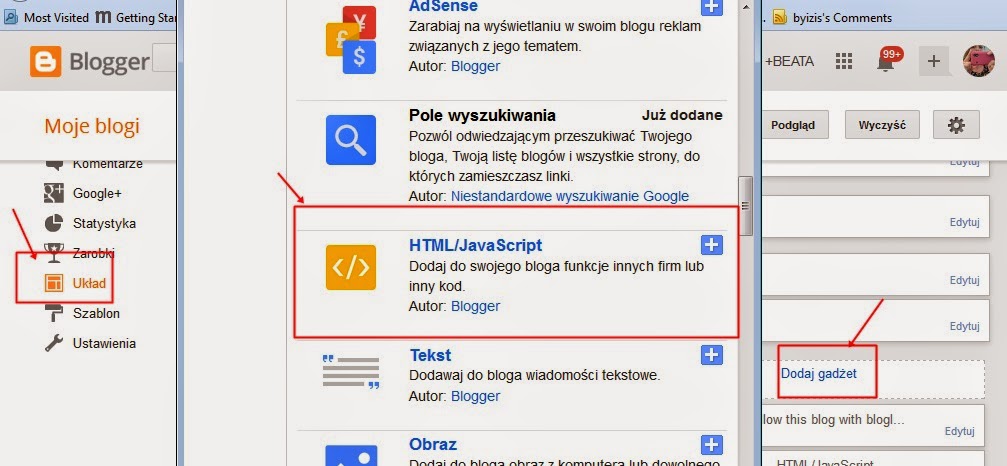
- To już koniec dłubania przy kodzie HTML. Resztę dodamy na poziomie Gadgetu. Wchodzimy w Układ, Dodaj Gadżet, z rozwijanej listy wybieramy HTML/Java Script.
- Po wybraniu gadgetu HTML/Java Script, wklejamy do niego następujący kod. Pamiętając o wrzuceniu do niego URL swojego fan paga w miejsce czerwonego tekstu.
$(document).ready(function() {$(“.w2bslikebox”).hover(function() {$(this).stop().animate ({right: “0”}, “medium”);}, function() {$(this).stop().animate({right: “-250”}, “medium”);},
500);}); //–> </script>
<style type=”text/css”>
.w2bslikebox{background: url(“http://1.bp.blogspot.com/-UuBsjDC5vSc/TuiSd0g9bHI/AAAAAAAAAyk/MqKt8IpiIVM/s1600/facebook1.png”) no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 10px;font: 9px “lucida grande”,tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #FF9D00;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class=”w2bslikebox” style=””><div>
<iframe src=”http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/suitedel’urlFanpagaWaszegobloga&
width=245&colorscheme=light&show_faces=true& connections=8&stream=false&header=false&height=330″ scrolling=”no” frameborder=”0″ scrolling=”no” style=”border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;”></iframe><span><a href=”http://blogger-au-bout-du-doigt.blogspot.com/2012/04/gadget-fans-sur-facebook-flottant-sur.html”>Avoir ce gadget</a></span></div></div>
Macie wątpliwości co to jest URL Waszego Fan Paga? Po prostu wejdzcie na niego i skopiujcie adres u góry strony. Mój wyglada tak:
<script type=”text/javascript”> //<!–
$(document).ready(function() {$(“.w2bslikebox”).hover(function() {$(this).stop().animate ({right: “0”}, “medium”);}, function() {$(this).stop().animate({right: “-250”}, “medium”);},
500);}); //–> </script>
<style type=”text/css”>
.w2bslikebox{background: url(“http://1.bp.blogspot.com/-UuBsjDC5vSc/TuiSd0g9bHI/AAAAAAAAAyk/MqKt8IpiIVM/s1600/facebook1.png”) no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 10px;font: 9px “lucida grande”,tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #FF9D00;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class=”w2bslikebox” style=””><div>
<iframe src=”http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/vademecumblogera?ref=bookmarks&
width=245&colorscheme=light&show_faces=true& connections=8&stream=false&header=false&height=330″ scrolling=”no” frameborder=”0″ scrolling=”no” style=”border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;”></iframe><span><a href=”http://blogger-au-bout-du-doigt.blogspot.com/2012/04/gadget-fans-sur-facebook-flottant-sur.html”>Avoir ce gadget</a></span></div></div>














Dzięki wielkie, z Tobą grzebanie w kodzie html mi nie straszne! 🙂 W końcu coś mi wyszło dzięki Tobie, może czegoś się nauczę.
dzięki 🙂 i zapraszam do siebie…..cały wieczór ja dzisiaj u Ciebie 😉
Super wpis! Kolokwialnie mówiąc, “jak krowie na rowie” ale tak powinno być. Są zdjęcia, są kolorki – jest przejrzyście! Dodaje +1 w google nawet;)
nadziewiatympietrze.blogspot.com
Niestety nie działa poprawnie ;(
Mi też. Jest zakładka z fb, ale nie wysuwa się.
Udało się 🙂 Dzięki!
http://webfrik.pl/wysuwane-okienko-facebook tu mi wyszło jak robiłam 🙂
Jasna i czytelna instrukcja,działa! Kapitalna pomoc! 🙂 Dzięki!
Dziękuje bardzo! Super instrukcje 😉
Witaj, A jak dodać taki pop up wyskakujący na środku?
hej! mam problem z pierwszym krokiem, jak wklejam tą formułkę: to reszta kodu html robi się czarna i jak chce to zapisać to wyskakuje jakiś błąd, dokładnie taki: Błąd podczas analizowania pliku XML, wiersz 526, kolumna 15: Open quote is expected for attribute “{1}” associated with an element type “src”.
Wiesz może jak mogę sobie z tym poradzić?
Pozdrawiam i wkrótce zapraszam na swojego bloga!
Błąd tkwi w tym, że po src= jest potrzebny podwójny cudzysłów czyli taki “, a nie taki, jaki jest w tym kodzie. Ten kod powinien wyglądać tak: . Ale nawet jeśli dobrze wkleisz ten kod, to w tym drugim kodzie do gadżetu też są niestety błędy i nie działa.