Czyli prosta w obsłudze wtyczka Easy Facebook LikeBox.
Prosta w obsłudze wtyczka do generowania Like Box-a z Fb i umieszczenia go w różnych miejscach na stronie, łącznie z opcję naskakującego na internautę pop-up-u.
A przy okazji testuję chyba jedno z najbardziej denerwujących, bo inwazyjnych narzędzi: na ile przez tą swoją inwazyjność jest skuteczne.
Pop-up-y, nikt ich nie lubi.
Ale potrafią docelowo wymusić np dodatkowe polubienia fanpaga, czy zapisy na newsletter.
Czy jak to mówią: cel uświęca środki, czy raczej ta gra nie jest warta świeczki?
Sprawdzam na ile to narzędzie okaże się skuteczne do zwiększenia ilości polubień mojego fanpaga.
Wtyczka z dopalaczem, czyli naskakującym Facebookiem, dość inwazyjnym, czyli nachalnie wymuszającym polubienia Facebookowym like boxem.
Czy to rzeczywiście działa?
Niemniej, pop-up z facebookiem jest tylko dodatkiem, dodatkową funkcją tej wtyczki.
Bo jej podstawowym zadaniem jest stworzenie i umieszczenie Facebook Like Box np w panelu bocznym bloga i ewentualne dodanie go od czasu do czasu w treści postów na blogu. I jako ta – ta wtyczka może być przydatna dla osoby, która prowadzi stronę w oparciu o wordpressa.
Ta wtyczka jest bardzo prosta w obsłudze. A biorąc pod uwagę to, że wiele popularnych niegdyś wtyczek spełniających tę funkcję została jakby porzucone przez ich twórców (ta wtyczka jest wciąż regularnie aktualizowana).
Kiedy np podobna wtyczka Facebook FanBoxPopUp – Wordfence ostrzegł mnie ostatnio, że ta wtyczka wydaje się być porzucona przez jej twórców, a więc stanowić potencjalne zagrożenie dla bezpieczeństwa strony.
Dlatego, jako alternatywne rozwiązanie może warto rozważyć właśnie tę wtyczkę.
Zaraz pokażę Wam, jak prosto można za jej pomocą dodać Facebook Like Box i umieścić go na blogu, niekoniecznie w formie denerwującego pop – up – u.
I teraz tak, jak skonfigurować tę prostą i intuicyjną wtyczkę do zainstalowania i do pokazania Facebook like boxa na blogu.
Z możliwością włączenia tego naskakującego intruza, czyli pewnie i denerwującego pop – up -u.
Wtyczka ma 3 podstawowe funkcje.
Po pierwsze musimy ją sobie zainstalować na blogu, a następnie włączyć. W tym celu wchodzimy we Wtyczki, Dodaj nową.
Wyszukujemy wtyczkę Easy Facebook Like Box.
Po jej zainstalowaniu, klikamy na Włącz.
Następnie przechodzimy do repozytorium wtyczek zainstalowanych na blogu. Gdzie możemy wejść w Ustawienia tej wtyczki, albo odszukać ją w panelu bocznym, po lewej stronie (po kliknięciu w dane dotyczące tej wtyczki, podświetlone na niebiesko) znajdziemy instrukcję pod hasłem:
Jak używać tej wtyczki.
Tutaj wszystko jest dobrze wytłumaczone. W zależności od zastosowania, jakie dla niej przewidujemy.
I teraz, żeby dodać widget Easy Facebook (czyli Facebookowy Like Box wygenerowany przez tę wtyczkę) do paska bocznego na blogu – instrukcja znajduje się w punkcie pierwszym:
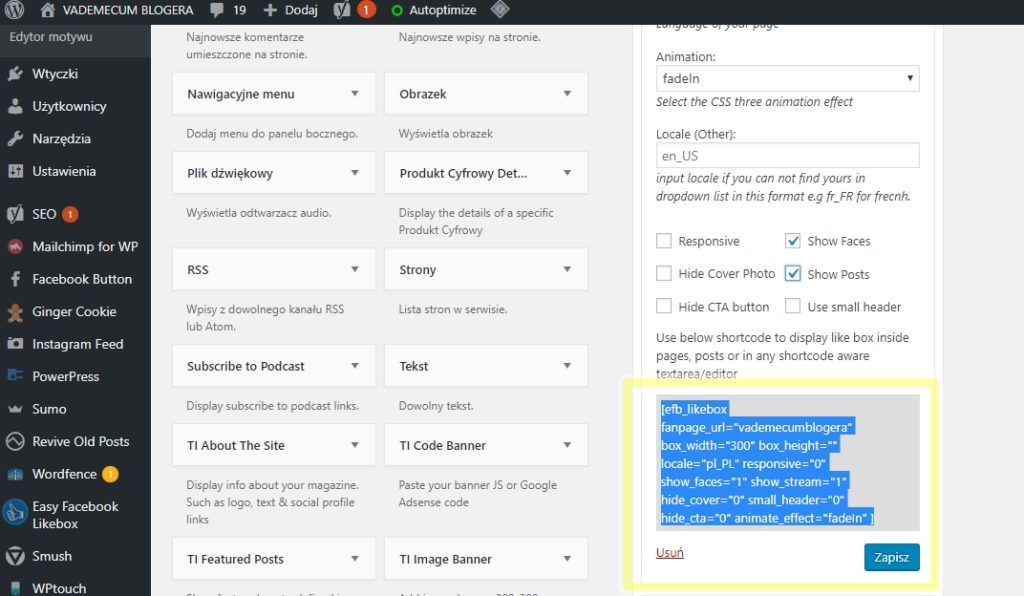
Ewentualnie wraz z kodem, który możemy sobie skopiować i wtedy tylko kopiujemy ten kod i wklejamy w dowolnym miejscu.
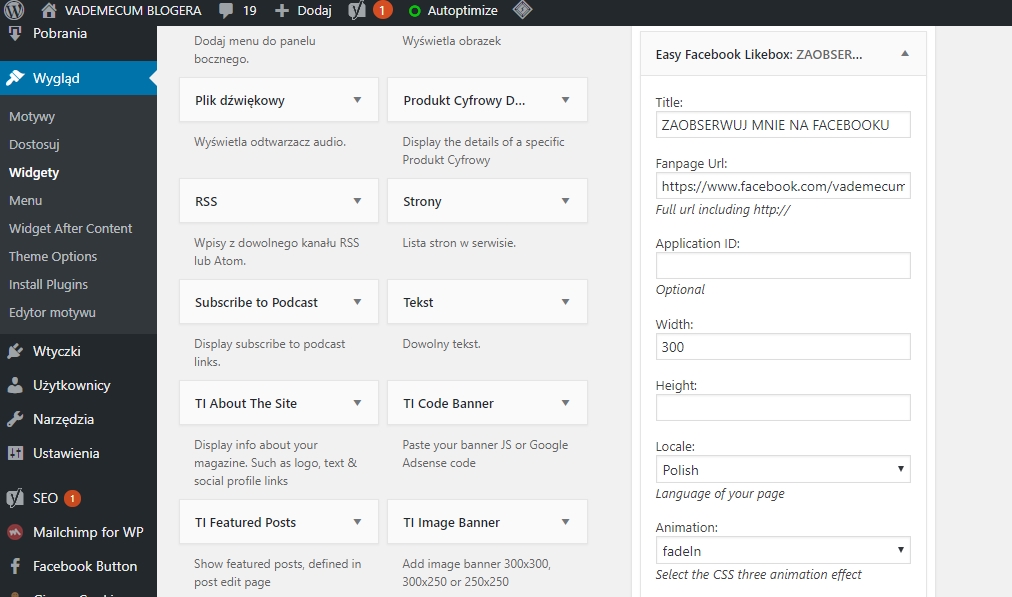
Albo przechodzimy do Wygląd, Widgety i tutaj wśród dostępnych widgetów po zainstalowaniu i uruchomienia tej wtyczki pojawia nam się Easy Facebook Like Box.
Wybieramy w zależności od zastosowanego na blogu szablonu, gdzie chcemy dodać nasz Facebook.
Załóżmy, że np chcę go dodać sobie w pasku bocznym.
U mnie, w odniesieniu do mojego szablonu nazywa się Magazine. Klikam na dodatej Widget.
Ten jest pojawia mi się w pasku bocznym mojego bloga i mogę skonfigurować jego ustawienia.
- Po pierwsze muszę podać adres URL mojego fanpejdża, czyli łamane przez vademecum blogera.
- Mogę tutaj dodać tytuł całego widgetu, coś w stylu: zapraszam do polubienia mnie na Facebooku.
- Mogę sobie ten widget przewymiarować w zależność o wymiarów mojego paska bocznego na blogu. Ja przyjęłam sobie szerokość 300 pikseli.
Tu jeszcze w ustawieniach tego widgetu mogę określić, czy chcę, żeby pokazywały się twarze moich followersów, a może jeszcze fragmenty – zajawki postów, które publikuję na Facebooku.
W momencie, kiedy to wszystko sobie ustawię, klikam na Zapisz. I gotowe.
Jednocześnie na niebiesko generuje mi się shortcode do mojego fanpejdża (gotowy do wklejenia w dowolnym miejscu na stronie, także np w bezpośrednio w treści jakiegoś wpisu).
I tutaj dochodzę do drugiego zastosowania taj wtyczki:
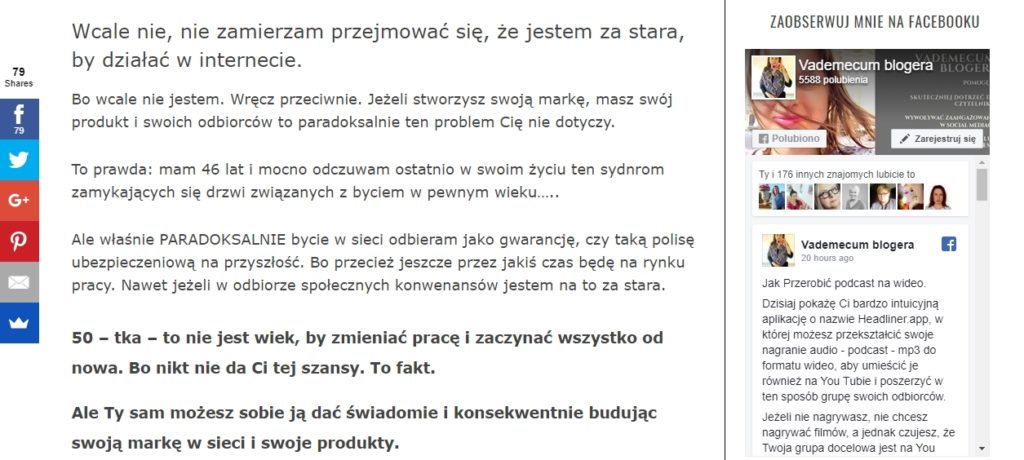
czyli gdybym chciała wkleić mojego facebookowego live boxa, czyli podsunąć czytelnikom bloga w jeszcze innym miejscu namiary na mojego fanpaga, np w którymś miejscu w treści mojego wpisu.
Po to, żeby może zachęcić odwiedzających moją stronę do polubienia towarzyszącego jej fanpejdża po przeczytaniu jakiegoś konkretnego i pomocnego artykuł, który przyniósł im rozwiązanie dla ich problemów.
W tym momencie znowu przechodzę do Wygląd, Widgety, odnajduję ten widget z facebookowym likeboxem, który mam w panelu bocznym i pobieram kod, który wklejam w dowolnym miejscu, np w treści wpisu (uprzednio przełączając się tylko na moduł tekstowy).
I jest….
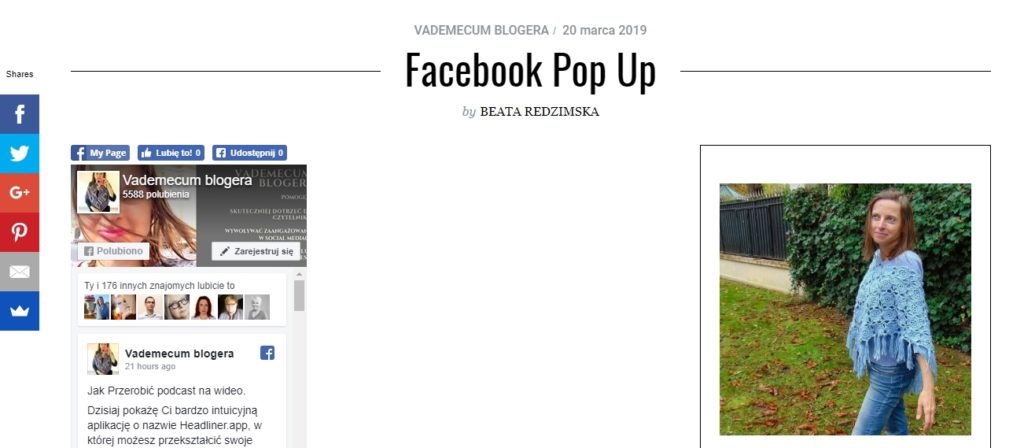
Teraz jeżeli chciałabym zrobić sobie naskakujący Facebook:
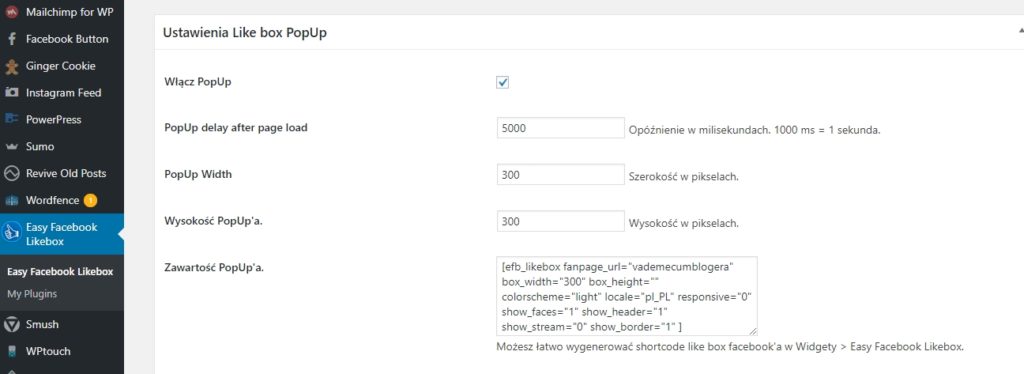
Odnajduję w panelu bocznym bloga wtyczkę Easy Facebook Likebox i tym razem włączam opcję Auto Pop Up.
Czyli odhaczam ją i ustawiam wielkość tego naskakującego pop – up- u o podobnych parametrach, jak ten w panelu bocznym strony. Zapisuję i gotowe.
No i popup działa.
Teraz pozostaje sprawdzić jego skuteczność…. I tu mam wątpliwości.
Ta skuteczność jest naprawdę ograniczona.
Ludzie po prostu wolą zamknąć takie naskakujące okienko, niż polajkować kogoś, kto dostarcza im treści, które czytają.
Po 24 godzinach od zainstalowania tej wtyczki, przy około 1000 osób, które odwiedzają moją stronę dziennie, czyli de facto po wizycie 1000 osób na stronie, udało mi się wydębnić w ten sposób raptem 3 polubienia (3 promile).
Myślę, że zostawię sobie tę wtyczkę przez tydzień w tym ustawieniu, żeby mieć bardziej przekrojowe statystyki.
Ale jak to mówią u nas na Pomorzu: szału nie ma.
Ale tę wtyczkę można w bardzo prosty sposób wykorzystać do dodania facebooka na bloga, gdzieś w panelu bocznym. Jako taka ta wtyczka może być pomocna.
Pozdrawiam serdecznie
Beata






















świetny wpis
Super wskazówki
Super podpowiedzi. Z chęcią z nich skorzystam.
Pomocne rady