Bo fajnie mieć taki płatny motyw na WordPress. Należało by się spodziewać, że będzie to wydatek rzędu 100 dolarów. Można tu znaleźć w ramach tych płatnych motywów coś naprawdę bardzo fajnego.
Tutaj najbardziej znanym dostawcą motywów na WordPress jest ThemeForest. Są to motywy w różnych wariantach, formatach i przekrojach. Jednym słowem pod różne gusta.
Czyli jeżeli posiadacie płatny szablon na bloga, to prawdopodobnie jest to szablon zakupiony w ThemeForest.
Teraz kilka praktycznych porad
Jeżeli chciałbyś sprawdzić, jakiego szablonu używa dana strona…
[sociallocker id=”14984″] [/sociallocker]
Bo czasami może zdarzyć się, że wypatrzysz u kogoś na stronie, szablon, który Cię zachwyci i będziesz chciał mieć u siebie dokładnie coś identycznego.
Możemy w bardzo prosty sposób podejrzeć, jakiego szablonu i jakich wtyczek używa dana strona za pomocą darmowych narzędzi, jak
Albo
- Wp theme detector
Kopiując adres URL danej strony i wklejając go do danego narzędzia.
Osobną kwestią jest tutaj wybór szablonu. Warto tu wziąć pod uwagę najróżniejsze parametry: oczywiście jego wygląd, szybkość ładowania, dostępność wersji mobilnej…
Tutaj w bardzo wyczerpujący sposób ten temat rozpracował Jacek Kłosiński TUTAJ.
Jednak w miarę upływu czasu nie należy zapominać o jednym: o aktualizacji zainstalowanych wtyczek. Tu informację o kolejnych dostępnych aktualizacjach dostajemy bezpośrednio w kokpicie naszego WordPressa.
Ale także nie powinniśmy zapominać o wykonaniu aktualizacji naszego szablonu. W przypadku darmowych motywów na WordPressa informację o kolejnych dostępnych aktualizacjach naszego motywu dostaniemy bezpośrednio w kokpicie bloga.
Ale tak nie dzieje się w przypadku motywów płatnych, zakupionych w ThemeForest.
Dlatego w tym celu musimy zainstalować sobie wtyczkę Envato Market.
W poniższym tutorialu pokażę Wam, jak w prosty sposób ją skonfigurować i za jej pomocą zaktualizować motyw kupiony na ThemeForest.
Teraz jeszcze…
Dlaczego regularne robienie aktualizacji jest tak ważne.
Bo aktualizacja to kolejne ulepszenie, udoskonalenie. Więc generalnie coś na plus.
Aktualizacja może dostarczy nam nowe, fajne, przydatne opcje. Ale czasami może też być poprawką wniesioną np do danej wtyczki. Po to, by naprawić lukę związaną z jej bezpieczeństwem. Przez którą, w przypadku nie dokonania w porę aktualizacji, hakerzy mogli by sforsować naszego bloga.
Dlatego w przypadku bloga na WordPressie, z jednej strony warto na bieżąco robić wszystkie aktualizacje. Z drugiej strony zachować pewną nieufność, czy wstrzemięźliwość względem dawno nie aktualizoeanych wtyczek. Tzn dawno nie dostosowywanych do galopująco bądź co bądź zmieniającego się internetu. Może nawet zapomnianych przez ich twórców, zostawionych, porzuconych na pastwę hakerów.
Wtedy lepiej poszukać odpowiednika – wtyczki obsługującej tą samą funkcję, do której regularnie są wprowadzane ulepszenia, czyli aktualizacje. Z kolei w tym celu warto zerknąć w momencie wgrywania kolejnej wtyczki na bloga na datę jej ostatniej aktualizacji. Kiedy to było?
I podjąć decyzję także biorąc pod uwagę ten właśnie parametr.
A teraz już przejdźmy do naszego tutorialu.
Jak automatycznie zaktualizować motyw na wordpressa zakupiony w ThemeForest za pomocą wtyczki Envato Market.
Ta aktualizacja szablonu będzie wymagała instalacji darmowej wtyczki Envato Market i jej włączenia. Tu warto zaznaczyć, że ta wtyczka dostarcza aktualizacje szablonów zakupionych w ThemeForest i wtyczek Codecanyon
Pierwszą czynnością, jaką musimy wykonać jest oczywiście instalacja samej wtyczki Envato Market.
Wtyczkę Envato Market gotową do załadowania znajdziecie TUTAJ.
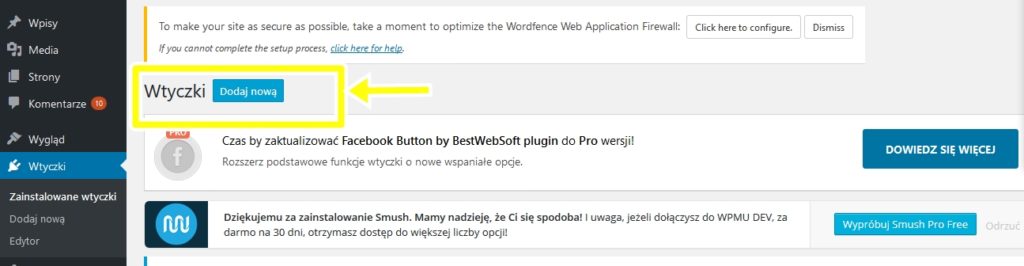
Zapisujemy wtyczkę. Teraz żeby zainstalować ją na swojego wordpressa, wchodzimy we WTYCZKI, Dodaj nową.
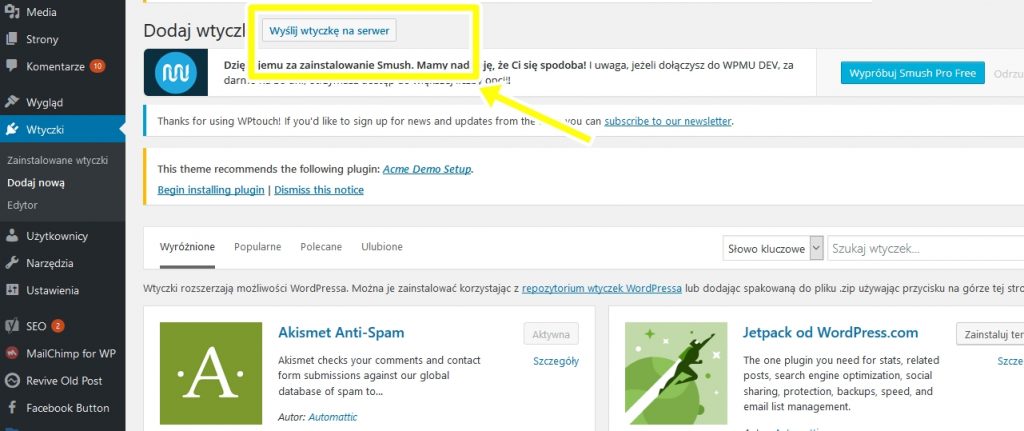
Wtyczkę mamy zapisaną – zdownloadowaną z wyżej podanej strony na komputerze. Teraz musimy przesłać ją na serwer, uruchomić (włączyć), a następnie odpowiednio skonfigurować.
Konfiguracja wtyczki Envato Market.
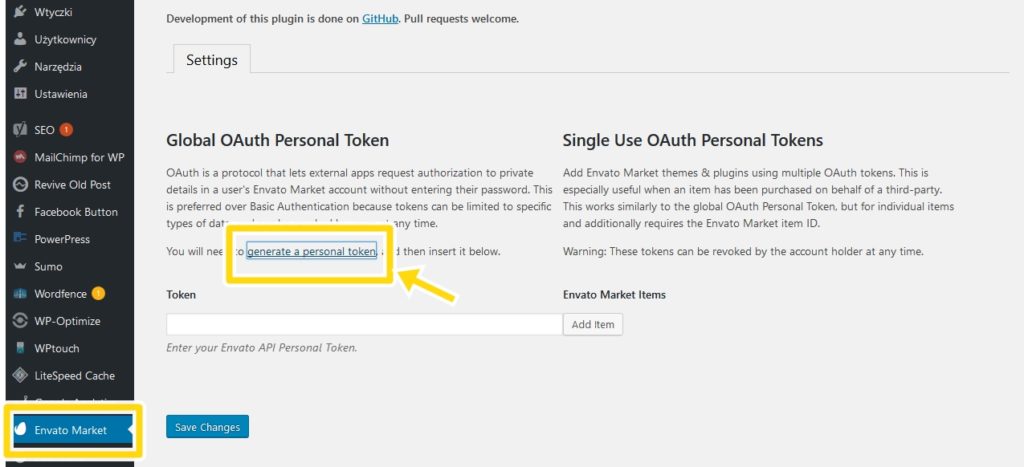
Odnajdujemy wtyczkę Envato Market w panelu administratora. Teraz będziemy musieli uzystać tzw Token. W tym celu klikamy na aktywny link: generate a personal token (zaznaczony przeze mnie na żółto).
Zostajemy przeniesieni na stronę, na której możemy stworzyć nasz token: Create a token.
Tutaj oczywiście musimy zazanczyć, że zapoznaliśmy się z Terms and Conditions… Dopiero po czym możemy kliknąć na Create token.
Jest. Mamy token. Teraz musimy go skopiować i wkleić na bloga.
Wklejamy go w Ustawieniach, czyli Settings wtyczki Envato Market.
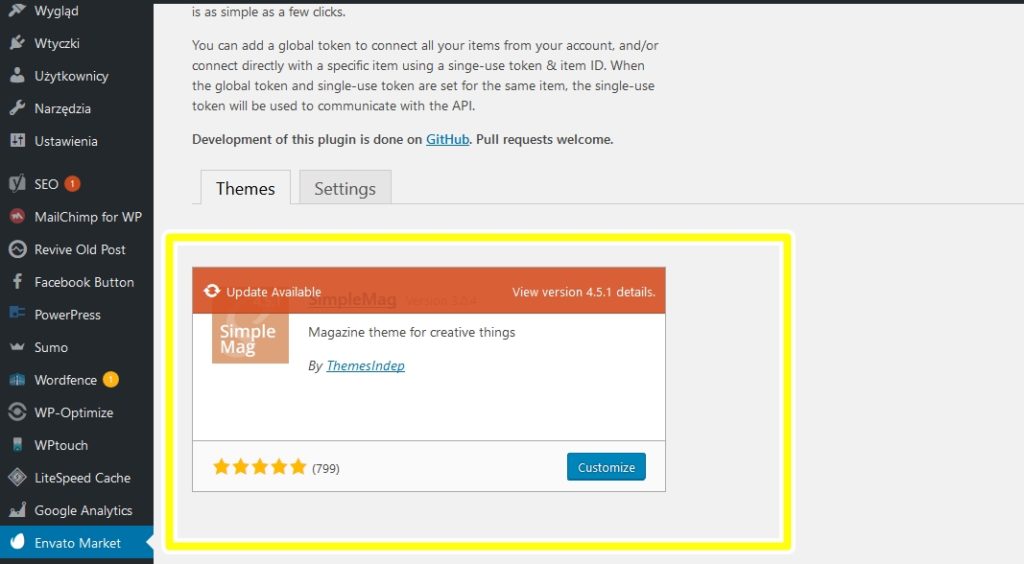
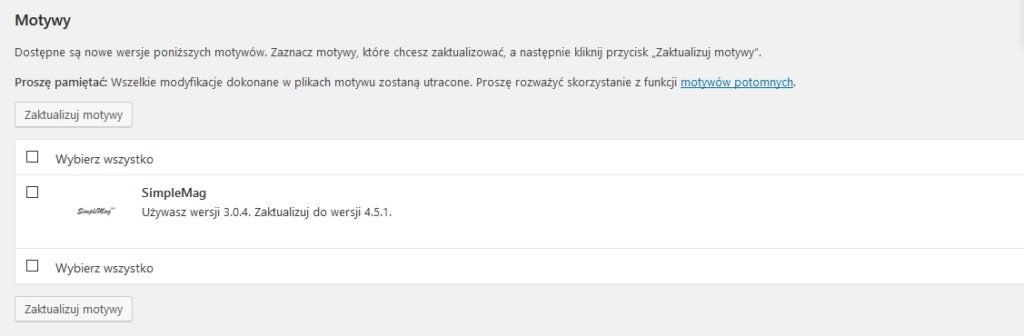
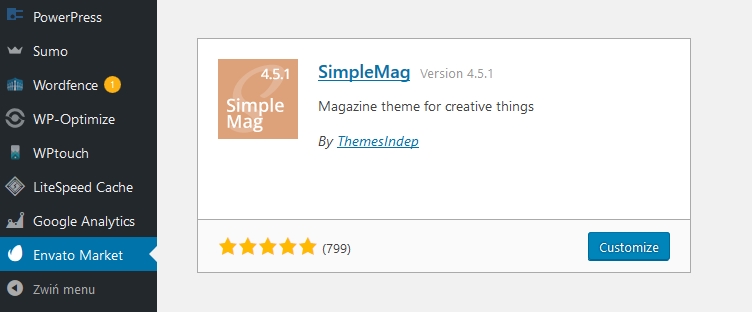
Po wklejeniu tokenu, przechodzimy do sekcji Themes, czyli Motywy i tutaj powinna pojawić się nam informacja o dostępnej aktualizacji naszego szablonu. Jeżeli oczywiście ta została opracowana przez jej twórców.
Przechodzimy do sekcji Aktualizacji, czyli tam gdzie zwyczajowo mamy informacje o wszystkich dostępnych aktualizacjach wtyczek, szablonów czy tłumaczeń. I rzeczywiście JEST.
Klikamy na Zaktualizuj motywy i jesteśmy na bieżąco. Jak to mówią … Alleluja
A ja pozdrawiam Was serdecznie
Beata
PS. Oryginalna instrukcja w języku angielskim znajduje się tutaj: INSTRUKCJA PO ANG



















Zamieniając ostatni szablon, trochę machnęłam ręką na aktywowanie, aby się aktualizowała. Nie chciało mi się poszukać, jak to zrobić. Teraz już znam szybki i łatwy sposób.
Dobrze, gdy producent robi aktualizację do motywów. 😉
Dzięki, właśnie dzięki Tobie szybko zaktualizowałam swój szablon!