Dzisiaj proponuję Wam mały tutorial, ktory mam nadzieję przyda się Wam w upiększaniu bloga. To tylko taka mała porcja inspiracji, ale jak to powiedział Pablo Picasso
[Tweet “„Inspiracja istnieje, ale musi zastać Cię przy pracy.” Pablo Picasso”]
Dlatego do dzieła. Ja w koncu zakasałam rękawy, podłubałam tu i owdzie i wierzcie mi: nie taki diabeł straszny, jak go malują. Nawet grzebanie przy Szablonie i wklejanie kodow HTML. Sama ich nie napisałam, skorzystałam z tutorialu przygotowanego przez HAFIJA.
Ale najpierw czy w ogole wiecie do czego wykorzystac taką planszę “Czytaj dalej”.
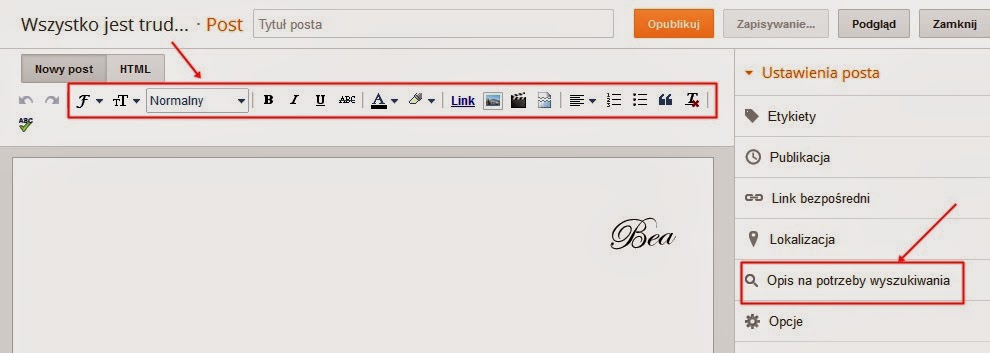
Otoz każdy wpis możecie w dowolnym miesjcu “zawinąc” (czyli przeciąc na 2 częsci) korzystając z ikonki:
W ten sposob czytelnik, ktory trafia na Waszego bloga widzi zapowiedzi kilku kolejnych wpisow. Jezeli tak jak ja, siadacie by napisac cos krotko i zwięzle, a i tak wychodzi Wam z tego tasiemiec, to myslę, że warto z taką ikonką się zaprzyjaznic (macie ją rownież na wordpressie, jeżeli Wasz szablon nie robi tego automatycznie). Co więcej warto dodac do niej trochę własnego charakteru, czyli stworzyc własną grafikę. Ale spokojnie w dobie internetu i dostępnych on line prostych programow to na prawdę nic trudnego. Wystarczy 5 minut, ale jak to powiedział Platon najpierw trzeba do tego usiąsc:
„Początek jest najważniejszą częścią pracy.”
No, ale zanim zakasacie rękawy i zasiądziecie do tworzenia własnych grafik,
mała porcja motywacji:
- “Chcesz uwolnic się od pracy? Wykonaj ją”. (przyslowie staropolskie)
- “Możesz zrobic wszystko co chcesz, jeżeli tylko trzymasz się tego wystarczajaco długo”. Helen Keller
- „Zawsze wydaje się, że coś jest niemożliwe, dopóki nie zostanie to zrobione.” Nelson Mandela
- Umysły są jak spadochrony – działają tylko gdy są otwarte.” Thomas Dewar
- „Cel to nic innego, jak marzenie z terminem realizacji.” Joe L.Griffith
Marzysz o pięknym blogu? Zobacz ile fajnych rzeczy można zrobic w programach dostępnych on line typu PICMONKEY czy CANVA.
Ja wybrałam dla Was Picmonkey dlatego że lepiej go znam i mam wrażenie, że więcej osob z niego korzysta.
Grafiki można tu przygotowac sobie w bardzo prosty sposob. Każdy, kto ma dostęp do internetu, ma dostęp do tego programu : takie must have blogera.
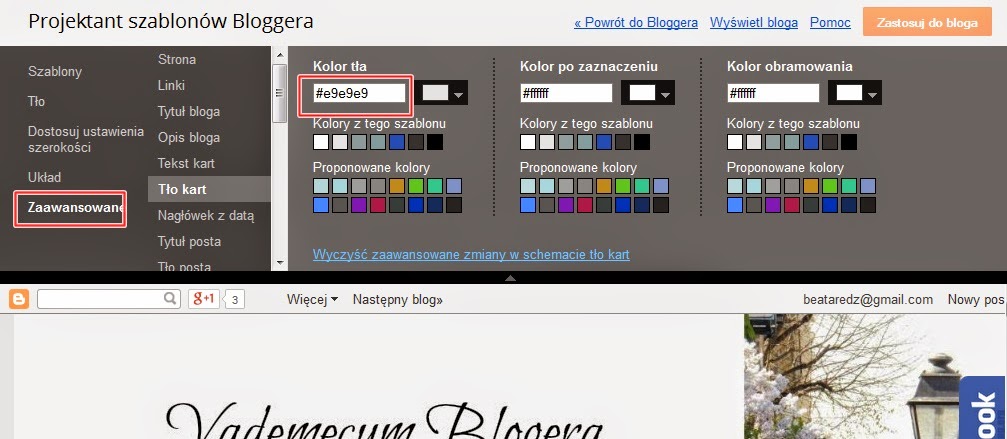
Jeżeli chcecie, by Wasza grafika wpasowywała się w kolorystykę szablonu, warto sprawdzic jakie oznaczenie ma zastosowany w nim kolor. Ja np chciałam, by moja grafika wspołgrała z kolorem etykiet. W tym celu weszłam w Szablon, Dostosuj, Zaawansowane i tu sprawdziłam (i pobrałam tj. skopiowałam Ctrl C) – kolor tła kart.
Teraz wchodzimy w PicMonkey. Ale skoro mamy przygotowac grafikę, wybieramy zakładkę Design
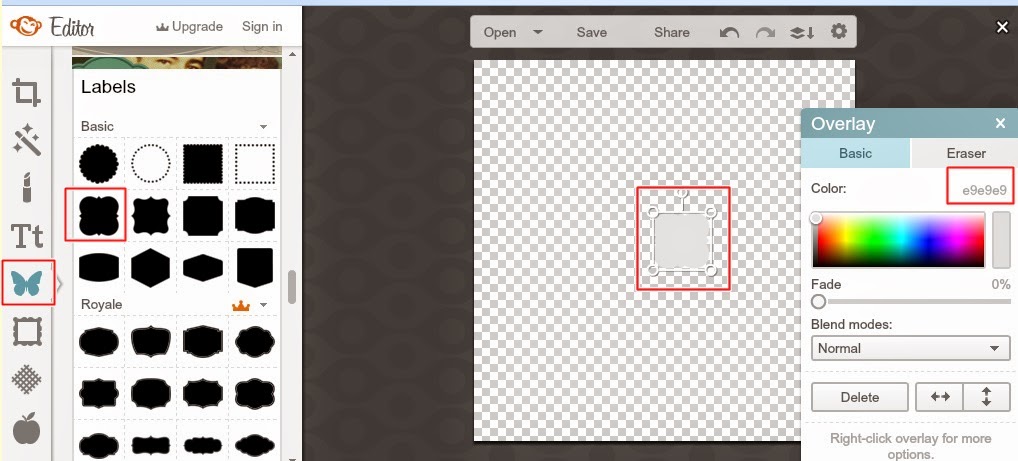
Najpierw musimy przygotowac sobie “płotno” – kanwę, na ktorej będziemy kreslic nasze grafiki. Wybieramy tu opcję Transparent Canva (czyli przezroczyste płotno) i klikamy na Apply (Zastosuj).
Ja osobiscie wolę przygotowac sobie na wejsciu płotno odpowiednich wymiarow (tak, żeby “poczuc” proporcje). W tym celu skorzystałam z opcji Resize, gdzie możemy wpisac dowolne wymiary.
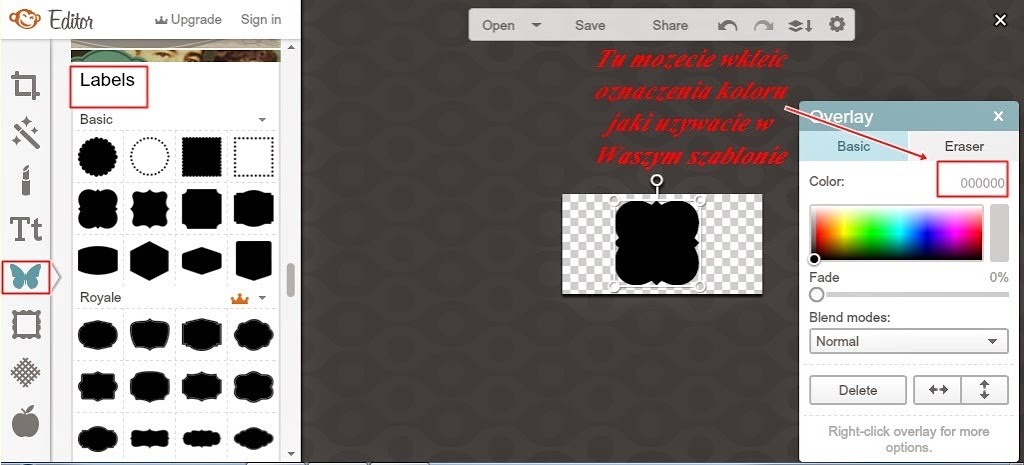
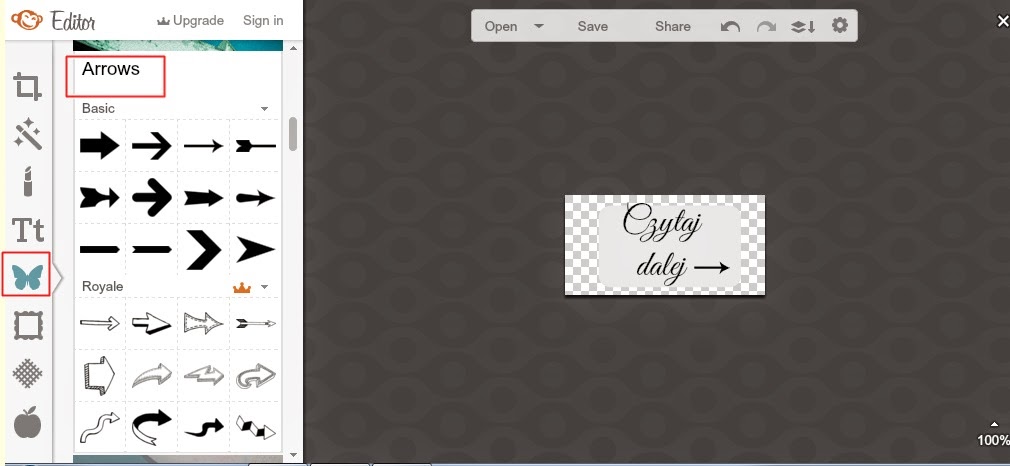
Teraz możemy “tworzyc” nasze grafiki. Wiele ciekawych opcji znajdziecie w rubryce Overlays (ikonka motyla). Ja wybrałam sobie geometryczną formę (jak tło grafiki) i pokolorowałam ją w odcieniu mojego szablonu. Czyli wpisałam kod koloru (pobrany z Szablonu Bloggera) w miejsce, ktore oznaczyłam dla Was czerwoną ramką.
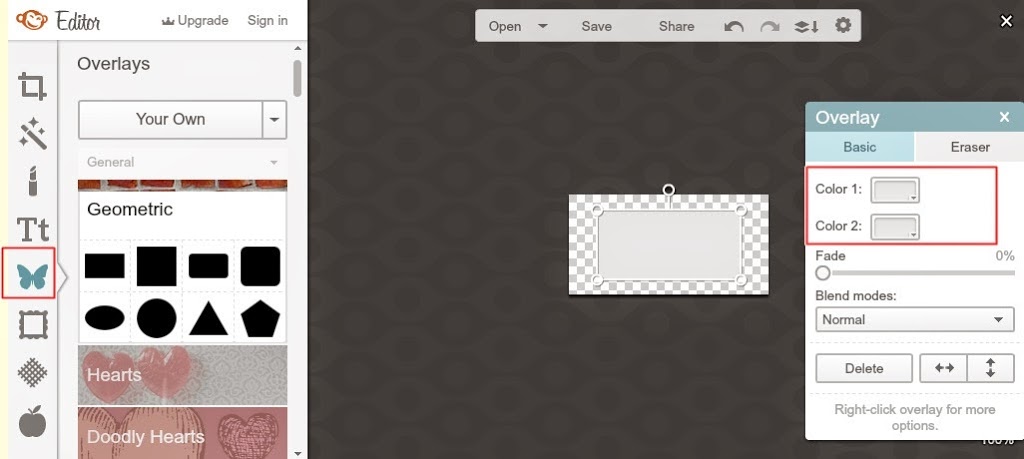
Z powodzeniem można wykorzystac tu rownież opcje geometryczne czyli Overlays Geometric.
Jeszcze dodałam tekst (ikonka T) i pobawiłam się w dorzucenie małej strzałki. (znalezionej w Overlays – motylek i Arrows czyli strzałki).
Oto moja pierwotna wersja Czytaj dalej. W międzyczasie jeszcze przeszła kilka modyfikacji. No coż wciąż szukam swojego stylu. A ta obecna jest z założenia tylko tymczasowa. Czekam na kolejny napad natchniania estetycznego.
A żeby podsunąc Wam kilka innych pomysłow, podłubałam trochę w PicMonkey ( na prawdę wiele idzie zrobic w kilka minut).
No i teraz zaczynają się schody, czyli grzebanie w kodzie HTML. Przepis jak to zrobic znalazłam u HAFIJA
Moze istnieje jakies prostsze rozwiązanie. Ale TO wcale nie jest takie trudne, tylko wygląda na strasznie długie.
Będzie nam potrzebny adres URL naszej grafiki.
W tym celu możemy zapisac ją sobie np na Photobucket czy tak jak ja to zrobiłam w IMAGESHACK; Możecie zalogowac się tu korzystając z Waszego facebooka (nie ma więc potrzeby zakładania osobnego konta).
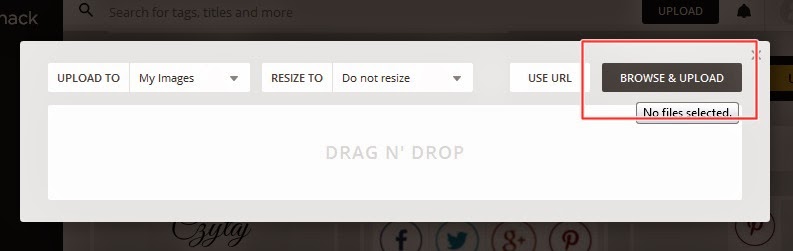
A gdy już tu jestescie, musicie pobrac Waszą grafikę (zapisaną na komputerze z Pickmonkey – nie zapomnijcie nacisnąc tam na ikonkę Save) i załadowac ją na IMAGESHACK.
Gdy grafika jest już załadowana – sprawdzacie jej adres URL.
Albo jeżeli nie zrobicie tego od razu, pozniej po załadowaniu Waszej grafiki – klikacie na Get links.
I tu rownież macie adres URL (pamiętajcie, by pobrac tylko adres URL Waszego zdjęcia, a nie cały kod HTML).
Teraz wchodzimy do Bloggera w Szablon, Edytuj HTML (na wszelki wypadek zrobcie sobie kopię zapasową szablonu – nigdy nie wiadomo).
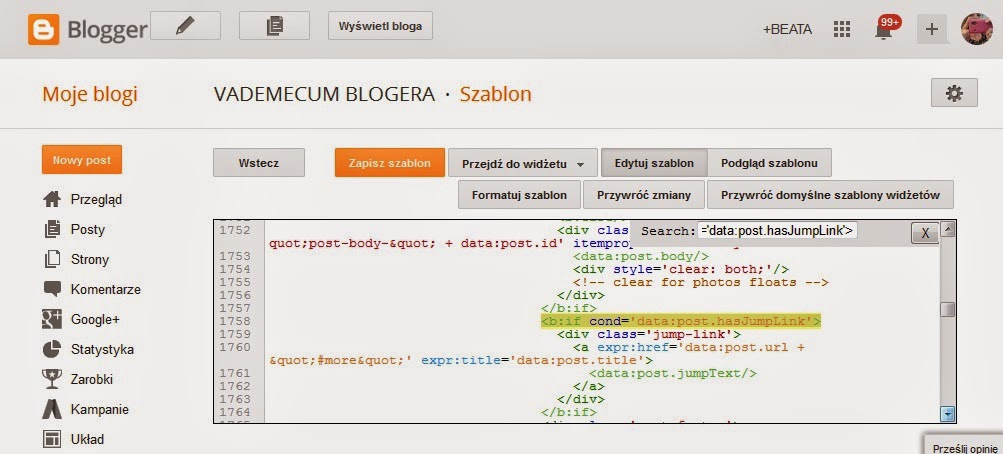
Teraz kilkamy na Formatuj Szablon, za pomocą CTRL F wyszukujemy w szablonie taki kawałek kodu (podaję za HAFIJA)
<b:if cond=’data:post.hasJumpLink’>
Teraz zamieniamy następujący po nim fragment, czyli:
<div class=’jump-link’> <a expr:href=’data:post.url + "#more"’ expr:title=’data:post.title’><data:post.jumpText/></a> </div> </b:if>
na
<div class=’jump-link’> <a expr:href=’data:post.url + "#more"’><p align=’center’><img border=’0′ src=’URL DO OBRAZKA‘/></p> </a> </div> </b:if>
Zapisujemy i cieszymy się nowym udoskonaleniem na blogu.
U mnie poki co wygląda to tak, chcialam, by wspolgralo z moimi zakladkami – linkami do Stron: O mnie, O blogu itp znajdującymi sie w kolumnie bocznej. Ale to juz duzo prostsza sprawa. Jak to zrobilam opowiem Wam wkrotce.
Pozdrawiam serdecznie. A jak macie ochote to gorąco zaparaszam do polubienia mnie na Facebooku, Twiterze, czy Pinterescie. Nie pozostanę Wam dluzna.



































Bardzo mi się podobają takie spersonalizowane grafiki, choć są pracochłonne. Orientujesz się na WordPressie da się zrobić coś podobnego?
Jak wstawic Czytaj dalej na wordpressie, to pewnie zalezy od szablonu, ktory używasz. Zresztą można wybrac sobie taki, ktory będzie pokazywał tylko zajawki wpisow (ja mam taki na Modzie na bio). Ale jeżeli chcesz wstawic spersonalizowane grafiki np w panelu bocznym (zrobię na ten temat wpis), więc tak na szybko: wchodziz w Wygląd, Widgety, Teks i tu musisz wkleic kod HTML Twojej grafiki. Skąd wziąc ten kod? Jest to proste, albo skorzystasz z narzędzia do mapowania (jeżeli masz już przygotowaną grafikę – zobacz opisałam jak takie narzędzie działa we wpisie:
ikonkispolecznosciowe
albo w prostszy sposob (identycznie dziala to na wordpressie) we wpisie
wpisoikonakch
Pozdrawiam Beata
http://www.vademecumblogera.pl/2014/08/jeszcze-prostszy-sposob-na-zrobienie.html
spróbuję to zrobić w wolnej chwili…ale namieszałam w html przy próbie wypośrodkowywania tytułu posta i jest teraz lipa, bo nie mogę zmienić ani wielkości liter, ani wybrać innej czcionki…. chyba usunełam z kodu jeden znaczek za dużo…. poradzisz coś Bea?? 🙂 zapraszam do mnie 😉
Miałam ten sam problem, narobiłam sobie bałaganu, ale pewna Dobra Duszyczka bardzo mi pomogła 🙂
Wiesz co ja zauważyłam, że w momencie kiedy wybierasz nowy Szablon na Bloggerze wszystkie dotychczas dokonane zmiany znikają – te na dobre i te na złe. Po prostu dostajesz nowy szablon firmowy i wszystko możesz zaczynac od początku (to jakies rozwiązanie jeżeli nie masz zrobionej kopii zapasowej szablonu). Pozdrawiam Beata
mam kopie zapsową tą przed wrzuceniem paska bocznego fcb, przed usunięciem ramek ze zdjęć i jakieś inne drobnostki robiłam. Najgorsze,że potrzebuję dp takich zmian jakieś kilka godzin w spokoju i czym dam rade wrzucić stary szablon???
Wiesz co ja na początku myslałam, żeby po prostu wejsc w Szablon i tam gdzie wybierasz szablon do bloga wybrac po prostu inny. (Myslałam że nie masz kopii zapasowej). Ale skoro masz, to moze lepiej na spokojnie wrzucic stary szablon. Potem juz bedziesz specjalistką w tej dziedzinie. Trzymam kciuki i serdecznie pozdrawiam Beata
bardzo fajny pomysł 🙂
Ha ha! a wczoraj właśnie myślałam jak fajnie byłoby mieć ładne, spersonalizowane grafiki czytaj dalej:) czytasz w moich myślach – dzięki za dokładny opis – wieczorem zasiądę do roboty.
Błąd podczas analizowania pliku XML, wiersz 1433, kolumna 184: The value of attribute “src” associated with an element type “img” must not contain the ‘<‘ character. 🙁
Ewo sprobuj jeszcze raz na spokojnie, mozesz zajrzec do oryginalnego tuturialu (do ktorego podalam link we wpisie). Blogger nie zapisze Ci zmian w Szablonie jak jest jakis blad. Na szczescie, wiec nic zlego w ten sposob nie powinnas narobic. Choc zawsze lepiej miec kopie zapasowa. W tym kodzie chodzi o to, by podmienic TYLKO I WYLACZNIE adres URL obrazka (a nie caly kod HTML). Pozdrawiam i trzymaj sie. Beata
Właśnie tak robiłam 🙂 Analogicznie jak Ty 🙂 Wybrałam jakiś inny kod, żeby mi podało m.in. linka i skopiowałam URL i weszło!!!!
Jesteś Wielka!!!!!
Musze w końcu zabrać się za wszelkie grafiki na blogu, typu czytaj dalej, podpis itp.
Beatko, jak Ty wszystko dokładnie tłumaczysz! Nic tylko usiąść, i pozwolić się zastać inspiracji przy pracy 😉
Pozdrawiam
Oooo bardzo pomocne rady 🙂 Na pewno mi się przydadzą 🙂
Jestem jeszcze ciekawa jak zmienić te zakładki, żeby zamiast standardowego napisu była właśnie taka graficzka. Nie wiem gdzie to zmienić w kodzie html :/ W ogóle mam jakiś dziwny ten kod u siebie, bo nawet mój facet nie mógł się w nim połapać. Mówił, że to jest w PHP napisane czy jakoś tak :/
Witaj Beato. Bloguje juz dziesiec lat, pomimo to na pewno wiele jeszcze nie wiem, ale mam nadzieje, ze u Ciebie to znajde.
Dla mnie html to czarna magia. Próbowałam kiedyś się z tym bawić, ale narobiłam więcej szkody niż pożytku. Nie ukrywam, że takie gadżet ‘czytaj dalej’ chciałabym mieć na blogu, ale boję się, że narobię znowu bałaganu.
u mnie wszystko działa idealnie. ogromne dzięki za ten tutorial!!
O Maryjo i Józefie!!! po godzinie zrozumiałam co robiłam źle ale się udało, dzięki!
Świetny pomysł – później na starym blogu będę sobie eksperymentować 🙂
Dobry pomysł i w przejrzysty sposób wyjaśniony:) Choć ja nigdy tego nie używam, zostawiam czytelników z długimi wpisami. Myślę, że w ten sposób zapoznają się z całością:) Poza tym, nominowalam Cię do Liebster Blog Award, więc zapraszam do mnie po szczegóły. Jak nie chcesz brać udziału, to przepraszam:)
“Prawie” się udało, tylko:
Nie udało się wczytać podglądu szablonu: Błąd podczas analizowania pliku XML, wiersz 1622, kolumna 7: The element type “b:includable” must be terminated by the matching end-tag “”. :/
Nie mogę się doczekać kiedy będzie post o personalizowaniu bocznych pasków!
pozdrawiam KosmetoMaMa
Tę pozycję zostawię chyba u siebie bez zmian, ale proszę o więcej tego rodzaju wpisów. Może jeszcze z czegoś skorzystam 🙂
Dziękuję za pomoc! Tego własnie szukałam od kilku 😀
Ten komentarz został usunięty przez autora.
Ten komentarz został usunięty przez autora.
Super tutorial, napewno skorzystam 😉
polcik.blogspot.com.
Super! Nawet nie wiesz jak mi to pomogło 🙂
Szukałam tego od jakiś dobrych kilku dni i nigdy nie mogłam znaleźć tego kodu. I nagle, pomimo tego, że próbowałam już instrukcji prosto od HAJIFY z jej bloga i tam mi się nie udało – twoja zadziałała. Jakaś dobra aura, czy coś? 😀
W każdym razie bardzo dziękuje rozwiązałaś wszystkie problemy z jakimi chwilowo się borykałam.
Super przejrzysta instrukcja! Ciesze się jak dziecko!! 🙂 Udało się – mam na swoim blogu przycisk ‘czytaj dalej’ :)).. Takie antytalencie ‘komputerowe’ jak ja napisało właśnie do męża – jestem mądra!! 🙂
Dziękuję :))) !!
Zapraszam do mnie – zobaczysz jak chemik-szwacz raczkuje w blogosferze 😉
pozdrawiam, Sylwia
wow! i to tyle?! super wytłumaczone, jasno krok po kroku
zapraszam do siebie żeby zobaczyć efekty 🙂
Dziękuję! wreszcie się udało! ;))
Wszystko super działa, tylko, że oprócz fajnego czytaj dalej (obrazka) został mi jeszcze ten zwykły napis “czytaj więcej” i mam to i to 🙁 Wiesz może co się stało i jak to naprawić?
Nie znajduje mi kodu jump…… co robić?
Super post! będė siė musiała w końcu za to zabrać. Troche pracy przy tym jest 😮
Wielkie dzięki za świetny tutorial 🙂
Wrzucenie grafiki “Czytaj dalej” na mojego bloga zajęło mi dzięki Tobie dosłownie 3 minuty!
http://www.lovethejourney.pl/
Pozdrawiam!
A jeżeli chciałabym tylko zmienić tekst bez wrzucania grafiki ? Wiesz może jak to zrobić ?
Mega przydatny post, a oto efekty mojej pracy:) http://czerwonapoziomkaa.blogspot.com/ . Z pewnością zawitam jeszcze nie jeden raz na Twojego bloga:) dziękuję!!!
Ten komentarz został usunięty przez autora.
Wstawiłam wszystko tak jak trzeba, zapisałam, ale pojawiło się powiadomienie- Błąd podczas analizowania pliku XML, wiersz 1561, kolumna 7: element “b:includable”musi być zakończony tym tagiem “”. Co mam zrobić? Zastąpiłam tak wedle powiadomienia, ale wyświetliło się że mam znów w innym widżecie zmienić bo się dubluje..
Mam pytanie. Chciałbym żeby obrazek był po lewej stronie? Jakim “zaklęciem” mam to zrobić?
Witam. Nie znajduje mi JumpLink .. Co zrobić
Jest okej, ale niestety nie dziala. Pokazuje mi: Błąd podczas analizowania pliku XML, wiersz 1371, kolumna 48: Open quote is expected for attribute “{1}” associated with an element type “class”.
Co zrobic?
Mam dokładnie ten sam problem i kompletnie nie wiem co z tym zrobić 🙁
Ja też pomocy mam to samo 🙁
Ogromne dzięki za pomysł! Ale adres kodu masz do poprawki, bo wyskakuje błąd 😉
Klikam ctrl+f i szukam to co powinnam, ale mi tego nie wyszukuje, czy cos się zmieniło na bloggerze? Szablon mam z bloggera.
mam pytanie a jak bym chciała hosting google by wstawić tam zdjęcia,to gdzie muszę tego szukać?
Dzięki za pomoc 🙂 Post bardzo przydatny, jednak wyskakuje błąd 🙂 Trochę poszukałam i odkryłam o co chodzi 🙂 ‘ po linku musi być na górze a nie na dole i kopiują się ‘ nie takie proste, ale takie zakrzywione, jak przecinek. I trzeba je pozmieniać na takie proste i będzie śmigać 🙂
Udało mi się stworzyć grafikę 🙂
Jednakże nie wiem czemu utworzyła się ona na środku pod postem, a nie z lewej strony 🙁
KOCHANA JESTEŚ WIELKA!!!!
dziękuje za ten post!
Gogle pisało tak że NIC z tego nie rozumiałam.
Ale Ty zrobiłaś na prawdę dobrą robotę!
Polecam sposób z tej strony: “http://www.zyj-kochaj-tworz.pl/2014/09/jak-zrobic-graficzne-czytaj-dalej.html”. Tam nie ma błędu w kodzie. A tu jest. Też miałam ten sam problem. wyszukałam w google i znalazłam jej stronę gdzie pisze co zrobić krok po kroku. I zadziałało. Mam fajny napis, ale będzie jeszcze fajniejszy, bo ona pisze jak zrobić sobie Zmieniający się napis Czytaj Dalej. Dlatego polecam jej stronę ma fajne i bez błędu rady. Tu jest błąd w kodzie zamiast jednej kreski powinno być dwa. przy słowie center powinno być tak “center”, przy 0 powinno być tak samo “0” i przy adresie grafiki też tak powinno wyglądać “URL DO OBRAZKA” . Może wtedy wam zadziała. Mam nadzieję, że pomogłam. 🙂
Wszystko ok, ale mam problem … cały czas wyskakują mi jakieś błędy
U mnie nie działa 🙁 Ale ostatnio nic nie działa jak grzebie w HTML nie wiem czemu 🙁
u mnie tego nie ma. Nie wyszukuje. jest 0 z 0.
Dzięki za ten post! Bardzo mi pomógł. Nigdy nie zauważyłam tej ikonki rozbijającej posty na bloggerze. Wkrótce pomyślę też o personalizacji “czytaj więcej” 🙂
nie mam tła kart. Pomocy!!!
Po naciśnięciu Ctr + f wpisałam link i nie znalazło. Czy to możliwe?
Wpisz samo hasJumpLink, tak mi wyszukało.
Niestety nie działa mi “przycisk” Czytaj dalej. Kiedy realizuje całe zalecenia, tekst w poście zostaje tylko przedzielony. To samo jak bym dał w tekście enter. Co robię nie tak?