Ikonki mediów społecznościowych do pobrania
Dzisiaj będzie krótko, bez zbędnych wstępów: o tym, jak w bardzo prosty sposob przygotować ikonki mediów społecznościowych, a następnie wstawić je w panelu bocznym i pod kolejnym wpisem.
Wykorzystamy tu bardzo prostą technikę, którą możemy zastosować w wielu innych sytuacjach do tzw mapowania np celem stworzenia ozdobnej list kategorii czy stron na blogu i wstawienia jej w panelu bocznym.
Same ikonki mediów społecznościowych (tzn bez statystyk) choc cieszą oko, nie są aż tak bardzo przydatne. Dlatego myślę, że najlepszym rozwiązaniem w tym zakresie jest skorzystanie z Add This. Narzędzie to przysyła raz na tydzien wyczerpujące statystyki odnośnie tego, co na naszej stronie jest najczęściej klikane czy lajkowane. A to wspaniała wskazówka odnośnie tego, jakich wpisów (z jakiego zakresu) oczekują i lubią nasi czytelnicy.
Ale zanim rozpędzę się z pisaniem wstępów, znacie mnie, lepiej od razu ugryzę się w język, inaczej zrobi się z tego tasiemiec.
Tym razem proponuję Wam skorzystanie z zestawów ikonek ze strony Iconfinder (własciwie, to możecie je wziść ode mnie tutaj, przewymiarowałam je do wielkości 40 na 40 pikseli).









Iconfinder New-Social-Media-Icon-Set












Iconfinder, czyli ikonki mediów społecznościowych do pobrania.
Na stronie Iconfinder znajdziemy ikonki zarówno płatne, jak i bezpłatne. Mamy tu całkiem spory wybór tych ostatnich. Gdy zdecydujemy się na dany zestaw, pobieramy z niego kolejno potrzebne nam ikonki i zapisujemy je u siebie na komputerze. Żeby zapisać ikonkę po prostu klikamy na nią prawym przyciskiem myszki i wybieramy zapisywanie.
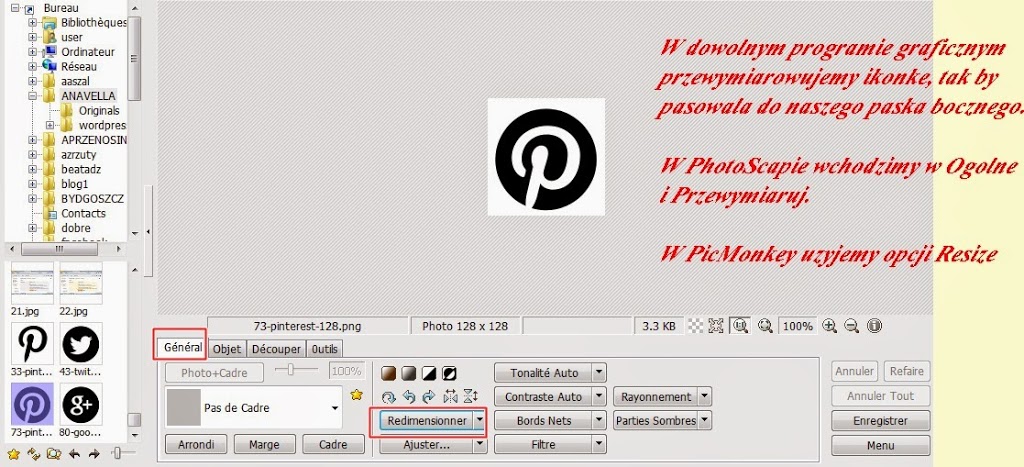
Teraz musimy przewymiarować nasze ikonki, tak by pasowaly do naszego paska bocznego. Warto pamiętać o tym, że im więcej wybierzemy ikonek (w zalezności od tego, do ilu mediów typu Facebook, Twitter, Pinterest, Google +, Instagram itp chcemy wysyłać naszych czytelników), tym bardziej będziemy musieli je ścisnąć.
Ikonki na Iconfinderze są zapisane w formacie 128 px * 128 px. Te, które widzicie u mnie zostały przewymiarowane do 40 px.
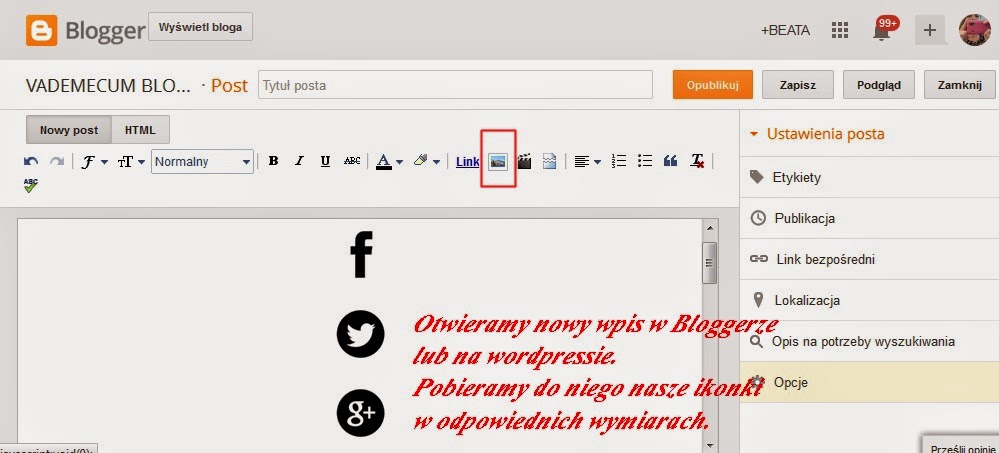
Ikonki mediów społecznościowych na Bloggera.
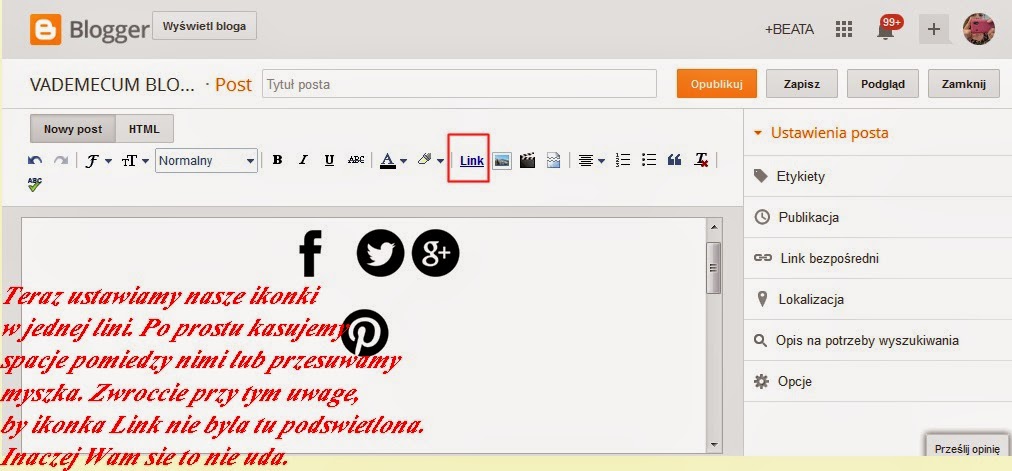
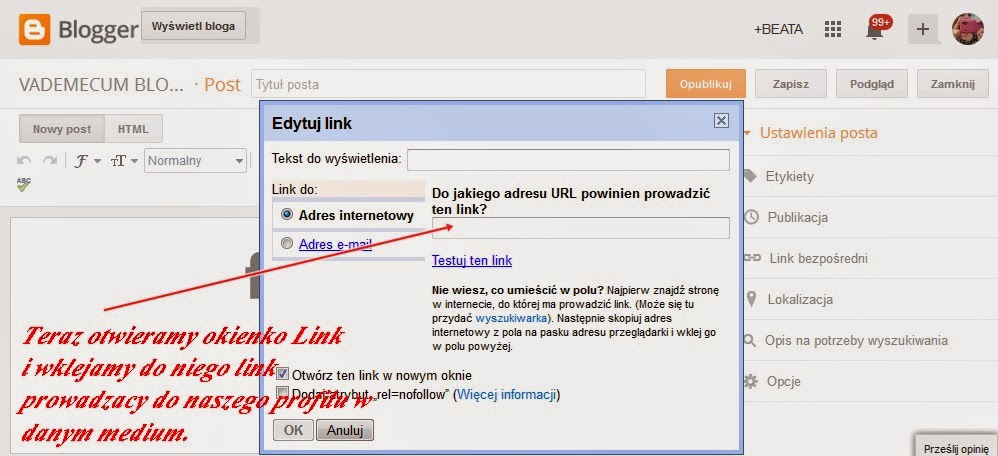
Teraz będziemy musieli ustawić nasze ikonki w jednej linii.W tym celu po prostu musimy skasować odstępy pomiędzy nimi. Zwróćcie przy tym uwagę, by okienko Link (u góry nad postem) nie było podświetlone.
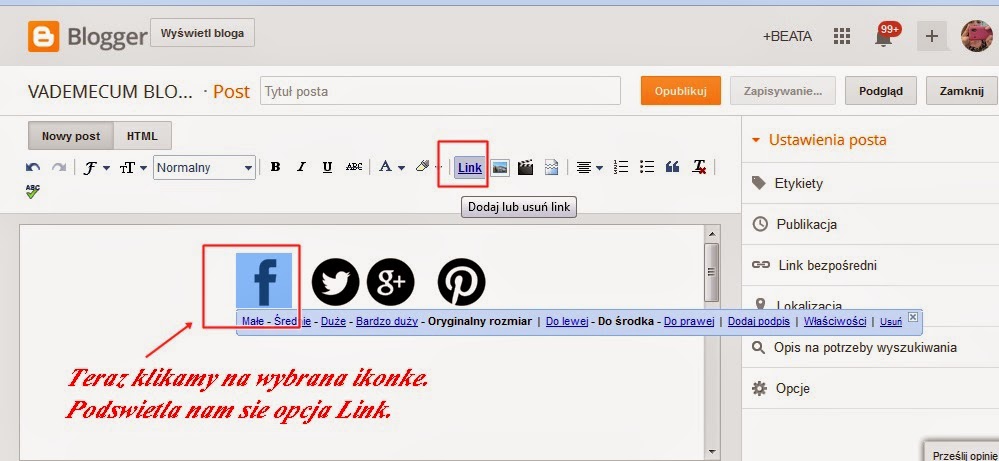
Gdy nasze ikonki są odpowiednio ustawione, klikamy w pierwszą ikonkę. Podswietla nam się opcja Link. Dodajemy link do naszego profilu w odpowiednim medium społecznościowym.
Nasze ikonki są już odpowiednio podlinkowane. Teraz musimy pobrać kod HTML całości i gotowe.
Celem uzyskania ich kodu HTML klikamy w okienko HTML nad treścią wpisu. Zaznaczamy całość i kopiujemy kod.
Aby dodać naszą listwę ikonek społecznościowych w panelu bocznym musimy pobrać w tym celu gadżet HTML/Java Script. Dlatego wchodzimy w Układ, dalej Dodaj gadżet i wyszukujemy okienko z HTML/Java Script (i wklejamy do niego pobrany kod HTML).
I gotowe.
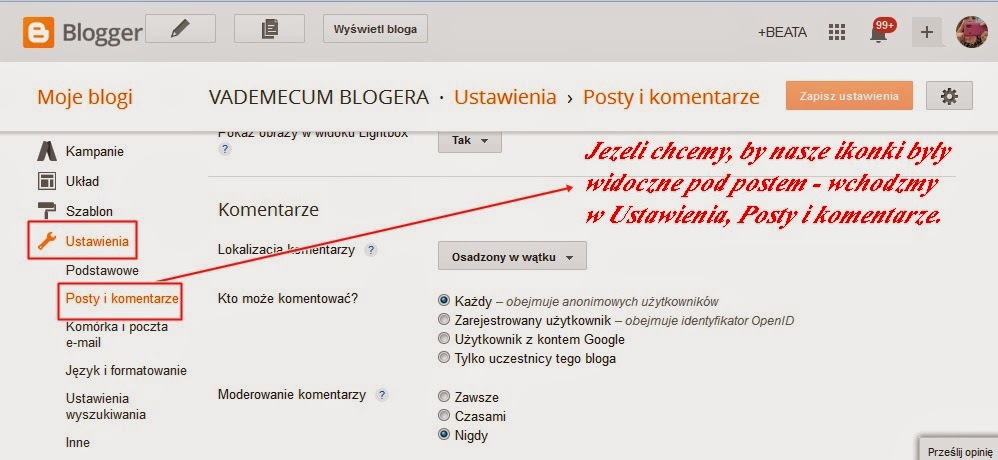
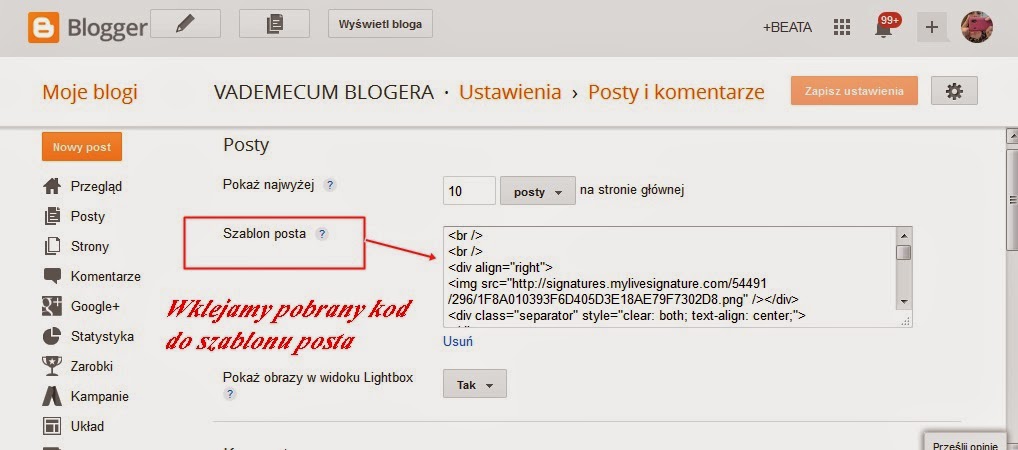
Jeżeli dodatkowo chcemy dodać tak przygotowaną listwę pod każdym kolejnym (przyszłym) wpisem, tak by przypomnieć o nich (i o ich polubieniu) naszym czytelnikom udajemy się do Ustawien, Posty i komentarze, Szablon posta. I tam wklejamy pobrany kod HTML.
A teraz na próbę otwórzcie nowy post. Nasze ikonki powinny tam już być. Moze warto przy tym pomyśleć o wpisaniu zdania typu: Jeżeli pomoglam, polub mnie na, czy znajdziesz mnie na….
































Super zrobiłam swoje 1 ikonki 🙂
Ja na razie zostawiam jak jest, bo ostatnio zabrało mi dużo pracy upiększanie bloga, teraz chcę trochę popisać dla odmiany 😉 Jak tylko nadrobię zaległości, ruszę te ikonki. Lubię te Twoje łopatologiczne wskazówki nawet dla laików (którym wciąż jestem) 😀
Beatka jak zawsze pomocna 🙂 Dzięki za ten post na pewno się przyda 🙂
Dziękuję bardzo za ten artykuł. Wstyd się przyznać ale nawet nie wiedziałam, że coś takiego jak Iconfinder istnieje 🙂 Już sobie zapisałam – będę jednam miała problem z ich aplikacją gdyż ja mam strony na wordpresie. Ale może dam radę
Nie używam tego programu, ale tutorial na pewno przyda się wielu osobom. 🙂
Tego było mi potrzeba, dziękuje, na pewno niebawem skorzystam z Twoich porad 🙂
dobra robota 🙂
ja na razie robię przerwę w upiększaniu bloga ;))
Bardzo fajnie wyjasnione:) Ja co prawda nie robilam swoich, ale skorzystalam z gotowych i wlasnie dodalam je na swojego bloga kulinarnego, gdzie do tej pory ich nie bylo 😉
napracowałaś się przy tym poście! muszę się przyjrzeć tej wtyczce AddThis, co prawda jestem zadowolona z moich ikonek społecznościowych, ale zaciekawiła mnie ta możliwość śledzenia statystyk, co kto lubi czytać najbardziej. to cenna wskazówka:)
Właśnie zastanawiałam się nad umieszczeniem takich ikonek, zostawiam sobie Twój post w liście ‘do wykonania’ na później 🙂 Dzięki! 🙂
Beata bardzo dziękuję, nareszcie zwalczyłam te ikonki dzięki Twojemu postowi:) Nawet nie wiesz jaką mam z tego radochę:) Pozdrawiam ciepło.
http://www.whiteconceptshirt.blogspot.com
Dziękuję bardzo za jasny przekaz, zmobilizowałaś mnie i zrobiłam u siebie ikonki społecznościowe :))))
Super post! Udało mi się dodać ikonki! Dziękuję!!!!
nareszcie mam i ja! Dzięki 🙂
Zrobione 🙂
Wielkie dzięki 🙂
Od paru dni ostro wzięłam się za wygląd bloga i Twoje posty niesamowicie mi pomogły Beata, dziękuję bardzo!
Dzięki za pomoc w wstawieniu ikonek na swoim blogu:) Szczerze mówiąc długo szukałam jak to zrobić, aż w końcu znalazłam twoją stronkę 🙂 dzięki, dzięki, dzięki 🙂 a tak poza tym świetne masz porady i na to wychodzi, że chyba częściej będę do ciebie zaglądała 🙂 pozdrawiam
Biję pokłony, chylę czoło! Wreszcie opisane wszystko w jasny, przejrzysty sposób, z obrazkami, jestem po prostu zachwycona! 🙂 Ogromnie dziękuję raz jeszcze!
Wygooglowałam ten post i bardzo się cieszę, bo instrukcja prosta do zrobienia i działa 😀 Dziękuje 🙂
Świetny post i przydatny,tylko nie wiem czemu dodając trzy ikonki i wchodząc na jedną z nich zawsze przekierowuje mnie do facebooka 🙁 Pozdrawiam
Łatwiej się nie da! Wielkie dzięki! Bardzo pomocny post 🙂 Pozdrawiam 🙂
Bardzo dobra i naprawdę najłatwiejsza instrukcja 🙂 a w dodatku wszystko super działa.
Pewnie słyszałaś to wiele razy, ale JESTEŚ BOSKA! Dzięki :*
Jejku! Jesteś najlepsza! Przeszukałam chyba cały Internet, jak dodać te ikonki, i tylko twój sposób był, nie tylko skuteczny, jaki i prosty i bardzo ładny! Dzięki :*
Ps. Zapraszam na mojego bloga, https://www.blogger.com/blogger.g?blogID=7663804557869283071#overview/src=dashboard 😉
Najlepsza pomoc jaką znalazłam! 🙂 Dziękuję
Dziękuję! :*
Dzięki za pomoc w końcu mam co chciałam 🙂 Bez stresu 🙂
Dziękuję 🙂
Dzięki Tobie Beato czuję się prawie hakerem ;), nie sądziłam ,że jestem w stanie zrobić sobie sama ikonki 🙂
Teraz mam pytanie, czy możesz podzielić się wiedzą jak ustawić ikonki w jednej linii z nazwami stron, nie wiem czy dobrze to nazywam. Załączam zdjęcie z mojego bloga , na którym właśnie widać mój problem. Moje ikonki są pod spodem, a chciałabym ,żeby były obok tytułów stron.
Pięknie dziękuję! Super prosty tutorial a jak cieszy! <3 <3 <3
Dziękuję! Jak zawsze świetne rady prostym językiem z i obrazkami 😉
Bardzo, bardzo dziękuję szukałam tego dosłownie wszędzie :*
Jak zawsze bardzo solidnie napisany post, po raz kolejny utwierdziłaś mnie że muszę tutaj częściej zaglądać 🙂
likelife.pl
Znowu mi pomogłaś:):) Pozdrawiam.
Udało się 😉
Super przydatny post, dzięki!