W poprzednim poście pisalam o tym, Jak stworzyć Fan Page Twojego bloga na Facebooka?. Dzisiaj o tym jak wstawić fanpaga na Twojego bloga.
A że warto … chyba nie muszę nikogo przekonywać. Chociażby po to, by ułatwić czytelnikom “lajkowanie” Twojej strony. Im bardziej im to ułatwisz, tym mocniej wzrosną szanse, że ktoś sponatnicznie to zrobi.
Tylko nie licz, że jak za dotknięciem czarodziejskiej różdżki (po dodaniu fanpaga na bloga), w ciągu doby przybędą Ci setki nowych fanów. To wymaga:
- sporo pracy, taktu i taktyki,
- publikowania dobrych treści,
- pisanych dla czytelników (i z myślą o nich),
- pisanych tak, by dobrze się je czytało
- pisanych tak, by czytelnik mógł z nich jak najlepiej z nich skorzystać.
A oto krótka instrukcja, jak dodać fanpaga na Twojego bloga na Bloggerze.
- Udaj się na swój Fan Page i skopiuj jego adres URL (u góry strony).
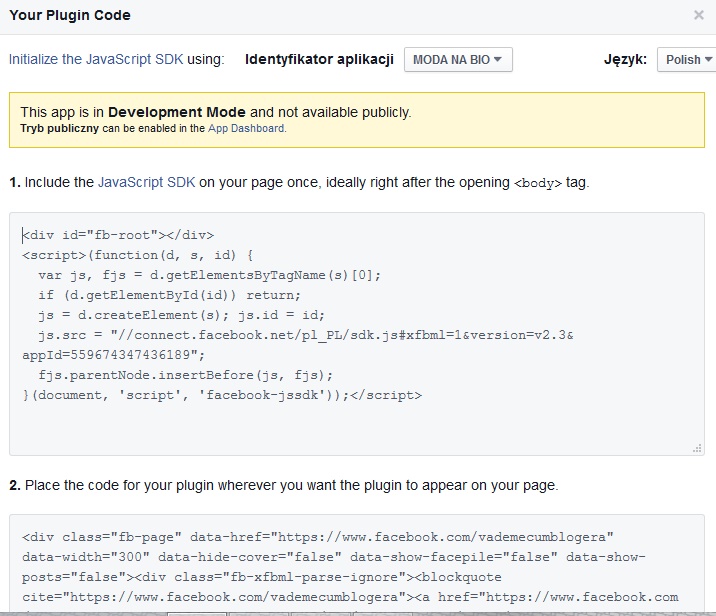
- Następnie wejdz na stronę: https://developers.facebook.com/docs/plugins/page-plugin
- Wstaw tam adres URL Twojej FanPage, ureguluj parametry likeboxa, który pojawi się na Twoim blogu. Ustaw czy chcesz pokazywać twarze swoich fanów (Show Faces) itp. Jeżeli tak, odfajkuj odpowiednią rubrykę. Jednocześnie na podglądzie możesz obserwować, jak zmienia się forma Twojego Likeboxa. Na początek (póki jeszcze nie masz fanów), możesz wybrać opcję bez pokazywania twarzy. Tu pusta ramka wygląda co najmniej łyso.
- Gdy wybrałeś już ustawienia Twojego likeboxa (widzisz go na podglądzie), możesz kliknąć na Get Code (aby uzyskać kod do wklejenia na blogu).
- Skopiuj obydwa kody i wstaw je na bloga.
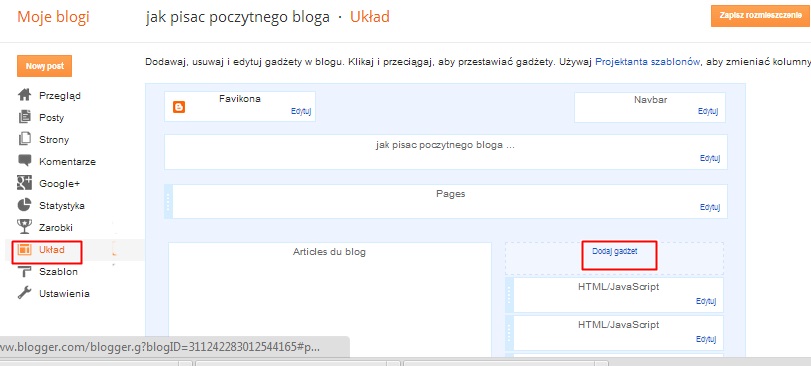
- Kiedy wejdziesz w Układ, kliknij na Dodaj gadget.
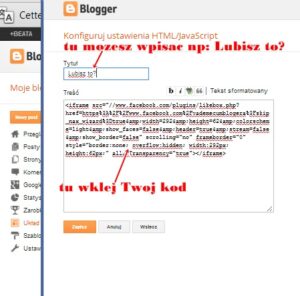
- Pojawia się lista wszystkich dostępnych widgetów. Wybierz gadget HTML/JavaScript.
- Następnie wklej pobrany kod w okienko Treść. A w okienko Tytuł możesz np wpisać “Lubisz to?”
- Teraz tylko zostaje Ci zapisać (kliknij na Zapisz) i wybrać odpowiednie umiejscowienie dla Twojego LikeBoxa. Na koniec skontroluj wygląd na Podglądzie i Zapisz rozmieszczenia.
Gotowe. Teraz zaczynaj działać na Facebooku. A z czasem zdobędziesz kolejne lajki.
Powodzenia.
Pozdrawiam serdecznie
Beata
Jeżeli macie ochotę zostać ze mną na dłużej, zapraszam Was serdecznie do zapisywania się na mój świeżutki newsletter.
A na blogu przeczytacie m.in.:
- Narzędzia dla blogerów – kompendium.W blogosferze nie przebijesz się bez znajomości.
- 7 błędów, które może też spowalniają rozwój Twojego bloga.
- 6 prostych hacków, które ułatwią Ci działania w social mediach typu Twitter, Instagram, Pinterest.
- Narzędzia, z których korzystam w blogowaniu.
- 37 prostych hackow, które pomogą Ci zoptymalizować Twojego fanpaga.
- Jak pisać dobre teksty na bloga?
- Jak pisać bloga PORADNIK
- Kto jeszcze chce gotowe szablony skutecznych tytułów?





















Hej, mam pytanie jak wstawić Like Box’a w widoku dynamicznym. Próbowałem wstawić iframe’a pod postami, ale wyświetla się sam kod zamiast box’a.
Jeżeli chcesz dodac likeboxa na dole pod postem, to zamiast dodawac go w tekscie wpisu, musisz przełączyc się na HTML. To bardzo proste: kiedy jestes w edycji wpisu, kliknij na okienko HTML z lewej strony u gory, obok NOWY POST. Teraz możesz edytowac kod HTML danego wpisu. I wkleic w odpowiednim miejscu (przypuszczalnie na dole strony) Twoj kod i frame.
Jeżeli zas chodzi Ci o naskakującego likeboxa, gdy czytelnik otwiera Twoją stronę, to muszę przyznac, że jeszcze nie probowałam. Bo jakos nie mam do tego przekonania. Bo nie wierzę, że czytelnik, ktory nie zna strony dołączy do Twojego fanapaga tylko dlatego, że na dzien dobry wyskoczył mu likebox.
Pozdrawiam. Beata
Dziękuję Ci Beatko, w końcu udało mi się wstawić ♥♥♥
MIło mi. Pędzę polubic Twoj Kuferek Marzen. Bea
Szybko i prosto, lubię to! 🙂 tylko u mnie najeżdża like box na treść postu, koszmar, help!
Musisz dostosowac rozmiar Twojego Like Boxa do panelu bocznego. Sprawdz szerokosc Twojego panelu bocznego (czyli paska na ktorym umiesciłas Like Boxa). W tym celu wejdz w SZABLON, DOSTOSUJ, DOSTOSUJ USTAWIENIA SZEROKOSCI. U mnie jest to np 350 pikseli. Tę szerokosc możesz poregulowac suwakami.
Teraz gdy idziesz na stronę Facebook Developers, tam zanim pobierzesz kod Twojego likeboxa musisz go skonfigurowac: czy mają pokazywac się twarze, tresci postow a także okreslasz rozmiary Like Boxa (width – szerokosc, Height wysokosc). Musisz wpisac odpowiednie wymiary (szerokosc mniejszą od szerokosci paska bocznego), by Like Box nie wjeżdżał na posty. Czy wystarczająco jasno wyjasniłam? Pozdrawiam Bea
Jestes boska dziékujé
A ja mam takie pytanie ,bo pod kazdym postem jest ikonka lubie to i spoko wszystko ,tylko,ze ja bardzo bym chciala żeby byla ona tez widosczna na glownej stronie czyli np. pod gadżetem o mnie..i nie wiem jak to zrobic? dziekuje
Gdy jestes w Układzie, to wybierasz w jakim miejscu chcesz ustawic Like Boxa, po prostu przesuwasz go tam, gdzie ma byc np pod Gadgetem O mnie i zapisujesz rozmieszczenia. Pozdrawiam Bea
Witaj, próbuję się z tym męczyć juz drugi dzień, wszystko robię ściśle wg. schematu, a na bloggerze wyskakuje mi tylko puste okienko, nie pojawia sie odnośnik do fb. Pozdrawiam. Anna
Czy jak jestes na stronie Facebook developers w ogole widzisz na podglądzie (pod rubrykami, ktore wypełniasz) Like boxa (ktory się zmienia w zależnosci od tego, czy wybierasz opcję z głowami, z ostatnimi wpisami na FB itp)?
A czy wpisałas wymiary okienka FB (u mnie to 290 px, zależy od szerokosci Twojego panelu bocznego)?
Czy pobierając kod – wybrałas kod FRAME?
Trzymam za Ciebie kciuki. Pozdrawiam Beata
Wielkie dzięki równiez za przemiły komentarz na blogu, ale to dzięki Tobie i Twojemu blogowi mogę mieć nadzieję, ze rozwiążę swój problem. Faktycznie, na stronie fb nie pojawiło mi się okienko z podglądem (nie wiem dlaczego) i to mnie zdziwiło, pobrałam kod IFRAME, wpisałam wcześniej skopiowany adres URL fanpage, co do wymiarów okienka – nie bardzo wiem jak sprawdzić jaka powinna być wartość (jestem początkującą bloggerką :)), ale wpisywałam równiez 290, gdyż nie chcę dodatków (główek), tylko show border i show header. Pozdrawiam. Anna
Sprawdzenie szerokosci panelu bocznego jest proste: wchodzisz w Szablon, Dostosuj, I parzysz w Dostosuj ustawienia szerokosci. Tam masz takie suwaki (ktore możesz przesuwac i zwężac lub rozszerzac głowną kolumnę czy panel boczny). Obok suwakow masz napisane wymiary np 350 px. Pozdrawiam Beata
Witam jeszcze raz, zrobiłam tak, jak zasugerowałaś, okazało sie, że to 310 px. Wklepałam zatem 310 w szerokość, (podgląd nadal sie nie wyświetlił), pozostałe czynności wykonałam ściśle wg. wskazówek i….gadżet sie nie pojawił. Już myślę o tym, zeby dać sobie z tym spokój, chyba, że znajdziesz dla mnie jeszcze troche cierpliwości :).
Pozdrawiam serdecznie
Anna (AnushkaDesign)
Nie dawaj sobie spokoju, ale może chwilkę wytchnienia. Warto miec Facebookowego Like Boxa i followersow na Facebooku. Może trzeba zacząc od samego początku: URL Twojej Fan page. Poprobuj, musi się udac. Pozdrawiam Beata
Mysle, że problem jest w adresie URL ktory wklejasz. Czy aby na pewno to adres Twojego fanpaga. Np moj ma adres:
https://www.facebook.com/vademecumblogera
Pozdrawiam Beata
Podaję adres mojego fanpage: https://www.facebook.com/anushkadesign1, ale po zalogowaniu się na stronę facebook. developers nie pojawia się okienko z podglądem, moze to tu tkwi problem? On mi w ogóle nie generuje obrazka…
Beatko, udało sie! 🙂 Problem polegał na tym, że nie wyświetlał sie podgląd. Popróbowałam na stronie facebook.developers i udało się wygenerować. Jeszcze raz – serdecznie dziękuję za pomoc i bardzo, bardzo Cię pozdrawiam. Idę czytać Twojego bloga, bo jest świetny. POLECAM!
Ania
Witam Cię jeszcze raz, niestety, Like button działał do pierwszego logowania, potem…zniknął. Dzisiaj siedzieliśmy ze znajomymi (bo już myślałam, ze ze mną coś jest nie tak) :), próbowaliśmy to wykonać na innym komputerze i nie udało się.
Problemy:
na stronie facebook.developers występują błędy:
przy zakładce like box – nie ma podglądu ramki – kod IFRAME nie ma u mnie zastosowania
próbowałam wgrać like button jest owszem podgląd, ale wygenerowany kod (z adresem URL bloga) nie działa na bloggerze
Konkludując – muszę zaprosić jakiegoś informatyka, bo problem moze być równiez na bloggerze, choć sądzę, że głównie tkwi na stronie fb.
Pozdrawiam Cię serdecznie i jeszcze raz dziękuję za cierpliwość i pomoc. Mam nadzieję, ze w końcu uda mi się połknąć żabę 🙂
Ania
Trzymam kciuki by udało Ci się połknąc żabę (jak to mowisz). Ja mam ochotę polubic Twoj Fanpage i Twoją przepiękną biżuterię, więc prosze nie załamuj rąk. Pozdrawiam Beata
Dzięki wielkie za pomoc! Pomogłaś mi stworzyć swojego like boxa:)
no i poszło, dzięki !!! ale mam jeszcze jedno pytanie, na moim blogu pojawiło się powielenie treści, tzn.niby w pewnym momencie kończy się strona, są podane strony i odniesienie do starszych stron a tu nagle pod spodem jest znowu post, te, który pisałam ostatnio…jak to usunąć ??? jak będziesz miała chwilkę wejdź na ten link to mój blog http://ewamaison.blogspot.com/
pozdrawiam
Aaa mam wtyczkę 🙂 LUBIĘ TO! Tak proste to było…. Będę skakać z radości! Dzięki!
Dzięki wielkie!
dziękuję 😀 Twój blog jest świetny 🙂 baaaardzo pomocny 😉
Dziękuję za ten wpis 😀
Dzięki niemu mam na blogu odnośnik do swojego fp,którego nie umiałam wcześniej ustawić 🙂
Takie posty są naprawdę potrzebne dla takich początkujących blogerek jak ja 🙂
Pozdrawiam !
Hejo! Udało mi się wkleić link w poście, natomiast z prawej strony w menu nie udaje mi się to. Wklejam dokładnie tak jak radzisz, nie wiem dlaczego nie działa.
Podsyłam link do swojego bloga:
http://kamiljelinek.blogspot.com/
Pozdrawiam i proszę o pomoc. 😉
KOCHAM CIĘ!!!! <3 Męczyłam się z tym wiecznoś zanim przeczytałam twój post <3 NIkt nie umiał mi tego wytłumaczyć ale tobie się udało 😀 apraszam do mnie na bloga (dopiero zaczynam)
http://kaciacrazycandy.blogspot.com/
na podanej stronie nie ma już kodu IFRAME. Co zrobić teraz, podane kody na bloggerze nie działają
Mam problem, nie mogę dodać Like boxa na blogspot, ponieważ po wygenerowaniu kodu nie mam zakładki IFRAME. Co w takim przypadku? Proszę o pomoc.
Nie ma już kodu IFRAME. Jak go teraz wygenerować ?
Nie ma już kodu IFRAME. Jak go teraz wygenerować ?
Wystarczy wkleić dwa kody, jeden pod drugim i będzie działać 🙂
Gówno ! Nic nie działa !
witam,ja mam klopot bo mowi mi zewtyczka jest uszkodzona 🙁
col Oh dham,, Your article is the best .thnks. its’ works maan, look like on tipepedia
Bardzo dziękuję:) Poszło jak z płatka!
Chcesz wiedzieć, jaka jest pogoda w Krakowie? Odwiedź stronę internetową ci http://www.gismeteo.pl/weather-krakow-3212/
Właśnie wstawiłam. 🙂 Dziękuję za cenne wskazówki. 🙂
Dziękuję za pomoc! <3
Świetny post! Bardzo dobrze i krok po kroku jest wszystko wyjaśnione i dzięki temu i mnie się udało! Dziękuję :*
Dziękuję za pomoc, ale jak sprawić, żeby rownież działało na mobilnej stronie?
Dziękuję za tą instrukcję, wyjaśnione świetnie wszystko. Udało się za pierwszym razem 🙂
kolejna Twoja porada wykonana 🙂
czekam na kolejne..Pozdrawiam i dziękuję
A jeśli zrobiłam wszystko tak jak w instrukcji a mimo to widget się nie wyświetla? Jedynie tytuł “polub mnie na facebooku”…? 🙁
Działa, dziś po raz drugi mi pomogłaś:):)
Dziękuję ! Super pomocne informacje 🙂
Beato, a jak dodać fanpage na blog na wordpressie? Chciałabym mieć dokładnie taki widget jak u Ciebie ten po prawej stronie na bocznym pasku. Jaka to wtyczka konkretnie? Z góry dzięki!
Jesteś świetna! Kolejny raz mi pomogłaś 🙂 Dziękuję! 😀
Dziękuję za pomoc! Było prosto i wygodnie, a najważniejsze, że wszystko działa. Wcześniej próbowałam według instrukcji innego blogera ingerować w kod HTML i nie wychodziło. Dzięki Tobie było łatwo i prosto. Zapraszam do odwiedzin 😉
NATALIEFASHION97
Dziękuję Pani Beato za proste wskazówki. Moje dwa blogi są już wyposażone w LikeBoxa:)
Niby takie proste, a jednak sama nie mogłam rozgryźć jak to zrobić… Dziękuje za pomoc 🙂
można połączyc bloga z kilkoma fanpagami?
Nie rozumiem co mam zrobić z 2 kodem?
Bardzo pomogłaś, dziękuję 🙂 Aczkolwiek mam głupie pytanie… jak zrobić, żeby przycisk był po polsku, nie po angielsku? Bo wyświetla mi się “Like Page”.
Bardzo pomocny artykuł:-) dziękuję za pomoc 🙂