Kochane Sliweczki (niech będzie jesiennie i parysko),
W odpowiedzi na zapytanie czytelniczki szybki post o tym, jak przygotować prosciutki banerek na bloga. Dzisiaj nie będzie porcji motywacji, bo ten post jest ekspresowy, tylko przeprosiny, bo nie udało mi się jeszcze dotrzec do wszystkich osob, ktore szczodrze obdarowały mnie komentarzem. Ale nadrobię to.
A banerek prosciutko można zrobić w Picmonkey, wykorzystując dowolne zdjęcie i trochę pomysłowosci. Ja zapragnęłam zmienic moj banerek na blogu o Paryżu. Bo choc leży odłogiem (przecież jesc nie woła), to niech chociaż nie straszy swoim wyglądem.
Co można zrobić w PicMonkey?
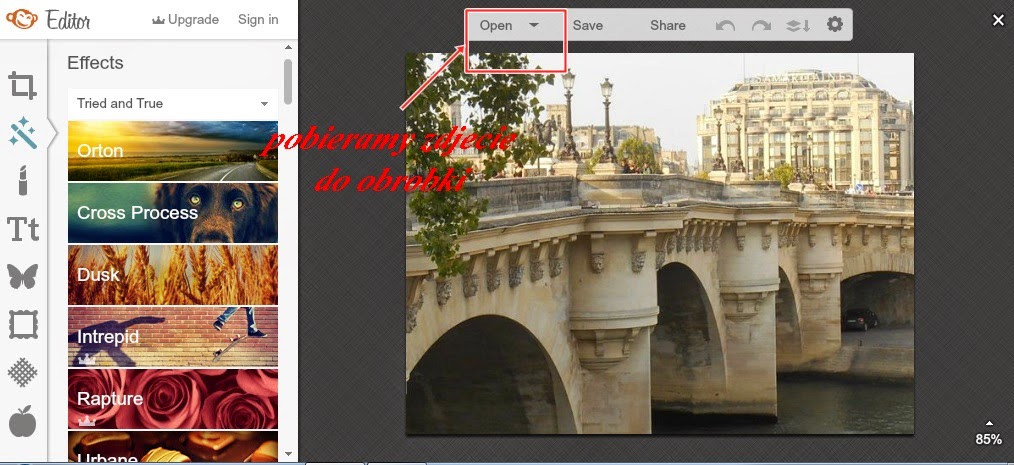
Najpierw pokażę Wam kilka prostych choć sympatycznych rzeczy, ktore można zrobić z wybranym zdjęciem w PicMonkey. W tym celu udajemy się do opcji EDIT i pobieramy sobie fotkę na warsztat.
W tym celu klikamy na OPEN.
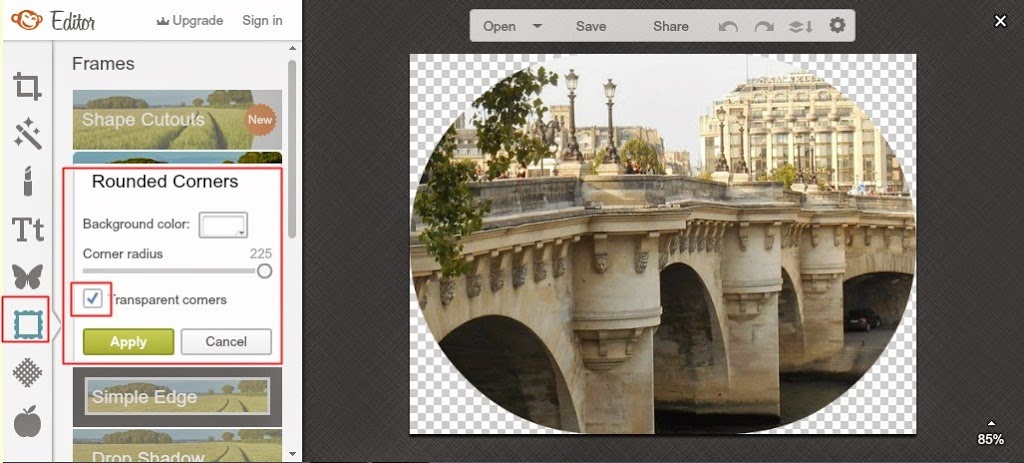
Jeżeli chcemy zaokrąglić rogi zdjęcia wybieramy ikonkę przedstawiającą kwadrat, a dalej Rounded Corners. Pamiętajcie, by zaznaczyć transparentne (przezroczyste) tło.
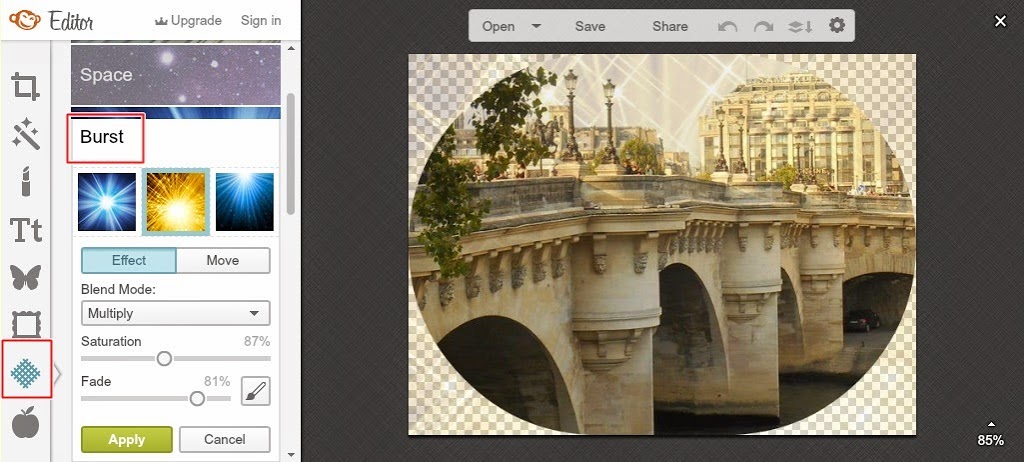
Teraz możemy pobawić się dorzucając jakies bajery, czy fajerwerki np smugi swietlne. Klikamy na romb, a potem szalejemy do woli. A co? Jak szaleć, to szaleć.
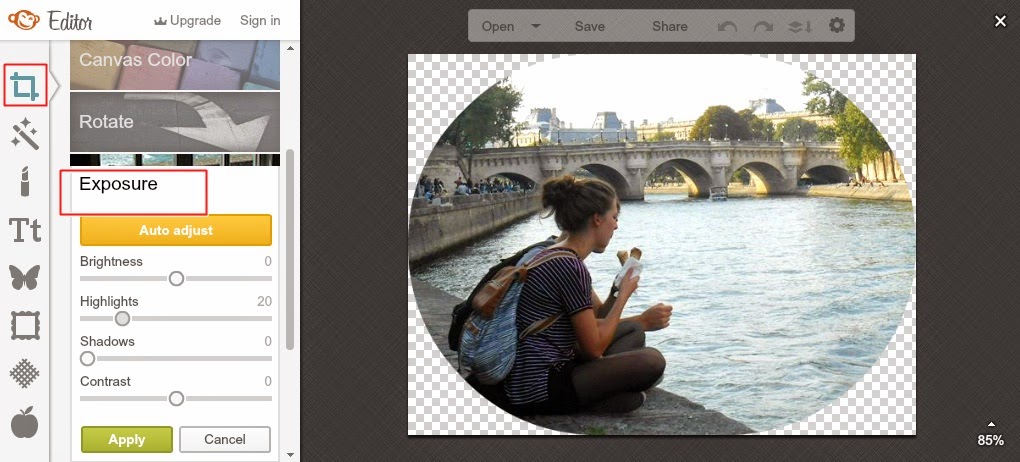
Jeszcze jedna bardzo ważna rzecz, ludzie kochają optymistyczne zdjęcia, taki promyczek słonca z samego rana i chętnie “lajkują” je na Pinterescie, czy w innych mediach (na poważnie, podobno zrobiono w tym zakresie jakies poważne badania społecznosciowe). Dlatego warto zdjęcia troszeczkę rozswietlić. W opcjach podstawowych znajdziecie Exposure.
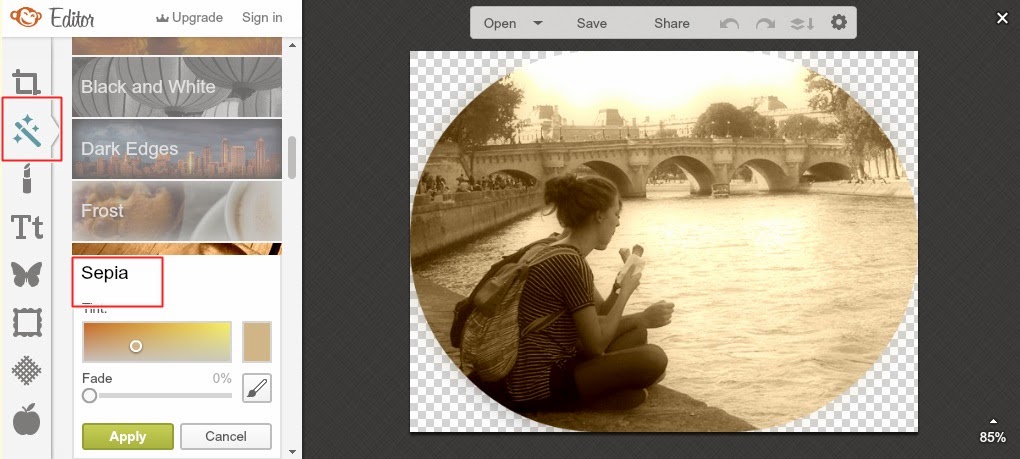
A może lubicie fotki w kolorze sepi? No problem. Z PicMonkey wszystko jest możliwe.
A teraz już przejdzmy do przygotowania naszego banerku.
Jak przygotować prosty banerek w PicMonkey?
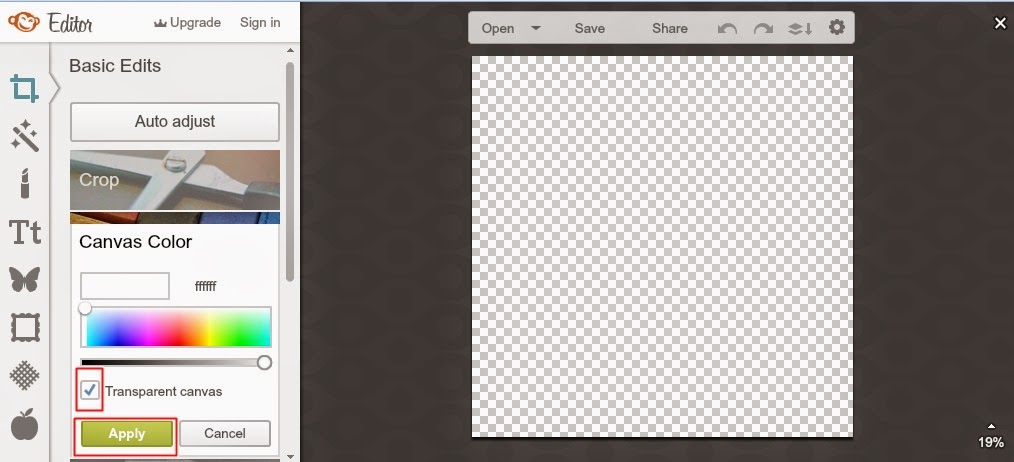
W tym celu otwieramy PicMonkey i u gory wybieramy opcję DESIGN. Tu przygotowujemy sobie nasze płotno (przezroczyste).
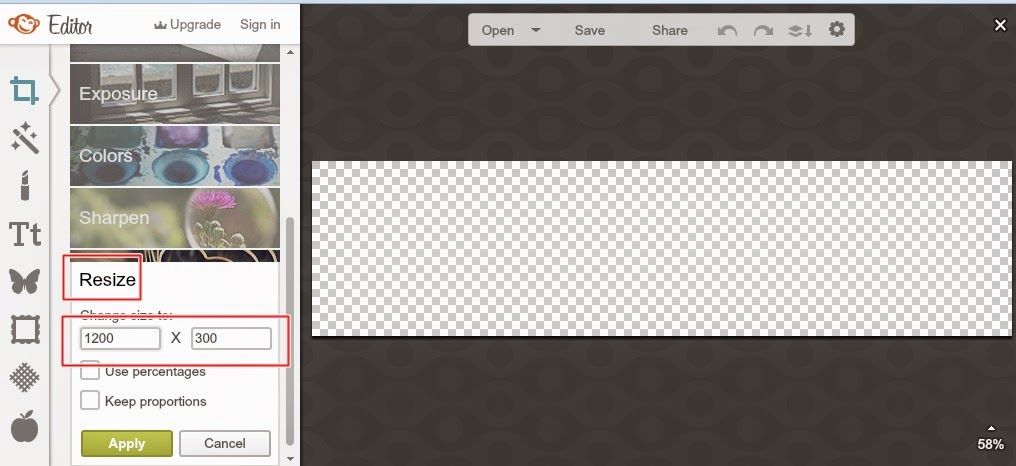
Ustalamy jego rozmiary. Możecie w tym celu sprawdzić szerokosć Waszego bloga. Ale uwaga, nie ma sensu, by baner zajmował cały ekran komputera. Nie szalejcie z jego wysokoscią 300- 400 pikseli w zupełnosci wystarczy. Ja ustawiłam sobie szerokosć banerku na 1200 pikseli.
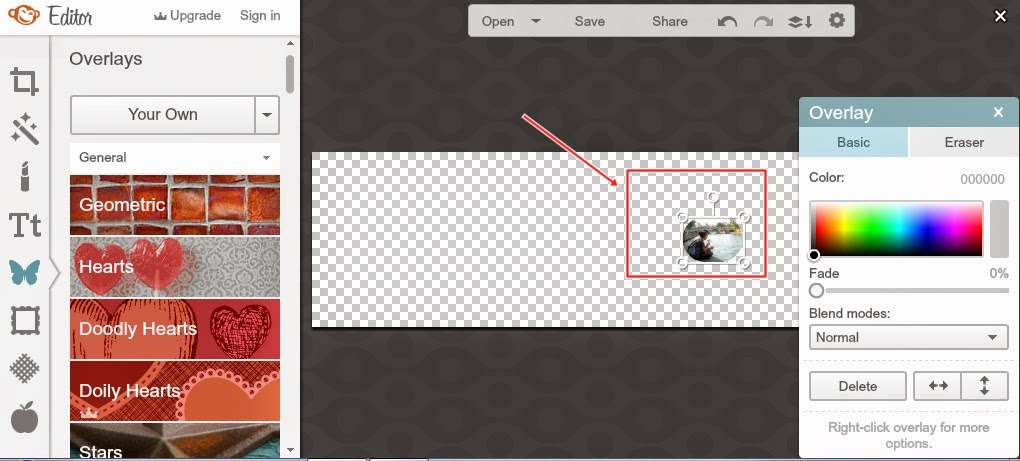
Teraz przechodzimy do Opcji Overlays (ikonka przedstawiająca Motylka) i wybieramy Your Own (chcemy dodac na tak przygotowane płotno naszą własną uprzednio dopieszczoną fotkę.
Fotka wskoczy Wam maciupka. Ale no problem. Możecie ją powiększyć, przesunąć w dowolne miejsce, a nawet wrzucic całe stado fotek. Ja robię ekspresowo-kryzysowy banerek, by odpowiedzieć czytelniczce.
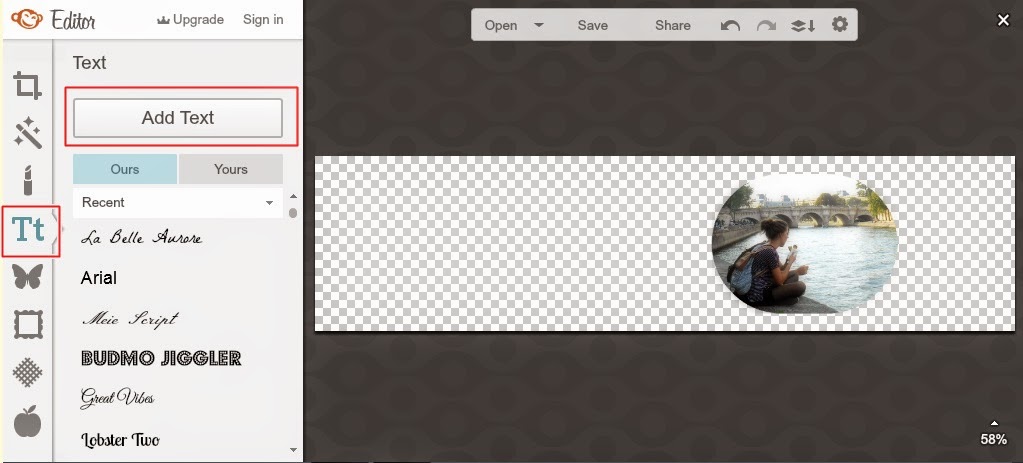
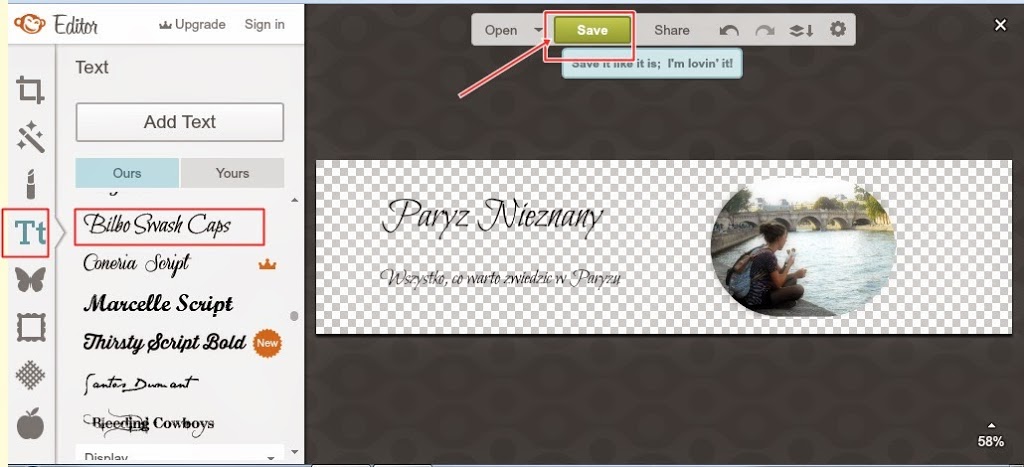
Teraz możemy dorzucić sobie dowolny tekst (ikonka T).
No i nie zapomnijcie zapisać Wasze arcydzieło (ikonka Save).
Moj poprzedni banerek wydawał mi się dosć ciężkawy, zresztą spojrzcie sami.
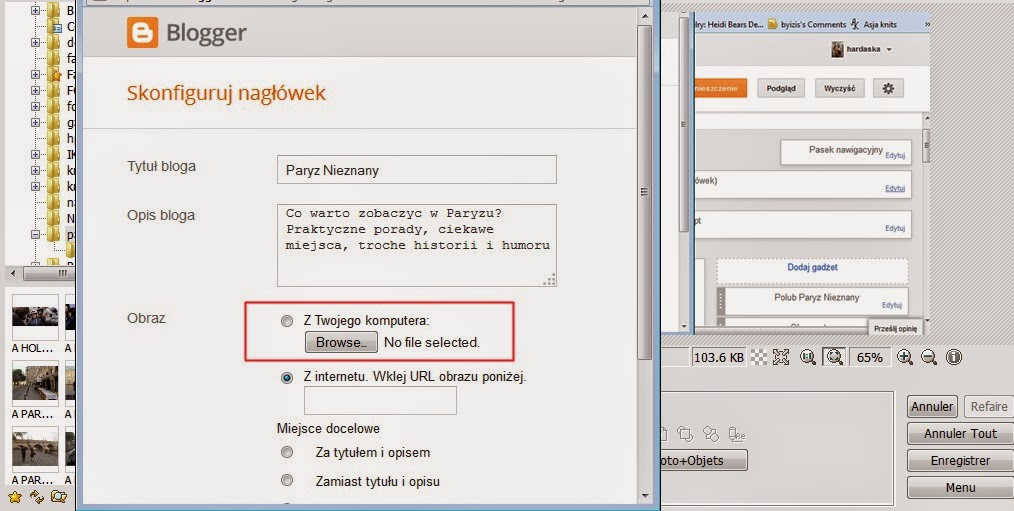
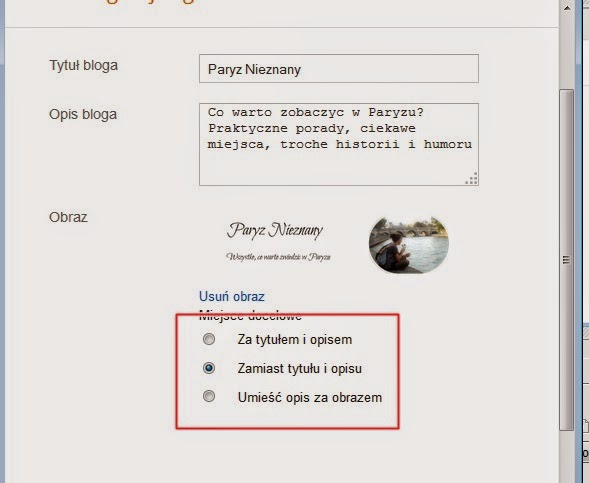
Teraz zostaje nam wrzucenie banerka na bloga. W tym celu wchodzimy do Bloggera. Układ. Nagłowek, Edytuj.
Pobieramy banerek zapisany na komputerze.
Ja wstawiłam go zamiast tytułu i opisu, ale możecie wyprobować inne ustawienia.
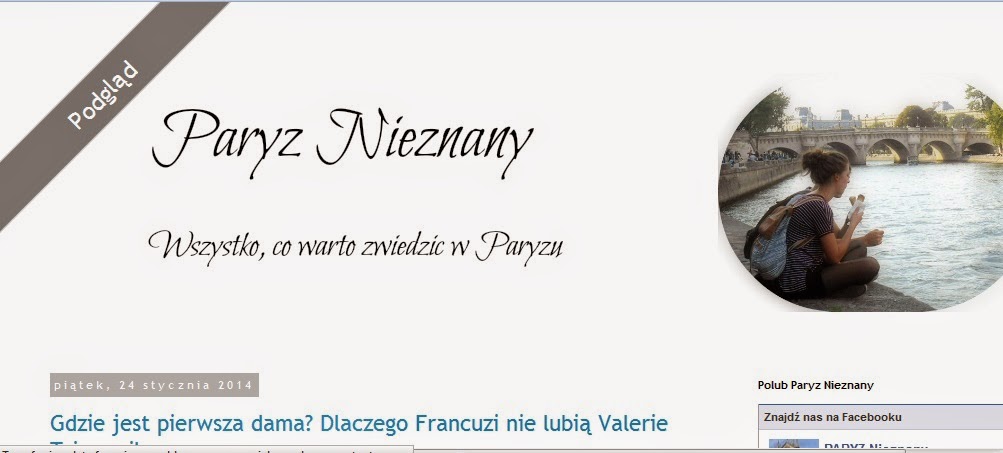
No i na podglądzie wygląda to tak.

































Ano właśnie, jak zrobiłaś swoje zdjęcie z pokazującymi się ikonkami mediów społecznościowych tutaj na głównej? Przegapiłam coś czy jeszcze się nie pochwaliłaś? 🙂
Weroniko skorzystalam tu z wtyczki SUMO (dziala rowniez na wordpressie) i pozwala na przerzucanie zdjec bezposrednio z bloga na FB, Twitter i Pinterest. Jak to zrobic przeczytasz we wpisie Tutaj Pozdrawiam Beata
PS Jezeli chcesz sam Pin it up button, to przeczytasz o tym Tutaj
Bardzo ciekawie to opisałaś. Muszę pomyśleć o banerku 🙂
Bardzo lubię takie zabawy ze zdjęciami, odrobina wyobraźni i możemy stworzyć prawdziwą perełkę 🙂
Beato, dziękuję za wskazanie programu jakim jest Picmonkey. Nawet nie wiesz jak szybko stworzyłam logo na mojego bloga! 🙂 I co najważniejsze mam możliwość ustawienia go na przezroczystym tle.
Bardzo mi się to przydało!
Uwielbiam takie wpisy. Bardzo pomocne.
Uwielbiam PicMonkey – szybko, sprawnie i intuicyjnie:) Naprawdę, wiele można na nim zdziałać!
Obecnie bez zobligowania się do przynajmniej przetestowania 7-dniowej wersji programu i podania danych oraz sposobu płatności w przyszłości, nie można zapisać swojego projektu. Znacie jakiś inny łatwy w obsłudze program do zaprojektowania banerka?