Chcecie ułatwić czytelnikom pinowanie (czyli przypinanie) Waszych zdjęć na Pintereście? Wystarczy dorzucić kawałek kodu HTML do szablonu, a na każdym zdjęciu, na które najedziecie na Waszym blogu wyświetli się taka ikonka z dużym P. Przy okazji chwalę się swoim ukonczonym szalem. A samo dorzucanie kodu w szablonie, to znowu nie taki diabeł straszny. jak go malują. Zresztą poprowadzę Was za rękę krok po kroku. A więc do dzieła.
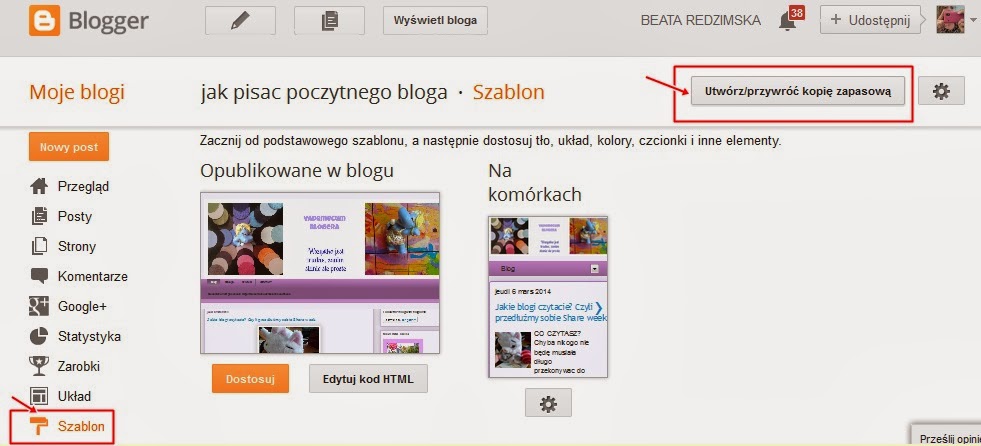
- Dla pewności zróbmy sobie kopię zapasową szablonu, gdyby odpukać w niemalowane i 3 razy splunąć za siebie …. W tym celu wchodzimy w Szablon i klikamy na Utwórz/przywróć kopię zapasową.
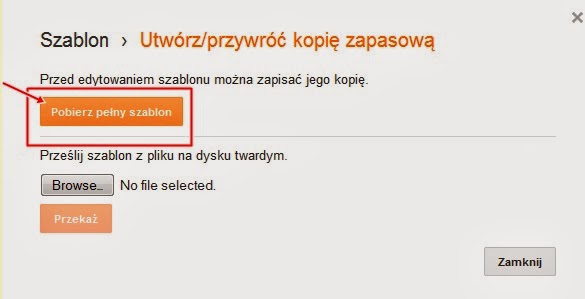
- Teraz wybieramy: Pobierz pełny szablon (bo pobieramy go, by odłożyć w pewne miejsce u siebie na komputerze). Tylko pamiętajcie gdzie i pod jaką nazwą.
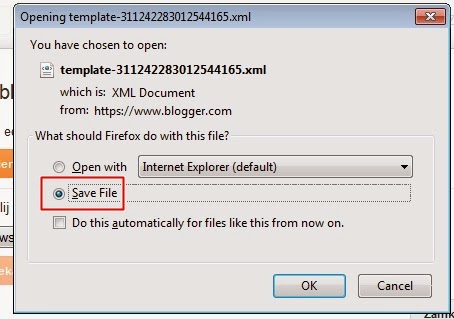
- Zapisujemy pobrany szablon.
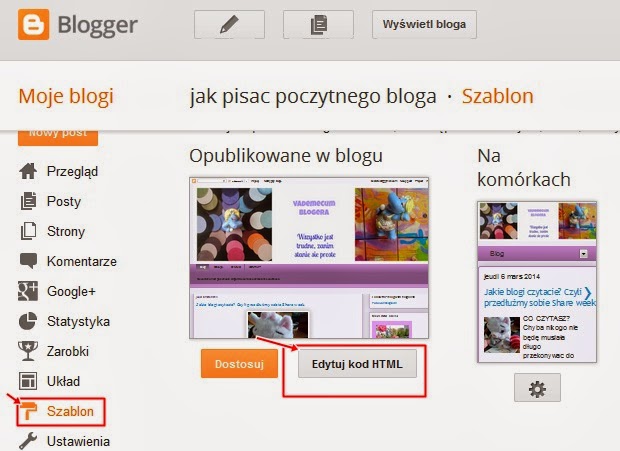
- Gdy nasz szablon jest zapisany w bezpiecznym miejscu (mamy więc kopię zapasową, gdyby coś się po drodze nam schrzaniło), ponownie wchodzimy do Szablonu i wybieramy Edytuj kod HTML.
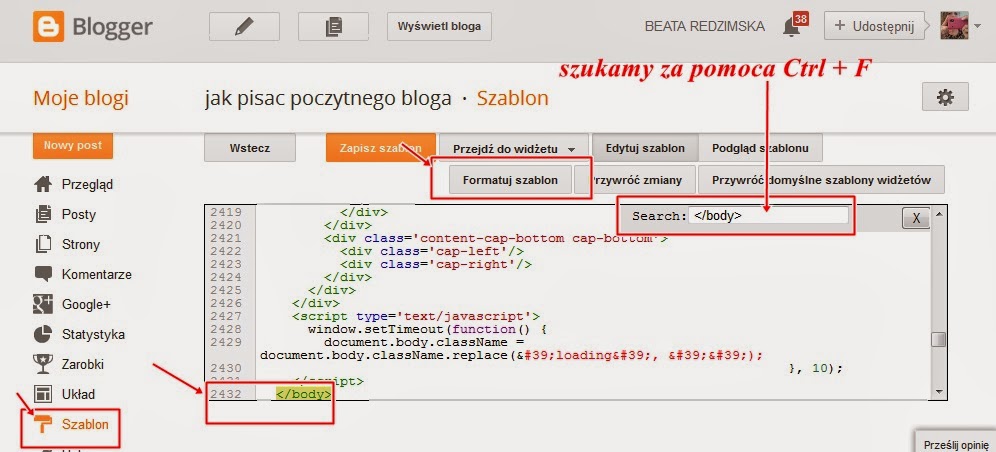
- Teraz klikamy na Formatuj szablon. Za pomocą przycisków CTRL + F wyszukujemy
</body>.
- Teraz przed nim wklejamy następujący kod:
<script>
//<![CDATA[
var bs_pinButtonURL = “http://3.bp.blogspot.com/-y3xzTGiGzH0/UK4XOaUpdaI/AAAAAAAADw8/Z1MH4Jr4Efo/s1600/pinterestx1_72.png”;
var bs_pinButtonPos = “center”;
var bs_pinPrefix = “”;
var bs_pinSuffix = “”;
//]]>
</script>
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js’ type=’text/javascript’></script>
<script id=’bs_pinOnHover’ src=’http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bs_pinOnHoverv1_min.js’ type=’text/javascript’>
// This Pinterest Hover Button is brought to you by bloggersentral.com.
// Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details.
// Feel free to use and share, but please keep this notice intact.
</script>
I gotowe.
Gdyby były jakies trudności kod znajdziecie w wersji oryginalnej na Bloggersentral
jak i u Truscaveczki
Pozdrawiam serdecznie
Beata
Jeżeli macie ochotę zostać ze mną na dłużej, zapraszam Was serdecznie do zapisywania się na mój świeżutki newsletter.
A na blogu przeczytacie m.in.:



















a jest jakiś sposób by zamiast pinteresta użyć share lub like fejsowego?
hej- dziękuję ogromnie- napisz mi proszę czy mogę zastapić tą wielką literkę “p” jakpinterest mała ikonką z boku zdjęcia??? gdzie mogę to zrobić??? a gdybym chciała własną ikonkę wrzucić???? proszę pomóż…..
Aaaaaaaaaaahhhhhhh DZIĘKI!!! <3 🙂
Serdecznie dziękuję! Uwielbiam Twój blog, bo jest bliski mojemu sercu i wiele w nim dobrych rad 🙂
Kolejny raz dzięki za pomoc 🙂
Dzięki! Działa! SUPER PROSTE to było dzięki temu artykułowi!!!
Dzięki za podzielenie się i pomoc! Proste a jakże pomocne 🙂
dziękuję:) bardzo pomocny post:)
Padam plaskaczem dziękczynnym na twarz 🙂 Dziękuję!
ja też bardzo dziękuję 🙂
pozdrawiam
BARDZO dziękuje za te instrukcję 🙂
woow czuję się jak Neo z Matrixa – udało mi się, dzięki !
A jak to zrobić na WP ??:)
Dzięki! było bardzo pomocne 🙂
Niestety nie dział u mnie 🙁 Może dlatego, że nie mam standardowego szablonu bloggera?
[…] INSTRUKCJA TUTAJ: Jak dodać przycisk Pin it button na bloga na Bloggerze? […]